
Since its launch a few months ago, more and more applications integrate HiveAuth as an authentication method.
For developers, the major advantage of supporting HiveAuth is that it makes their application easy to use for anyone with a Hive account, both on desktop and mobile. In addition, HiveAuth support avoids users having to provide their private keys, which reinforces the security and the feeling of trust in the application they use.
HiveAuth integration is so easy!
Although integrating HiveAuth is really child's play, sometimes developers feel intimidated reading the extensive technical documentation.
That's why I decided to provide them with an example of HiveAuth integration in a simple HTML file. No library, no framework, just a few lines of HTML and javascript code.
It will let you see how easy it is to integrate HiveAuth into your application.
It is available in open-source on Github.
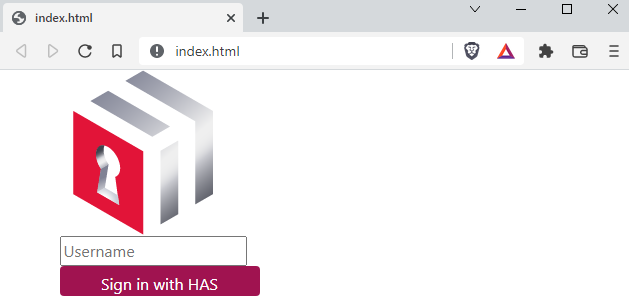
The example consists of a small HTML file (and a logo image file) that you can open in your browser:

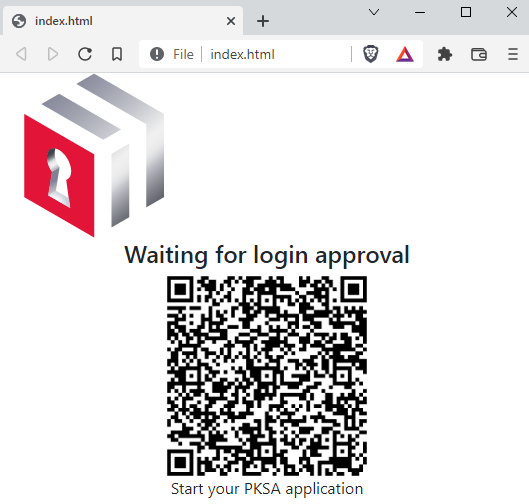
After entering your username and clicking on the button, it will display a QR code that you can scan with Keychain Mobile

You just have to open Keychain, scan the code and approve the authentication request.

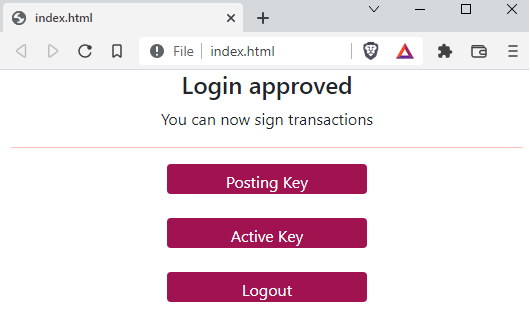
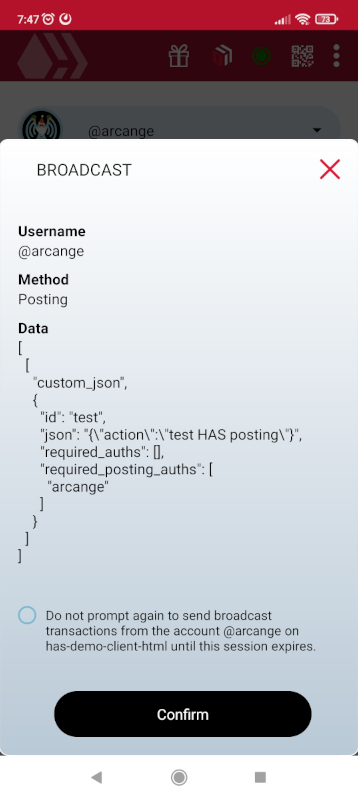
You will then be able to broadcast a sample custom_json operation to the Hive blockchain using either your Posting key or Active Key.

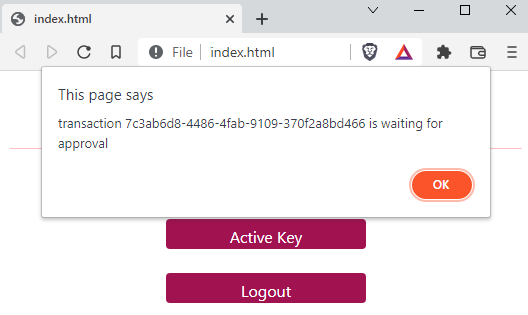
Approve (or decline) the transaction request with Keychain on your mobile

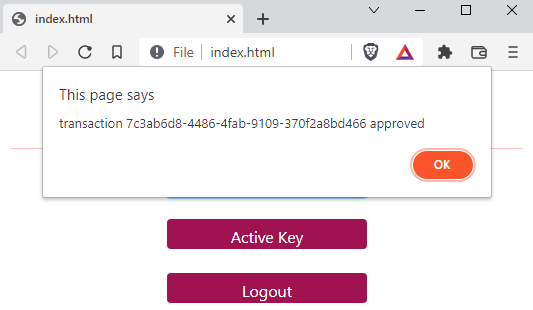
As soon as you approve the operation via Keychain, the HTML code will display a notification.

Thanks to this concise example, it will only be easier for any developer to integrate HiveAuth as an authentication method in their applications.
Source code, documentation and support
As mentioned at the beginning of the article, the source code for this sample, as well as other sample code and libraries you can use to make your job easier, is available on Github.
The HAS documentation has been updated with references to this new example.
Finally, if you need help integrating HiveAuth into your (d)Apps, support is provided on Discord
Support the HiveAuth project |
|---|
Vote for the proposal on Ecency vote for the proposal on Hive.blog Vote for the proposal using HiveSigner |







