Have you ever wanted to read only posts from specific authors?
I know I wanted to, at times.
I like to read free from clutter and also see how much each account's current post earnings are like.
That is why I attempted to create the following based on JavaScript,CSS and HTML, all in one file.

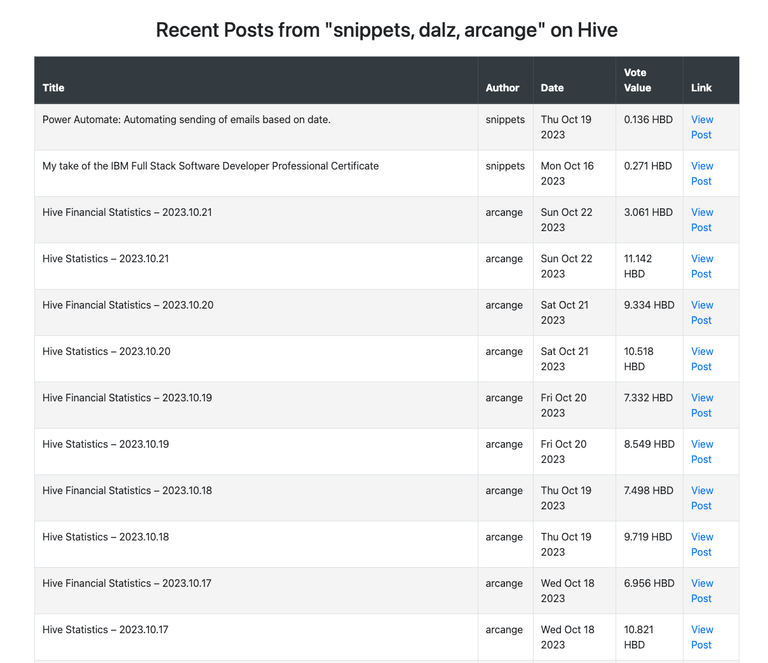
The provided code below creates a web page that fetches and displays the recent blog posts from specific Hive accounts. The usernames of these Hive accounts can be specified in the URL's query parameters. The code uses the dhive library to interact with the Hive blockchain.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Recent Posts from Specified Users on Hive</title>
(html comment removed: Include Bootstrap CSS )
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/@hiveio/dhive@latest/dist/dhive.min.js"></script>
</head>
<body>
<div class="container mt-5">
<h2 id="heading" class="text-center mb-4">Recent Posts on Hive</h2>
<table class="table table-striped table-bordered">
<thead class="thead-dark">
<tr>
<th>Title</th>
<th>Author</th>
<th>Date</th>
<th>Vote Value</th>
<th>Link</th>
</tr>
</thead>
<tbody id="postList"></tbody>
</table>
</div>
<script>
document.addEventListener("DOMContentLoaded", function() {
// Extract the usernames from the URL's query parameters
const params = new URLSearchParams(window.location.search);
const usernamesString = params.get('usernames') || 'snippets';
const usernames = usernamesString.split(',');
// Update the heading to display the usernames
document.getElementById('heading').textContent = `Recent Posts from "${usernames.join(', ')}" on Hive`;
// Configure connection
const client = new dhive.Client('https://api.hive.blog');
usernames.forEach(username => {
const query = {
tag: username,
limit: 100,
};
// Fetch data and format
client.database
.getDiscussions('blog', query)
.then(result => {
const posts = [];
const currentDate = new Date();
result.forEach(post => {
const postDate = new Date(post.created);
const daysDiff = (currentDate - postDate) / (1000 * 60 * 60 * 24);
const title = post.title;
const author = post.author;
const created = postDate.toDateString();
const voteValue = post.pending_payout_value;
const link = `https://hive.blog/${post.category}/@${author}/${post.permlink}`;
if (daysDiff <= 7 && !voteValue.startsWith("0.000") && author === username) { // Check if post author matches the queried username
posts.push(
`<tr>
<td>${title}</td>
<td>${author}</td>
<td>${created}</td>
<td>${voteValue}</td>
<td><a href="${link}" target="_blank">View Post</a></td>
</tr>`
);
}
});
document.getElementById('postList').innerHTML += posts.join('');
})
.catch(err => {
alert('Error occurred: ' + err);
});
});
});
</script>
(html comment removed: Include Bootstrap JS and its dependencies )
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
To use it, save it through a text editor with a html extension.
Say you save it as index.html, you just need to open your browser and makes are the url ends like this... index.html?usernames=snippets,dalz,arcange if you want to check out recent posts from snippets,dalz, and arcange.

