
I knew nothing about programming - The year was 2018. I literally had no idea but I was curious as to how everything works. In that same year, I was admitted to study Computer Science (BSc) so I eventually started the learning process.
I did not start with HTML and CSS like everyone else, it was QBASIC, a structured programming language which exposed me to the basics like IF, ELSE, THEN,FOR E.t.c. It was quite exciting for me because I had started learning what hitherto felt like rocket science. I made a mini project that could determine result and CGPA and it was quite fun.
Moving to JavaScript, we started writing codes to solve basic and some complex Math problems. I felt a lot comfortable working with JavaScript because I just felt it was straightforward, well we were only just concerned with coding - not exactly programming. Writing codes to solve Math problems felt like an achievement and maybe it was because it entrenched us with the Syntax.
Then HTML, CSS and PHP. I must confess, when I saw the first HTML structure, it felt like magic, the tags were overwhelming, putting everything together to define how a webpage looks felt all strange. I was expecting another series of Math problem solving series and I was curious as to how I could do supply Inputs and produce Mathematical results with HTML and CSS. PHP was going to be the only way out and it has to be connected to the forms, it was a lot to take in already. I took a chill pill.
When I came back to it, my mind had settled and I had to learn how to connect the forms and produce my Mathematical results with PHP, at least that did it (Learning the PHP syntax well enough for coding).We took it a bit further, storing and retrieving results from Database and MYSQL was adopted.
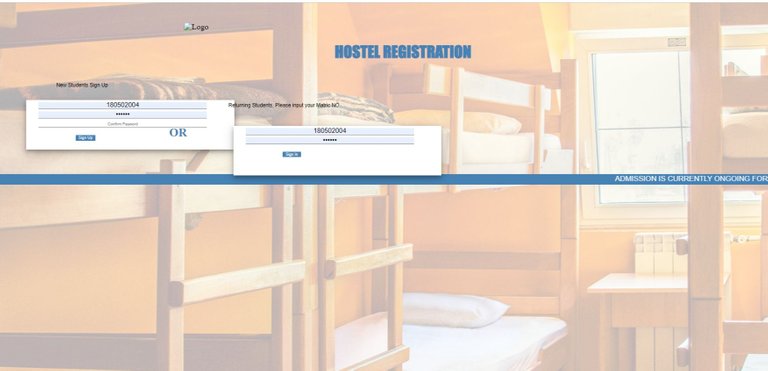
After a while, I had effectively started to work with forms, creating and spitting back user data. I was neck deep in PHP and mySQL that I totally forgot to brush up my CSS skills. I created an Hostel Management system and it actually did the job.
An actual snippet of the 2019 code
while ($row = mysqli_fetch_array($result)) {
$firstname= $row['firstname'];
$lastname= $row['lastname'];
$gender= $row['gender'];
$lvl= $row['lvl'];
$dept= $row['dept'];
$phone= $row['phone'];
$email= $row['email'];
$course= $row['course'];
$hostel= $row['hostel'];
if ($hostel == "Exclusive") {
$definiteart = "an";
}
else {
$definiteart = "a";
}
if ($dept == "NASS") {
$college = " of Natural and Applied Sciences";
}
elseif ($dept == "CBSS") {
$college = " of Business and Social Sciences";
}
if ($gender == "Male") {
$pronoun = "He";
}
elseif($gender == "Female") {
$pronoun = "She";
}
The frontend, well, it looked good on my system and there was no need to test it anywhere else. It was recently that I tested it and and found out that ... .

I was busy with the backend of things. I also found an homepage I designed around 2020 I actually painstakingly designed it for all screens - or so I thought. I was busy making it responsive by scaling down my browser window not through the in-browser emulator. It was a gig I got paid for but fortunately, there were some issues with the client 's company and it didn't see the light of day. Imagine if it had .. lol
I stopped my little HTML and CSS escapade and basically focused on the school curriculum which as centered around C++(Procedural) and Java(Object Oriented Programming). (Side note: I still find OOP difficult)
I found Java challenging even though I worked really well with it but I was still not satisfied. At some point I was worked with 2d and 3d arrays (Good times)
import javax.swing.*;
public class weatherArray {
public static void main (String[] args) {
float wcds [][] = new float[5][4];
int count = 1;
for (int i = 0; i <5; i ++) {
wcds[i][0] = count;
count ++;
}
float sum = 0;
count=0;
for (int j = 0; j <5; j++) {
for (int m =1; m<4; m ++) {
wcds[j][m] =Float.parseFloat(JOptionPane.showInputDialog("Enter the values for Region" + wcds[j][0]));
sum += wcds[j][m];
count+=1;
}
float avg = sum/count;
System.out.println("The average values for Region " +wcds[j][0] + " is " + avg);
}
I thought of how to broaden my knowledge, at this point I was also deep in Crypto and I heard about solidity and how it is an OOP language. It piqued my interest. I imagined being a Blockchain Developer and thought about how it would align with my interests. At this time, I had stopped frontend development but I was willing to continue, this time not with the vanilla JavaScript but with React Js (Class based components) which felt similar to what I was doing. I got an Udemy tutorial and started practising.
