¡Hola comunidad! Espero que estén disfrutando los primeros días de la mejor temporada del año. Así es, el otoño que tanto inspira a muchos artistas y, por mis gustos, el mejor mes del año 🎃🍂 Octubre, Halloween, la noche de brujas. Cada pequeña cosa me inspira, aunque en mi país parece que se les olvida que navidad es en invierno y comienzan a decorar todo con luces y arbolitos.
¡Pero no venimos a hablar de eso! Sé que me he desaparecido un poco, el regreso a clases y la reorganización del tiempo me tendrá bastante ausente. Pero, este blog tiene la finalidad de registrar avances en mis pasatiempos a pesar del tiempo tan abarcado en otras actividades.
El día de hoy traigo el paseo por mi primera ilustración digital, el programa utilizado y las imágenes recabadas en el proceso.
![Click here to read in english]
Hello community! I hope you are enjoying the first days of the best season of the year. That's right, autumn, which inspires so many artists and, for my tastes, the best month of the year 🎃🍂 October, Halloween, the night of witches. Every little thing inspires me, although in my country it seems that they forget that Christmas is in winter and they start decorating everything with lights and little trees.
But we are not here to talk about that! I know that I have disappeared a little, the return to classes and the reorganization of time will have me quite absent. But, this blog has the purpose of recording progress in my hobbies despite the time so covered in other activities.
Today I bring you the walk through my first digital illustration, the program used and the images collected in the process. So, Let's start!


En mi última publicación sobre arte digital, hablé un poco de Inkscape para el manejo de vectores (link). Sin embargo, la mejor experiencia dibujando con tableta gráfica me lo he llevado con Krita.
Este programa de código abierto se enfoca en ilustración y pintura digital. Creado por artistas para artistas en busca de incentivar la creación, al igual que Inkscape, Krita es completamente gratuito y sus actualizaciones han llegado incluso a incorporar una IA para los que le vaya bien con el prompting (por que sinceramente me di por vencida con esa parte).
Dentro de mi pequeña investigación a lo largo de tutoriales, algunas personas suelen estimar que es bastante intuitivo si vienes de trabajar con programas como Photoshop. Sin embargo, y bajo mi opinión basada en el uso de ambos programas, hay varias herramientas para descubrir con Krita que no se acercan desde la visión de la edición de imagen.
Desde estabilizadores de pinceles, uso de vectores y hasta una forma básica de animación en 2D encontrarás con este programa que pienso se volverá una opción gentil a aquellos que no puedan pagar servicios de edición en sus inicios.
![Click here to read in english]In my last post about digital art, I talked a little about Inkscape for vector management (link). However, the best experience drawing with a graphic tablet I have had has been with Krita.
This open source program focuses on illustration and digital painting. Created by artists for artists looking to encourage creation, like Inkscape, Krita is completely free and its updates have even incorporated AI for those who are good with prompting (because I honestly gave up on that part).
In my little research through tutorials, some people tend to estimate that it is quite intuitive if you come from working with programs like Photoshop. However, and in my opinion based on the use of both programs, there are several tools to discover with Krita that do not come close from the perspective of image editing.
From brush stabilizers, use of vectors and even a basic form of 2D animation, you will find with this program that I think will become a gentle option for those who cannot afford editing services at the beginning.


En ocasiones hago bocetos para poder ubicar objetos y lugares, así evito escribir en un momento una descripción que luego cambiará porque mi imagen espacial no está bien definida.
Por cuestiones de trabajo, el boceto quedó guardado hasta agosto. Mi pareja me regaló la tableta gráfica que utilizo y estuve probando varios pinceles antes de lanzarme en la cruzada de hacer la imágen del bosque mucho más detallada de lo que estaba hecho a mano.
![Click here to read in english]People who read my presentation surely remember some images in which I appeared drawing, and, back in June, the idea of this forest was forming in my head for the construction of a story.
Sometimes I make sketches to be able to locate objects and places, so I avoid writing a description at one moment that will later change because my spatial image is not well defined.
Due to work reasons, the sketch was saved until August. My partner gave me the graphic tablet that I use and I was trying out several brushes before launching into the crusade to make the image of the forest much more detailed than what was done by hand.

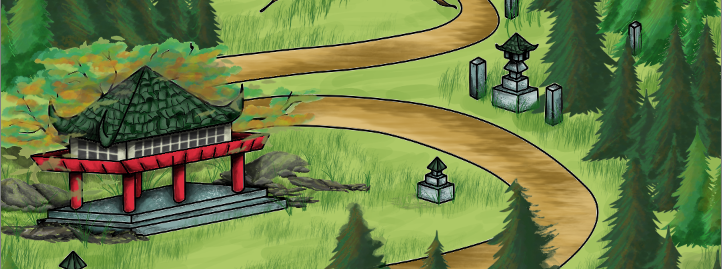
Así quedó el boceto después de un mes adaptándome con calma al uso de la tableta. Ver la pantalla mientras mi mano traza en otro lugar me costó un poco, aunque, según mi novio, parecía que la usaba con mucha intuición.
Todavía con eso, luego de culminarlo, decidí descansar de los trazos y fue cuando realicé el primer dibujo de vectores. El hecho de pintarlo me generaba cierta incertidumbre ya que no me había detenido a conocer la teoría del color y cómo se manejaba en programas. Cosa que se volvió parte de mis siguientes lecturas y búsquedas en youtube antes de si quiera pensar en volver a abrir Krita para jugar con mezclas de colores.
![Click here to read in english]This is how the sketch turned out after a month of calmly adapting to using the tablet. Seeing the screen while my hand traces in another place was a bit difficult for me, although, according to my boyfriend, it seemed like I was using it with a lot of intuition.
Even so, after finishing it, I decided to take a break from the strokes and that's when I made the first vector drawing. The fact of painting it generated some uncertainty in me since I hadn't stopped to learn about color theory and how it was handled in programs. Something that became part of my following readings and searches on YouTube before even thinking about opening Krita again to play with color mixtures.
Only then did the magic begin.


- Una para el fondo blanco
- Una con el boceto de líneas azules
- Una capa de pintura para trazos.
Y estas a su vez se fueron dividiendo en agrupaciones de capas para cada objeto plasmado en el dibujo tales como:
- Entrada
- Bamboos
- Templo
- Árbol
- Pinos
- Fondo
![Click here to read in english]Basically, the steps to follow were 3 layers:
◾️ One for the white background
◾️ One with the blue line sketch
◾️ A layer of paint for strokes.
And these in turn were divided into groups of layers for each object captured in the drawing such as:
◾️ Entrance
◾️ Bamboos
◾️ Temple
◾️ Tree
◾️ Pines
◾️ Background
It ended up in many subsequent layers, but given the level of detail I imagined in my head, I preferred to have things well segmented to avoid crying over possible errors 😅 There were few! But we are never free from painting in one layer when the reality is that you are in another.









¡Gracias por leer!
Portadas, divisores e imágenes decorativas hechas en Canva
Imágenes e ilustración de mi autoría ©️ con Krita (Link)
◽️◽️◽️
Thanks for reading!
Headings, dividers and images made with Canva
Captions & Illustration by me ©️ with Krita (Link)