¡Saludos! He vuelto con otra publicación sobre mis prácticas de Java, actualmente llevo un 63% del curso completado. Este programa es una amalgama de los ejercicios que se asignan y añadidos de dificultad que le pongo para mejorar el proceso de aprendizaje.
Inicialmente este era solo un conversor de unidades que fui mejorando pero lo he ido mejorando con la finalidad de que tenga funcionalidad a futuro y genuinamente impulse mi aprendizaje en Java.
Al final de esta publicación dejaré los links a donde explico las versiones anteriores y como han ido evolucionando.
Greetings! I'm back with another post about my Java practices, I'm currently 63% of the way through the course. This program is an amalgamation of the exercises that are assigned and added difficulty that I put in to improve the learning process.
Initially this was just a unit converter that I have been improving but I have been improving it in order to have future functionality and genuinely boost my learning in Java.
At the end of this publication I will leave the links to where I explain the previous versions and how they have been evolving.


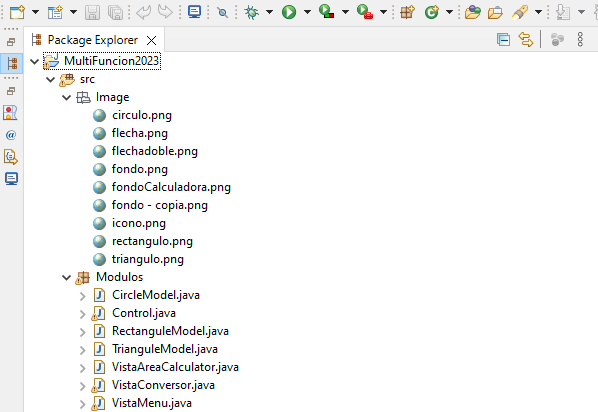
Para empezar, añadí más imágenes para la parte estética del programa, es decir, un nuevo fondo, un rectángulo, un triángulo y un círculo todos en png para que la vista nueva tuviese un aspecto agradable. Aparte de esto agregué modelos para los triángulos equiláteros, rectángulos y círculos, apoyándome en el paradigma de programación conocido como Programación Orientada a Objetos.
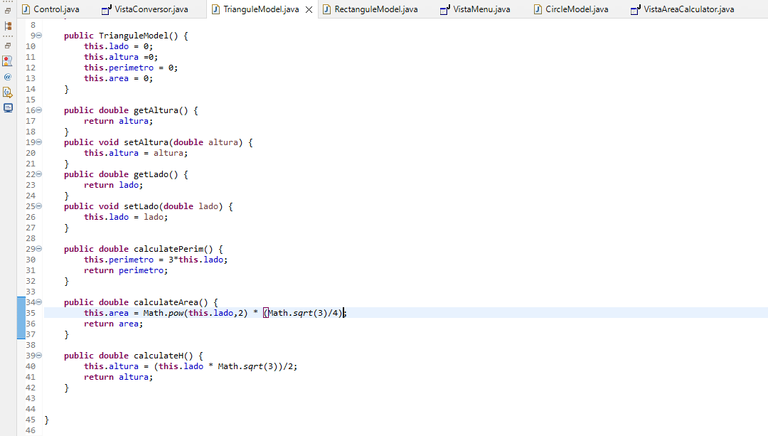
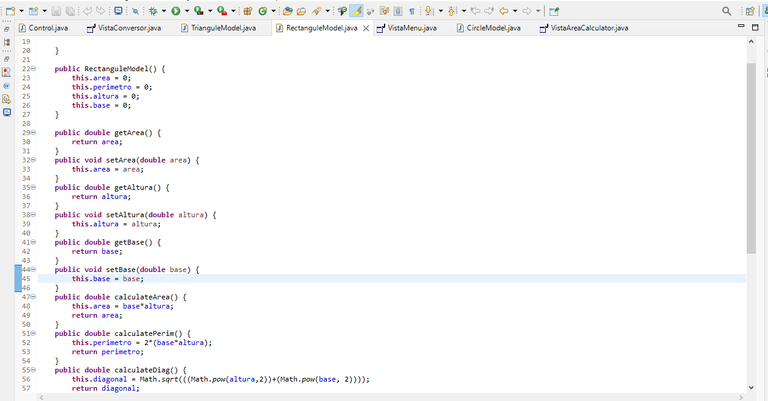
