Hi,
this is next article from series how to start programming in any language. In previous article, we learned how to apply math, logic and text operations in our code.
Today, we are going to learn how create our first script and learn how to use variable to store and operate on values inside of variables.
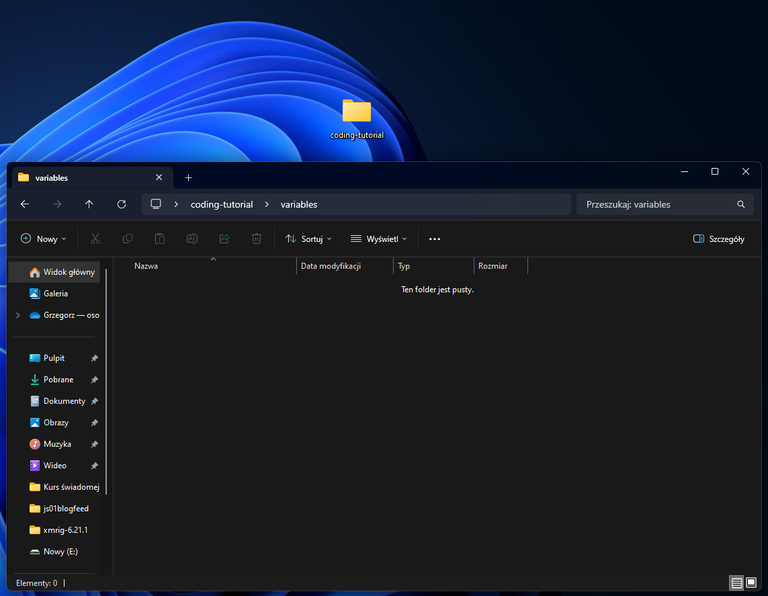
Let's create folder called "coding-tutorial " and inside it let's add another folder "variables".
in my case I put "coding-tutorial on window desktop like this:

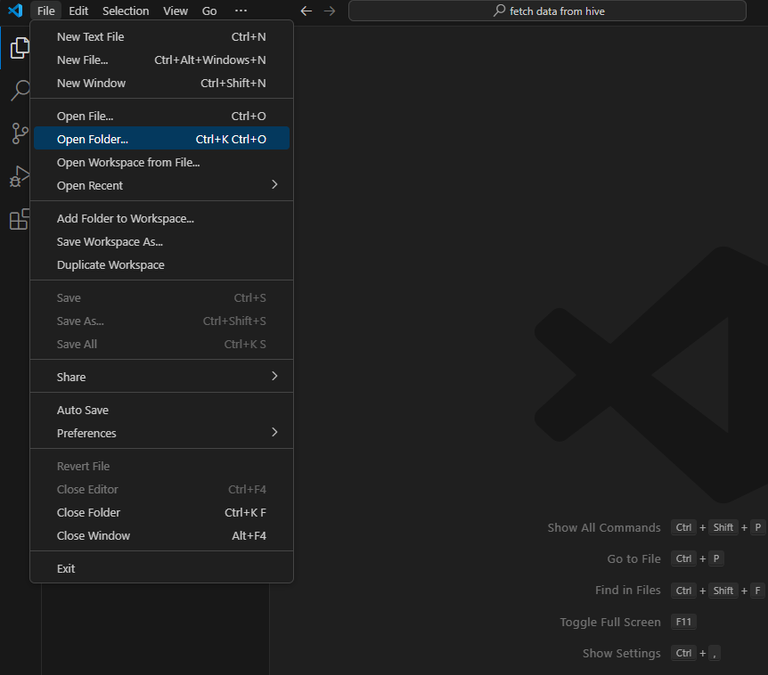
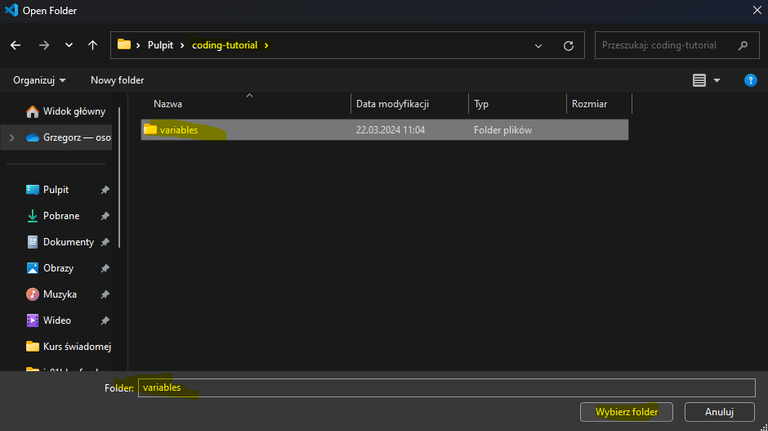
Now go to Visual Studio Code and open folder "variables"


