
Saludos, amigos, aunque llevo tiempo sin contarles mi camino en el aprendizaje del desarrollo web no he parado de capacitarme lo más posible sobretodo aprovechando este año de subscripción en Platzi, una gran plataforma para aprender y progresar como profesional en diversos temas, especialmente relacionados a la tecnología.
Próximamente haré más posts, no sólo para enseñar sino para afianzar conocimientos, ya que estoy convencido de que una de las mejores formas de aprender es enseñando. De momento, un resumen de dónde estoy y hacia dónde voy, así como algunas indicaciones sobre un tema que es central en lo que llevo estudiando hasta este momento.
Mi Camino
Actualmente estoy terminando de ver unos temas relacionados a lograr una mayor optimización en Javascript, debugging con la devtool de los navegadores, temas de accesibilidad y otras características para mantener, por decirlo de alguna manera, el control de calidad de nuestros proyectos. Todo esto espero poder plasmarlo en otros posts.
En los últimos meses, he conocido un compañero que me ha ayudado a llevar mis apuntes, no sólo de manera más ordenada sino también sincronizada entre mi laptop y celular, se trata de notion un administrador de tareas que me ha caído como anillo al dedo para organizar mis apuntes de las clases.
Greetings, friends, although I haven't told you about my path in learning web development for some time, I have not stopped training myself as much as possible, especially taking advantage of this year of subscription in Platzi, a great platform to learn and progress as a professional in various subjects, especially related to technology.
Soon I will make more posts, not only to teach but also to consolidate knowledge, since I am convinced that one of the best ways to learn is teaching. For now, a summary of where I am and where I'm going, as well as some pointers on a topic that is central to what I've been studying so far.
My path
I'm currently finishing some topics related to achieving greater optimization in Javascript, debugging with the devtool of browsers, accessibility issues, and other features to maintain, so to speak, the quality control of our projects. All this I hope to be able to capture in other posts.
In recent months, I have met a partner that has helped me to keep my notes, not only more orderly but also synchronized between my laptop and cell phone, it is the notion of a task manager that has fallen like a glove for me to organize my class notes.


Interfaz de Programación de Aplicaciones (API)
Este tema de las apis ha sido uno de mis favoritos y, pues, no podía ser de otra manera ya que como lo he comprendido son fundamentales para el desarrollo web, puesto que si queremos retener aquí una primera imagen ellas son un puente que permiten la comunicación entre los programas, y cuando aquí se habla de programas no nos referimos sólo a aplicaciones en su estado final (por ejemplo, WhatsApp) sino a piezas de software, pedazos de código que dándoles determinadas instrucciones nos permiten establecer una comunicación con otras piezas de código, sea pertenecientes a terceros o propias y almacenadas en el backend.
Las Apis es entonces el lenguaje por el cuál podemos hacer que dos o más máquinas se entiendan. Analicemos brevemente sus palabras, Interfaz, que en esta era tecnológica sabemos muy bien qué significa, es la forma en que los diversos dispositivos se comunican con sus usuarios. Programación, en síntesis comprende las instrucciones que a través de código le damos a un dispositivo. Finalmente, Aplicación une los dos conceptos anteriores ya que si la interfaz en general permite la comunicación entre usuario y un artefacto electrónico, la de una API lo permite hacer entre dos estructuras de programación, por ejemplo, entre mi frontend y las llamadas WebApis que son las que ya están por defecto en nuestro navegador y nos permite hacer cosas espectaculares, por poner un caso la manipulación del DOM que desde Javascript realizamos.
Son muchas las cosas que de las Apis se pueden decir pero para no perder la naturaleza de este post que es sobre todo informativo voy sólo a hacer notar que al final ellas nos permiten usar funciones y acceder a ciertos datos nativos de otra aplicación, página web, software, etc. Respecto a las páginas web es otro mundo interesante ya que nos encontramos con las ApisRest que son las que se realizan en internet por medio de las famosas peticiones HTTP (get, post, delete, update).
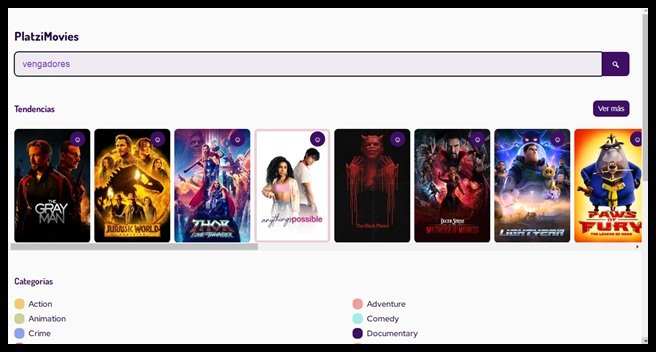
En los cursos de Platzi hay toda una trilogía dedicada a las ApiRest, también inauguraron una API pública. Aquí puedes ver mi GitHub de la práctica que realizamos en los cursos, fue realmente estupendo puesto que se dieron tips de importancia incluso para ser competitivo en el campo profesional.
Application Programming Interface (API)
This topic of APIs has been one of my favorites and, well, it could not be otherwise because as I have understood they are essential for web development, since if we want to retain here a first image they are a bridge that allows communication between programs, and when we talk about programs here we do not refer only to applications in their final state (for example, WhatsApp) but to pieces of software, pieces of code that by giving certain instructions allow us to establish communication with other pieces of code, whether belonging to third parties or own and stored in the backend.
Apis is then the language by which we can make two or more machines understand each other. Let's briefly analyze its words, Interface, which in this technological era we know very well what it means, is the way in which the various devices communicate with their users. Programming, in synthesis, comprises the instructions that we give to a device through code. Finally, Application joins the two previous concepts because if the interface, in general, allows the communication between the user and an electronic device, that of an API allows to do it between two programming structures, for example, between my frontend and the calls WebApis that are those that are already by default in our browser and allows us to do spectacular things, for example, the manipulation of the DOM that from Javascript we make.
There are many things that can be said about the Apis but in order not to lose the nature of this post which is most informative, I will only note that in the end, they allow us to use functions and access certain native data from another application, web page, software, etc. Regarding the web pages is another interesting world because we find the ApisRest which are those that are made on the Internet through the famous HTTP requests (get, post, delete, update).
In the Platzi courses, there is a whole trilogy dedicated to ApiRest, they also inaugurated a public API. Here you can see my GitHub of the practice we did in the courses, it was really great since tips of importance were given even to be competitive in the professional field.