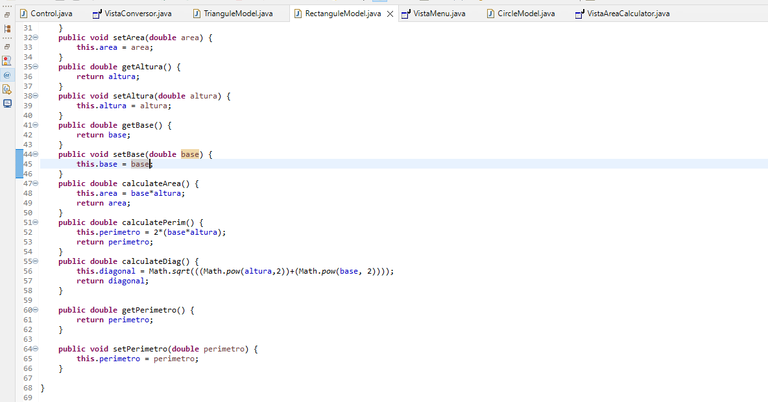
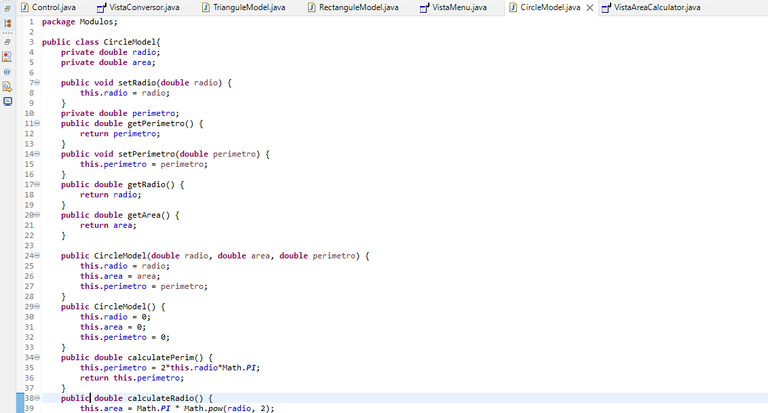
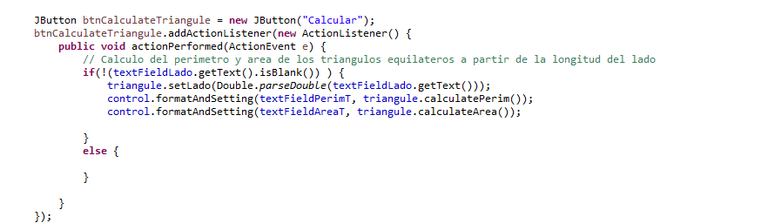
Los atributos fueron "lado", "area", "perimetro", "diagonal", "base", "altura", "radio" y así según fuese el caso y la descripción de cada figura geométrica. Para el cálculo del perímetro, área, diámetro y diagonal desarrollé los métodos pertinentes con las fórmulas matemáticas respectivas, ej: área de un rectángulo = base * altura (calculateArea . Clase Rectángulo).
No abandoné el conversor de unidades, sino que añadí la mejora mencionada en el post anterior y que el usuario @luis96xd, respecto a reducir las vistas del mismo, en pro a reducir el código repetido, es decir, la redundancia.
To begin with, I added more images for the aesthetic part of the program, that is, a new background, a rectangle, a triangle and a circle all in png to make the new view look nice. Apart from this I added models for the equilateral triangles, rectangles and circles, relying on the programming paradigm known as Object Oriented Programming.
The attributes were "side", "area", "perimeter", "diagonal", "base", "height", "radius" and so on according to the case and the description of each geometric figure. For the calculation of perimeter, area, diameter and diagonal I developed the relevant methods with the respective mathematical formulas, e.g.: area of a rectangle = base * height (calculateArea . Class Rectangle).
I did not abandon the unit converter, but I added the improvement mentioned in the previous post and that the user @luis96xd, regarding reducing the views of the same, in favor of reducing the repeated code, ie redundancy.








