
Today, we were asked to design a credit card checkout form or page.
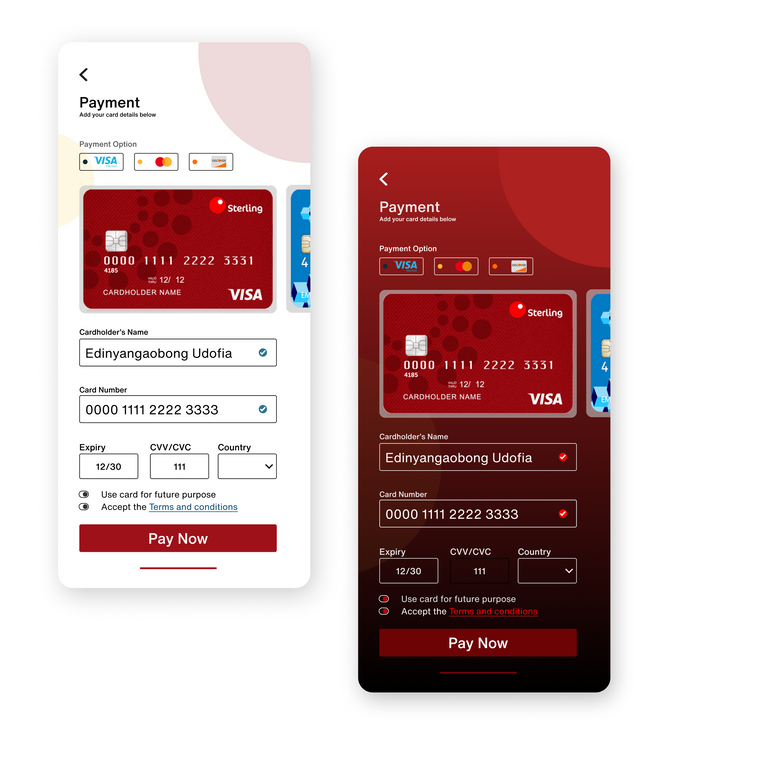
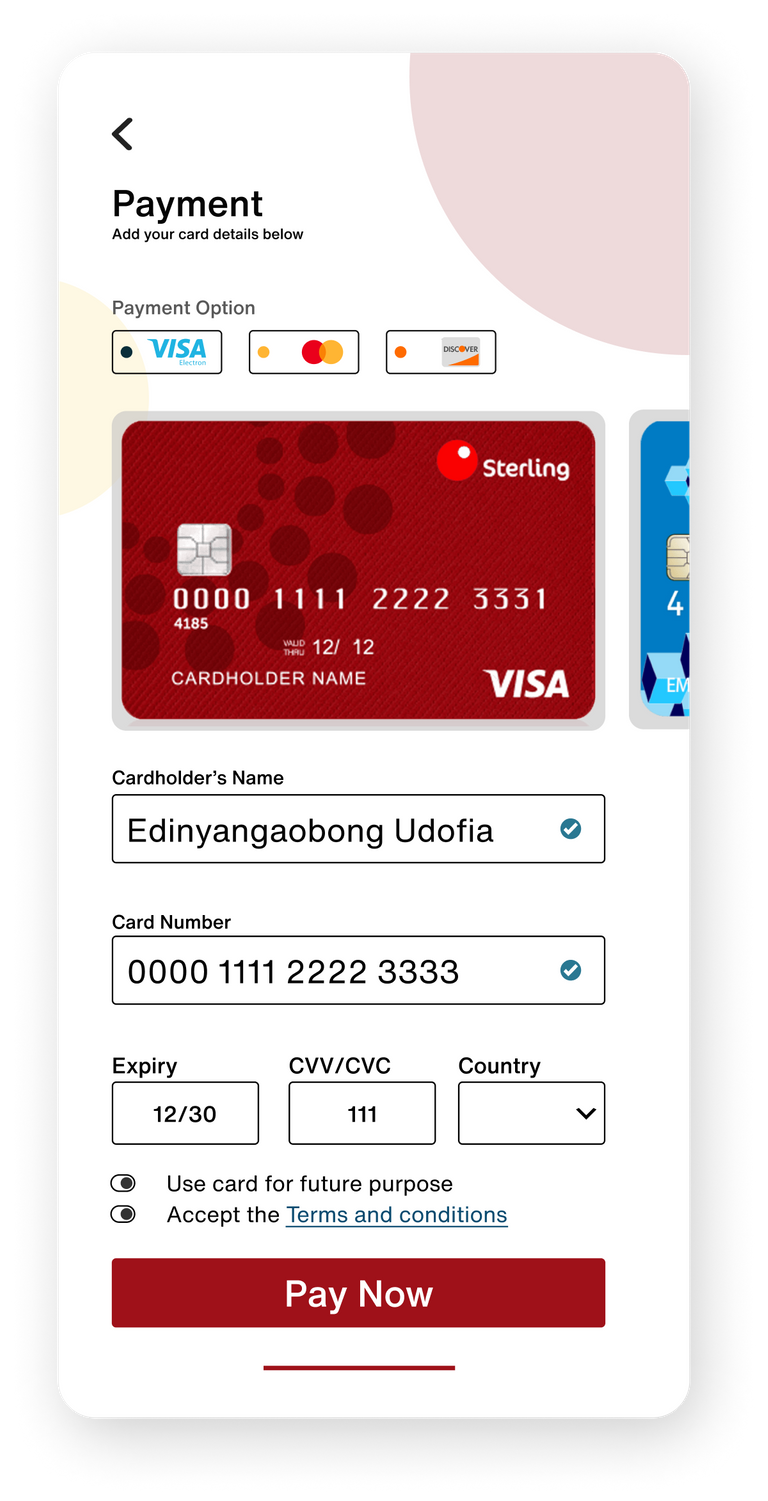
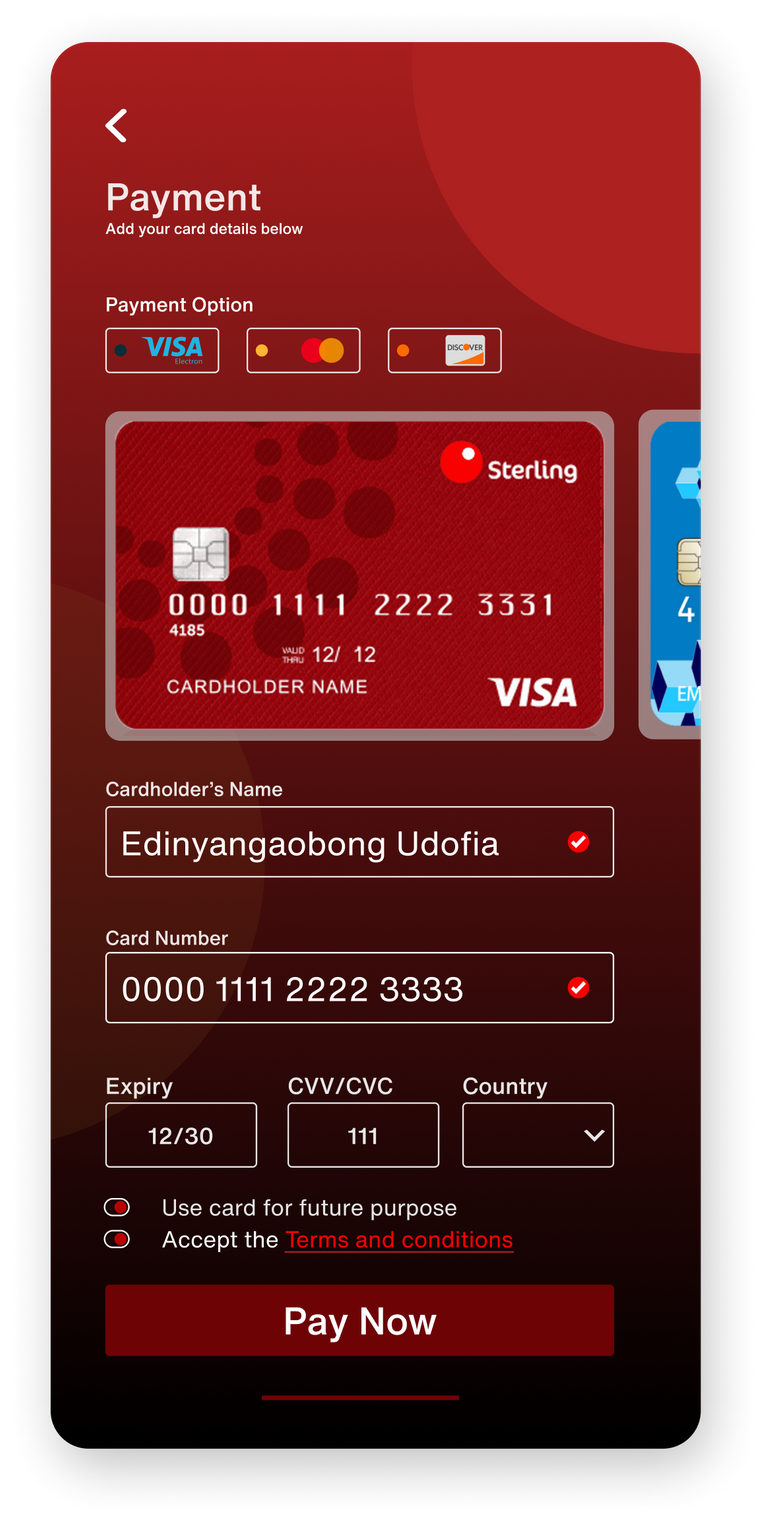
So, I took it upon myself to create a simple user interface design for a finance mobile app for their credit card checkout. It have a section for payment option, where they have to select their type of card. It also have where the cardholder