My Coding Quiz #38 👨💻🛠️🧩
Welcome to the new installment of my series of Coding Quizzes, in which you will be able to test your knowledge and skills about programming and software development in a simple and fun way. If you want to learn more about it visit my blog here on Hive and the first post where I introduced it.
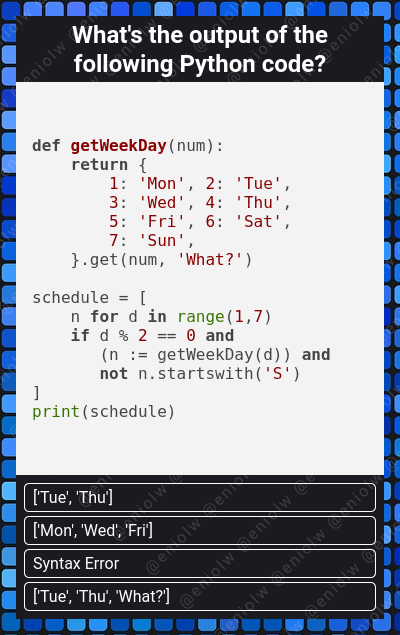
Without further ado, here's the riddle...

By @eniolw
What's your choice?
Solution to the previous quiz: -1,1,2,4 | 5. Line 1 creates an array a of numeric elements and line 2 applies the built-in sort method to it. There are two things to note about this method.
First, the method modifies the original array on which it is applied and also returns a reference to that array, not to a new array. That means that both a and b are pointing to the same array; they are not distinct. If you wanted to treat variable a as immutable, that is, not modify it and return a new distinct array, then you could have used Javascript's new toSorted method.
Second, the correct use of sort is not as trivial as it looks here. Actually the correct thing to do is to provide it with a function argument that lets it know how to sort, otherwise you might be surprised by the result you get.
The original array [1,2,5,4,-1] will end up being sorted as expected: [ -1, 1, 2, 4, 5 ], but this is just an accident (I did it on purpose, actually). If you are not aware of this "feature" (not bug) of sort, you may end up making blunders in your code. I won't provide right now examples of how we should use sort more correctly, but you can learn more in the documentations and also maybe in a future issue I will talk about it.
Coming back to the script, line 3 applies the pop method that we know removes elements at the end of the array. In this case we specify an argument 1. Did you expect it to remove the item at position 1? Well, that's not going to happen! This is not Python. The JavaScript pop method takes no arguments, so it ignores the 1 and will always remove the final item. In our case, the array pointed to by a ends with 5, which is assigned to c, leaving the array pointed to by a at [ -1, 1, 2, 4 ].
The final line displays the contents of b and c on the screen.
If you want to blog about computer science and programming content, I invite you to join Hive and participate in its communities, such as STEM-social, Develop Spanish, Programming & Dev and others.
Mi Quiz de Programación #38 👨💻🛠️🧩
Bienvenido a mi nueva serie de Quizzes de Programación, en la cual podrás poner a prueba tus conocimientos y habilidades sobre programación y desarrollo de software de una manera sencilla y divertida. Si quieres aprender más sobre ella visita mi blog aquí en Hive y el primer post donde la presenté.
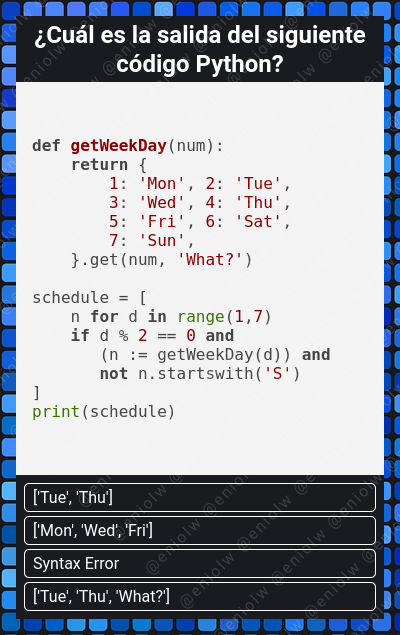
Sin más preámbulos, he aquí el acertijo...

Por @eniolw
¿Cuál es tu elección?
Solución al quiz anterior: -1,1,2,4 | 5. La línea 1 crea un arreglo a de elementos numéricos y la línea 2 le aplica el método incorporado sort. Hay dos cosas a tener en cuenta sobre este método.
Primero, el método modifica el arreglo original en el que se aplica y también devuelve una referencia a ese arreeglo, no a un nuevo arreglo. Eso significa que tanto a como b apuntan al mismo arreglo; no son distintos. Si quisieras tratar la variable a como inmutable, es decir, no modificarla y devolver un nuevo arreglo distinto, entonces podrías haber usado el nuevo método toSorted de Javascript.
En segundo lugar, el uso correcto de sort no es tan trivial como parece aquí. En realidad, lo correcto es proporcionarle un argumento de función que le permita saber cómo ordenar; de lo contrario, podrías sorprenderte con el resultado que obtengas.
El arreglo original [1,2,5,4,-1] terminará ordenado como se esperaba: [ -1, 1, 2, 4, 5 ], pero esto es sólo un accidente (en realidad, lo hice a propósito). Si no conoces esta "característica" (no bug) de sort, puedes terminar cometiendo errores en tu código. No proporcionaré ahora ejemplos de cómo deberíamos usar sort más correctamente, pero puedes obtener más información en documentaciones y quizás también en una edición futura hable de ello.
Volviendo al script, la línea 3 aplica el método pop que sabemos que elimina elementos al final del arreglo. En este caso especificamos un argumento 1. ¿Esperaba que eliminara el elemento en la posición 1? Bueno, ¡eso no va a pasar! Esto no es Python. El método pop de JavaScript no toma argumentos, por lo que ignora el 1 y siempre eliminará el elemento final. En nuestro caso, el arreglo apuntada por a termina con 5, que se asigna a c, dejando el arreglo apuntada por a en [ -1, 1, 2, 4 ].
La última línea muestra el contenido de b y c en la pantalla.
Si quieres bloguear sobre contenido informático y de programación, te invito a unirte a Hive y participar en sus comunidades, tales como STEM-social, Develop Spanish, Programming & Dev y otras.