It was time for my mandatory school Internship program and I got scheduled for an Interview for a company. It was a zoom interview and my Joker's display picture initially threw them off. I had applied to be a developer and I was asked to showcase my projects, I was lost because I had none. The particular interviewer who was also a developer wasn't willing to bring me on the team even after my series of pleas for the benefit of doubt. I was, however asked if I had any other skills and I fortunately was able to show them my writings here on Hive and some Artworks. Well, that was how I was brought on to the Digital marketing team
Okay, hold up, that was not my plan but it was better than nothing. In the verbal contract, I had the option to play the double agent half way through my internship.I intensified my React Js learning on the side while at it and when it was time for the merge, I prepared for my first zoom meeting with my supervisor.
"Can I see what you have been working on?"
With ecstasy and without hesitation, I opened my codes.
"First things first, we don't do things like this anymore"
He ushered those words and I listened like a lost sheep. He told me it was time I switched to functional components. I had to start unlearning to relearn. I then built some little projects like calculator, Todo application and a Chat(With React Chat Engine).
e.preventDefault();
const authObject = { 'Project-ID': "*********************", 'User-Name': username, 'User-Secret': password }
try {
await axios.get('https://api.chatengine.io/chats', {headers: authObject});
localStorage.setItem('username', username);
localStorage.setItem('password', password);
window.location.reload();
}
catch(error) {
console.log(localStorage.getItem('username'))
console.log( localStorage.getItem('password'))
setError("Oops, incorrect credentials");
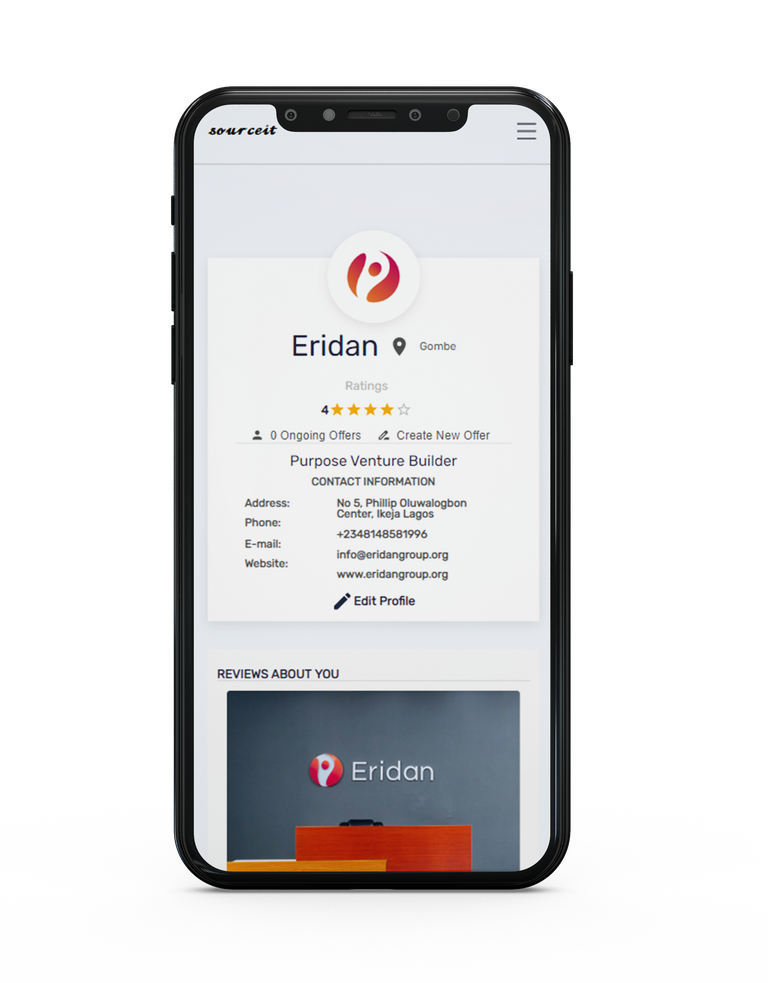
Few months later, I felt the only way to truly understand React's concepts was to build something of my own without a definite 'How-to' tutorial. My final year project was the ideal candidate and I gave it a go. It was to be packed with lots of features and I literally had no backend knowledge apart from PHP and MYSQL so I adopted Firebase instead.
The project was meant to allow the admin write extensive reviews about a company, enable students read, write and rate reviews, enable schools to read reviews, write reviews and recommend students for Internship and also Organizations to post vacancies.
This was my first feel with a non-relational database, it was different from what I had known with MYSQL tables, data here were just being stored as objects with different custom properties at will. I spent most of the time thinking about how to go about implementing the features rather than actually doing them.
I faced some challenges with this project and some were due to the fact that I didn't use a standard state management like Redux or say Context API and it made my code messy - for such a project. And some minor ones that took a toll on my thinking. For instance, working with comments, I initially set it as an array of objects under the associated post but fetching that data back wasn't as straightforward as I thought and I had to make comments a sub-collection of posts. ( I'll go through this project extensively very soon and provide the link to it)

I borrowed some stuffs like Ratings components from Material UI and it helped with my development. Used React Quill for Rich text editing (Kind of the standard for blogs now). It was hell for me working with new concepts but it helped me understand quite better. Although I still can't wrap my head around the fact that I allowed my Profile.jsx run close to 1k in length when I could have easily broken it down into various sub components.
Well, I am currently trying to get better at React whilst learning Node JS at the side (I have a project already) and I'm working on another and I'm doing this whilst following standard and best practices. I'll talk about them later. I'll also drop updates about my Node JS journey. Ciao!