Apis de Hive
Sin lugar a dudas uno de los primeros lugares donde acudí a indagar sobre la existencia de ApisRest fue en nuestra amada Blockchain de Hive. Realmente hay mucho material al respecto, ya que existe toda una página dedica a desarrolladores, en la cual encontramos entre otras cosas una guía de inicio, tutoriales y la lista de Api disponibles.
Me aventuré a realizar una prueba en la Api de Blogs, que nos trae el blog de un usuario, no confundir con la Api de Posts que nos trae sólo lo que el usuario ha publicado, en el blog recordemos también están los repost que realizamos. Aproveché la ocasión y realice también una petición a la Api que nos trae el número de cuentas de Hive.
Respecto a la petición de la Api_Blogs existen dos maneras(lo mismo para las demás Apis). La primera - más sencilla - por medio de un link que podemos insertar en el script de nuestro documento HTML en forma de CDN y la segunda instalando las dependencias necesarias por medio de NMP, en realidad esta forma tampoco es que sea muy difícil (incluso los tutoriales siguen esta modalidad) no obstante a veces (fue lo que me pasó a mí) hay que lidiar con problemas de compatibilidad, al final también lo pude hacer de esta forma pero es bueno tener en cuenta esta observación.
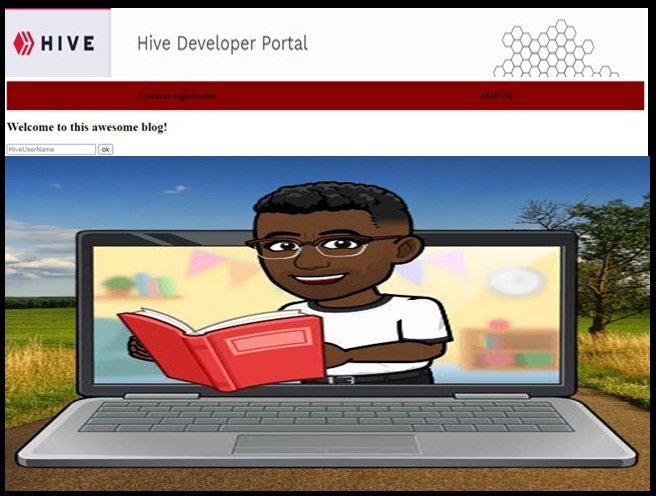
Finalmente, luego de hacer un estudio general de la estructura, trabajarla un poco, aquí está el resultado. También les dejo el repositorio en GitHub, de momento no tiene mucha funcionalidad ni la página está lo suficientemente trabajada pero sirve de momento como una muestra de las posibilidades de las Apis de Hive.
Hive Apis
Undoubtedly one of the first places where I went to inquire about the existence of ApisRest was in our beloved Hive Blockchain. There is really a lot of material about it, as there is a whole page dedicated to developers, in which we find among other things a getting started guide, tutorials, and a list of available APIs.
I ventured to perform a test on the Blog API, which brings us the blog of a user, not to be confused with the Posts Api that brings us only what the user has published, in the blog remember also are the repost that we make. I took the opportunity and also made a request to the API that brings us the number of Hive accounts.
Regarding the request of the Api_Blogs, there are two ways (the same for the other Apis). The first - is simpler - by means of a link that we can insert in the script of our HTML document in the form of CDN and the second by installing the necessary dependencies by means of NMP, actually this way is not very difficult either (even the tutorials follow this modality) however sometimes (it was what happened to me) you have to deal with compatibility problems, in the end, I could also do it this way but it is good to keep in mind this observation.
Finally, after making a general study of the structure, work it a little, here is the result. I also leave you the repository on GitHub, at the moment it does not have much functionality and the page is not sufficiently worked but it serves for the moment as a sample of the possibilities of Hive Apis.


Thank you very much for having accompanied me in the reading of this post, wishing you always the best and that we can meet again in the next publication, I say goodbye, see you later.


- Traducido con www.DeepL.com/Translator || Translated with www.DeepL.com/Translator

