

Hello web developers, today I want to share with you my first lesson using the JavaScript programming language.
I really wanted to start learning again in the world of programming, because the future is promising trying to master all the tools that this technology offers us.
I am a medium technician in computer science and superior technician in graphic design, certainly I have a close link with computing, at first I started to do exercises with C++ and Visual basic, but they really did not call my attention, then I met php and after that everything changed, but perhaps I was not mature enough to have a clearer vision of the tools that I had at hand to work and dedicate myself to it.
After several years I'm here again, starting this time with JavaScript dedicated to master, understand and above all love this kind of knowledge, as I'm sure it will be very important for my professional development in the future.

Hola desarrolladores web, hoy quiero compartir con ustedes mi primera lección utilizando el lenguaje de programación JavaScript.
Realmente tenia muchas ganas de empezar a instruirme nuevamente en el mundo de la programación, ya que el futuro es prometedor tratando de dominar todas las herramientas que nos ofrece esta tecnología.
Soy técnico medio en informática y técnico superior en diseño gráfico, ciertamente tengo un estrecho vinculo con la computación, en un principio comencé a realizar ejercicios con C++ y Visual basic, pero realmente no me llamaron la atención, luego conocí php y después de eso todo cambio, pero quizás no era lo suficientemente maduro para tener un visión más clara de las herramientas que tenia a la mano para trabajar y dedicarme a ello.
Luego de varios años estoy nuevamente aquí, empezando esta vez con JavaScript dedicado a dominar, comprender y sobretodo amar este tipo de conocimiento, ya que estoy seguro que sera muy importante para mi desarrollo profesional en el futuro.
In another order of ideas, I thought it would be good to start publishing here in hive this kind of content for several reasons, first as feedback and second to meet people who are interested in the subject and can help and support to better understand this type of knowledge.
En otro orden de ideas, pensé que seria bueno empezar a publicar aquí en hive este tipo de contenido por varias razones, primero como retroalimentación y segundo para conocer personas que estén interesadas en el tema y puedan ayudar y apoyar para comprender mejor este tipo de conocimiento

First of all I started my course installing the Visual studio code editor, Javascript is an interpreted programming language, which can be understood and executed by web browsers, on the other hand, there are technologies that somehow use the JavaScript language and are part of its ecosystem, Frameworks like React, Angular and Vue.js and in the backend we have Node.js.
Primero que todo comencé mi curso instalando el Editor de código Visual studio code, Javascript es un lenguaje de programación interpretado, el cual puede ser entendido y ejecutado por navegadores web, por otro lado, existen tecnologías que de alguna forma utilizan el lenguaje de JavaScript y forman parte de su ecosistema, Frameworks como React, Angular y Vue.js y en la parte del Backend tenemos a Node.js.

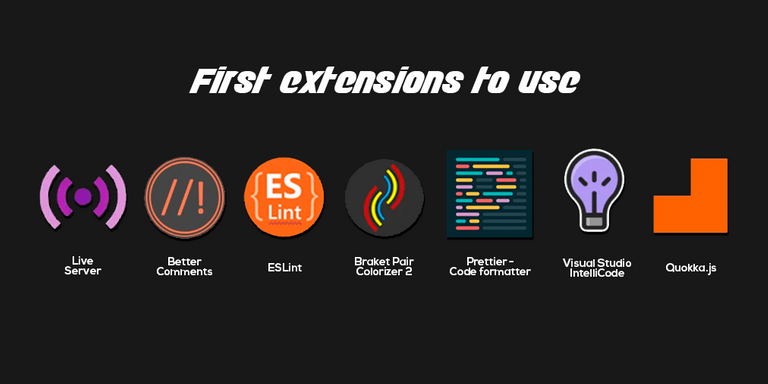
Then I had to install some extensions (the ones shown in the image) to give a good format to the code so that it is easier to understand (And maybe it will make my life easier in some situations in the future). If there are any extensions that you can recommend me please leave their names in the comments box
Seguidamente tuve que instalar algunas extensiones (las que se muestran en la imagen) esto para darle un buen formato al código de tal forma de que sea más fácil de entender (Y quizás me haga la vida más fácil en algunas situaciones en el futuro) Si hay algunas extensiones que puedan recomendarme por favor dejar sus nombres en la caja comentarios
var nombre = "Hola Mundo";
console.log(nombre);
Well, basically this is the beginning of my way in the world of web development, I think the terms "variable", "syntax" "values", and the way these are printed is what I'm showing in all these codes, as well as the types of data that can be stored (Strings, numbers, true and false, among others) I know it's pretty basic but I'm sure this is how many had to have started, it's very important for me to show it, I'm eager to keep moving forward and start creating the projects I have in mind, thank you very much for your attention!
Bueno, básicamente así comienza mi camino en el mundo del desarrollo web, creo que los términos de "variable", "sintaxis" "valores", y la forma en que se imprimen estos es lo que estoy mostrando en todo estos códigos, así como también los tipos de datos que pueden ser almacenados. (Cadenas, números, verdadero y falso, entre otros) Sé que es bastante básico pero estoy seguro que así tuvieron que haber empezado muchos, es muy importante para mi mostrarlo, estoy ansioso de seguir avanzando y empezar a crear los proyectos que tengo en mente. ¡Muchas gracias por tu atención!
//Tipo de Dato String
var nombre = "Edgar";
console.log(nombre);
//Tipo de Dato Numerico
var numero = 1000;
console.log(numero);
//Tipo de Dato Object
var objeto = {
nombre : "Edgar",
apellido : "Fernandez",
telefono : "5544332211" }
console.log(objeto)
//Tipo de Dato Boolean
var bandera = false;
console.log (bandera)
var bandera = true;
console.log (typeof bandera);
//Tipo de Dato Function
function mifuncion (){}
console.log (mifuncion)
function mifuncion (){}
console.log (typeof mifuncion)
// Tipo de Dato Symbol
var Simbolo = Symbol ("Mi Simbolo");
console.log(Symbol)
// Tipo de Dato Symbol
var Simbolo = Symbol ("Mi Simbolo");
console.log(typeof Symbol)
// Tipo clase es una function
class Persona{
constructor(nombre, apellido){
this.nombre = nombre;
this.apellido = apellido;
}
}
console.log (typeof Persona)
//Tipo Undefined
var x;
console.log(typeof x);
//Null = ausencia de valor
var y = null;
console.log(typeof null)