If you are as lazy as I am then you have likely given these no-code site builders a look and if you have kind of budget but love paying for over-engineered systems like vercel, the EDGE, anything react then you have found a match made in heaven.
The latest entry to this is
Webstudio 
Now I am not going to try explain it as though you have no clue what I am talking about. In that case go RTFM.
One of Webstudio's biggest pitches is no vendor lock in.
This is pretty much the main thing that will get people onboard, and the only logical choice really as a company.
So they do give you the actual source to upload to your own server or to integrate with those eskimo ice sellers - Vercel and Netlify.
That is pretty damn nice of them, and if you are a basic portfolio building wacko who does not just slap their static content on top of a existing cms or static site builder then this is also a great option now.
Obviously we all like dynamic things, because we all have a SaaS apparently, I would say that most people seem to think SaaS just means being sassy and require a bit of a female dog palm refresher.
But, Webstudio has your back and they can take data from almost any JSON response. This is where the gotcha is.
To be able to use the actual feature I was most excited about - as you can see in the video below:
It is the ability to finally just have a simple builder that I can put in front of a headless cms and not do double bloody work.
The problem with "headless"
The core problem with headless is that it is a bit of a fanciful idea, kinda smooshy brown with sprinkles if you know what I mean.
It is rather ironic that he is using Wordpress in the video but there are tutorials for more apt things like Supabase, and I would hope Directus.
So first off, it is about the idea, having a GUI where you manage your data and fiddle with the database, and all that entails from content relations to authentication.
However they don't deal with the showing of content to public. So now you have to go and link it all up with a multitude of bemangled queries for every piece of data you want.
Thought you were clever and stored even styling options for a specific template in the db? Suffer my boi.
I guess there are workflows that make it all feel rather seamless and before you know it you are just using an actual CMS purpose built.
Anyway I digress.
Drum Roll
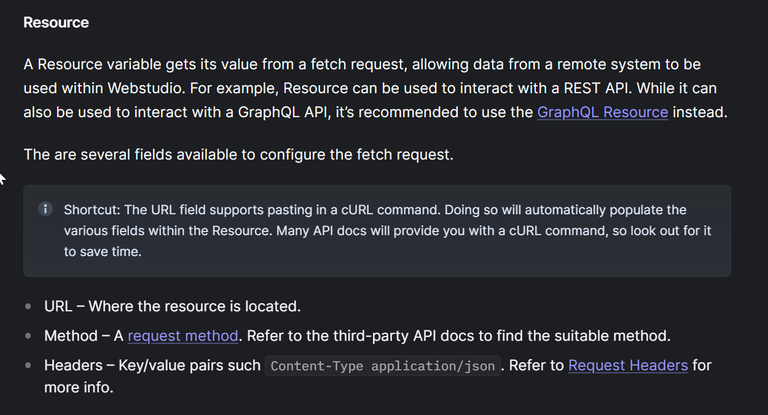
Their main feature that really matters is the ability to pull data via a fetch inside the builder. That is the one that brings it all together and makes it truly useful.
It is the feature that could have meant you can visually build your hive-blog as you like , just hook up the api call and roll with it.
https://docs.webstudio.is/university/foundations/variables

It is also the feature that will cost you $20 a month to get.
Personally if it was $3 maybe $5 then no brainer. It is something that removes the most friction in developing using these tools.
As it stands though, if you are not willing to pay for that feature then you are truly better off just doing the effort to setup tailwind and slap them classes all over the page.
In my experience hand coding things can effectively be faster than any of these drag and drop options. There are benefits though, such as wanting quickly iterate, I think once you have written all the styles and bits for a page it becomes a war with self on whether you should redo a section. So drag and drop has the win there, it is like photos , they don't matter you can just take more.
Potential
Webstudio has some solid potential though and I think this will come through developer integrations if they allow those. They do tout themselves to be open source but this requires a lot of sugar to swallow.
They are very much you may look but don't touch, the entire workflow is also designed to ensure a reliance on their cloud infra and their builder.
It is business and I don't care, it is what it is.
For example even though you can export and selfhost. That is a react app. There is nothing static about it, many parts also get obfuscated so it is a nightmare to think you are going to go in and manually hook up your data.
The output is designed to remain in their infra with the result mainly being a optimized and obfuscated react thingy which you FTP 😁 to some fenagled EDGElord.
All in all I think it is a good application, does it fit my workflow? Probably not, I can produce more integrated results faster by just writing things from scratch.
Still nice to have though.