can input their name, card number, important information like the expiry date of the card, Card Verification Value (CVV) or Card Verification Code (CVC) number, and the country they're operating from.
In addition, I gave them the experience of not inputting the card number again when next they want to use the app in the future. Which could be a bit of tasking and a time burner. Finally, an option to choose to accept the terms and conditions, before they can finally move to make the payment.
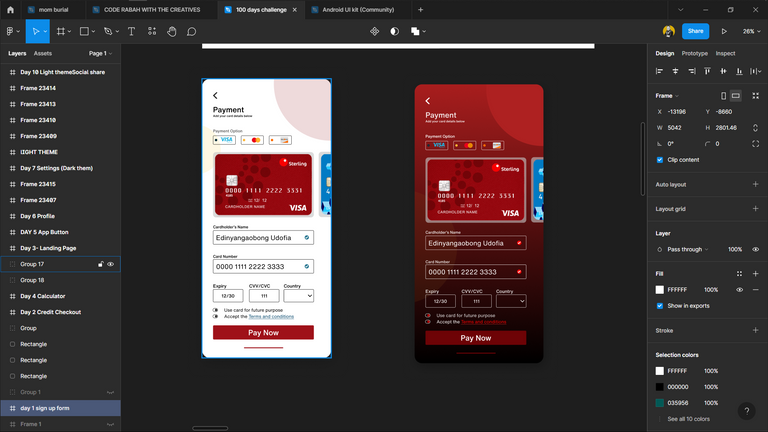
All in all, I created a light and dark theme interface. I'm more of a dark theme interface guy. How about you?




TOOLS USED:
Figma
COLOR: Dark theme ( #FA0101, #FFFFFF, #000000)
FONT: Helvetica Now Text
https://linktr.ee/YangaArts
https://nftshowroom.com/yanga/gallery
https://app.rarible.com/yanga
https://opensea.io/YangaArts