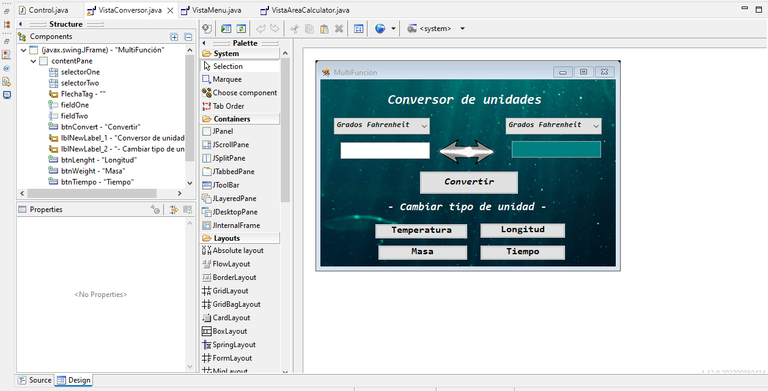
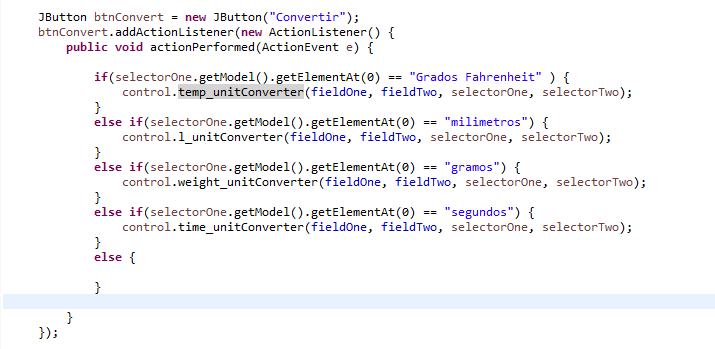
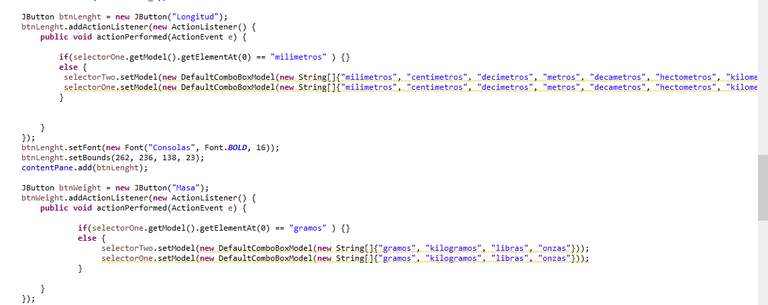
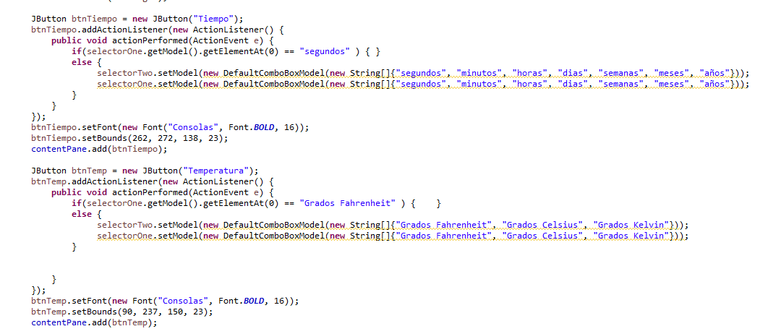
Para lograrlo modifiqué el botón de convertir, de modo que su comportamiento al dar clic cambia según que tipo de unidad estaba seleccionada, llamando el método de conversión de la clase "control", esto a través del condicional if-else, aparte de esto, los botones de abajo, llamados "temperatura", "masa", "tiempo" y "longitud", cambian directamente el contenido del "comboBox", de modo que las unidades irán en consonancia con el botón de tipo de unidad elegido.
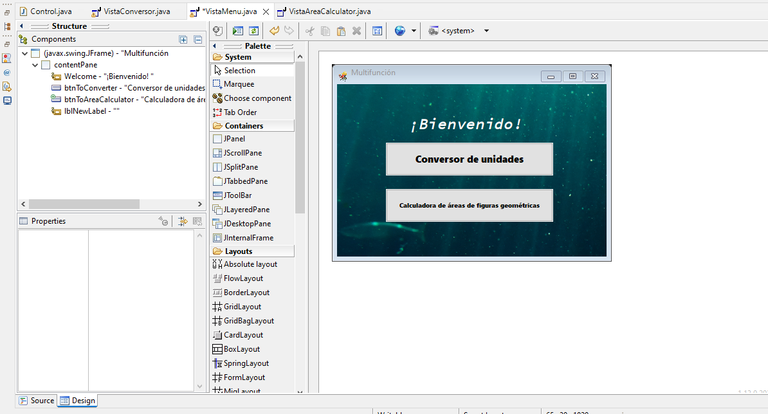
Aparte de esto creé un menú inicial simple que incluye dos botones, uno para llevar al conversor de unidades y otro para la calculadora de áreas, perímetros, diagonales (...) de unidades geométricas, que fue la nueva funcionalidad añadida.
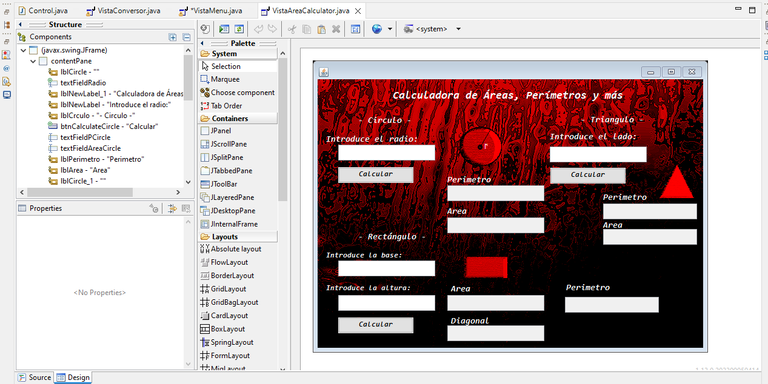
En esta nueva funcionalidad usé un fondo diferente basado en la misma imagen base, modificada con filtros de Photoshop. Considero que las imagen de png se pueden mejorar para que sea más estético, pero esto lo dejaré para más adelante.
De los TextField colocados, solo los que dicen "introduce (...)", son editables, el resto están destinados a mostrar los datos calculados. La distribución de las TextField también podría mejorarlas a futuro. El texto quizás pueda ser más visible si hago texto personalizado con bisel, contorno y algún efecto que lo haga resaltar.
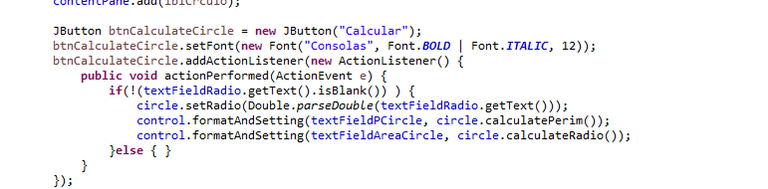
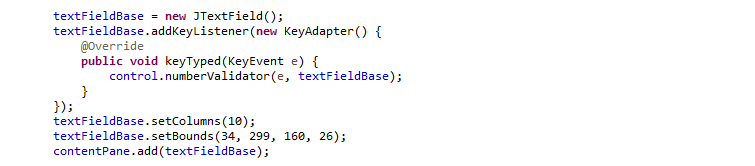
Para el cálculo de los datos usé los métodos de las clases TrianguleModel, RectanguleModel y CircleModel. Claramente declaré antes sus respectivos objetos. También reutilicé la función de control para limitar la entrada por teclado en los TextField correspondientes, de modo que se eviten problemas de conversión, adicionalmente reciclé el método para limitar los decimales.
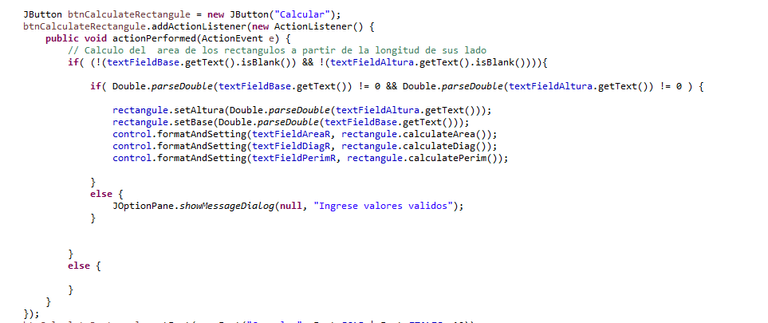
Adicional a esto hay un JOptionPane para evitar que se ingresen valores erróneos en el cálculo de datos de los rectángulos. Esto porque a diferencia de las anteriores figuras geométricas, esta tiene 2 TextField que llenar.
Curiosamente no había añadido el botón "atrás" a las ventanas, por lo que tuve que hacerlo antes de grabar el GIF, sencillamente usé el clásico "dispose()", más el crear los objetos pertinentes a las ventanas y luego asignando "True" al método para asignar visibilidad.
To achieve this I modified the convert button, so that its behavior when clicking changes depending on what type of unit was selected, calling the conversion method of the class "control", this through the conditional if-else, apart from this, the buttons below, called "temperature", "mass", "time" and "length", directly change the contents of the "comboBox", so that the units will go in line with the unit type button chosen.
Apart from this I created a simple initial menu that includes two buttons, one to take to the unit converter and one for the area, perimeter, diagonal (...) calculator of geometric units, which was the new functionality added.
In this new functionality I used a different background based on the same base image, modified with Photoshop filters. I consider that the png image can be improved to make it more aesthetic, but I will leave this for later.
Of the TextFields placed, only the ones that say "enter (...)", are editable, the rest are intended to show the calculated data. The distribution of the TextFields could also be improved in the future. The text could perhaps be more visible if I make custom text with bevel, outline and some effect that makes it stand out.
For the calculation of the data I used the methods of the classes TrianguleModel, RectanguleModel and CircleModel. Clearly I declared their respective objects before. I also reused the control function to limit the keyboard input in the corresponding TextFields, so that conversion problems are avoided, additionally I recycled the method to limit the decimals.
In addition to this there is a JOptionPane to prevent erroneous values from being entered in the rectangle data calculation. This is because unlike the previous geometric shapes, this one has 2 TextFields to fill.
Curiously I had not added the "back" button to the windows, so I had to do it before recording the GIF, I simply used the classic "dispose()", plus creating the relevant objects to the windows and then assigning "True" to the method to assign visibility.













1era parte/ 1th part, Conversor 1.0