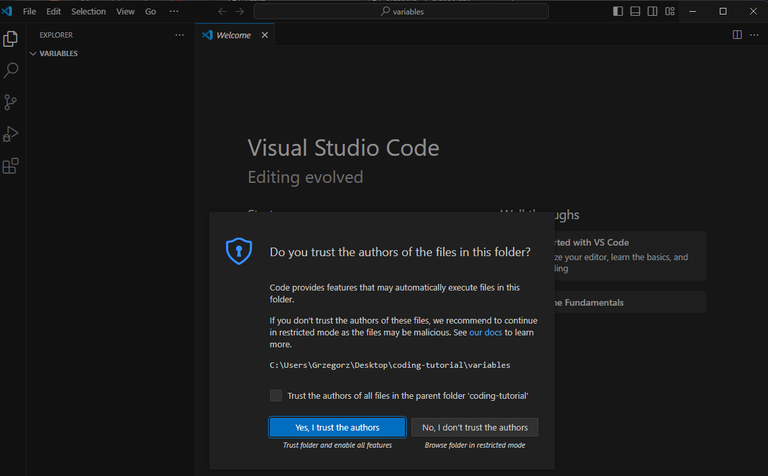
Next we allow Visual Studio Code, to run and make changes to this folder, we "trust" ourselves.

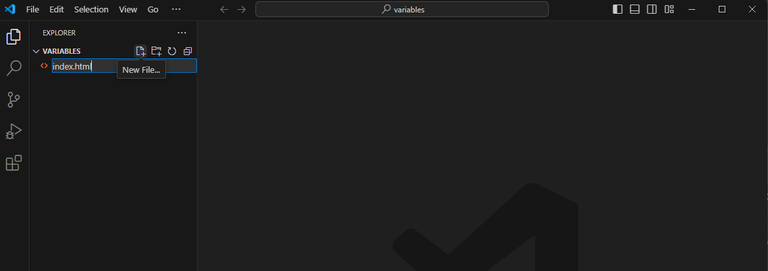
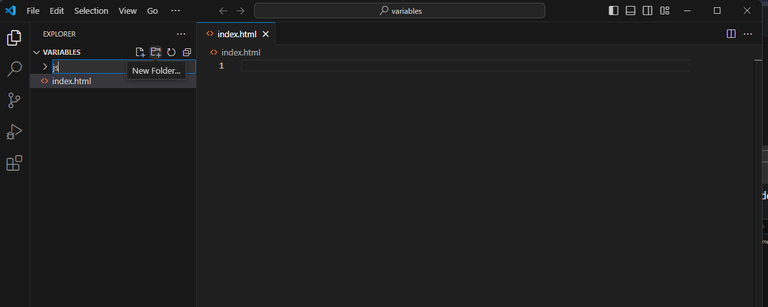
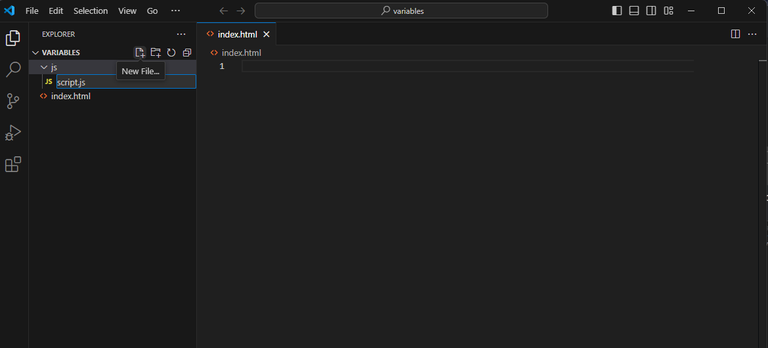
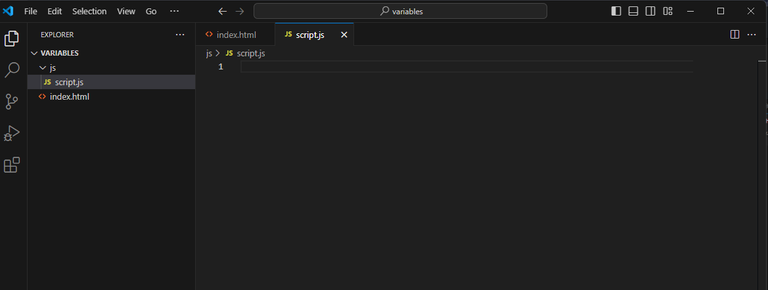
Now, let's create "index.html","js" folder and in "js" folder let's add file "script.js"



You should see something like this:

What we do next is link our "script.js" to "index.html". As you can see, there is .js extension which tells browser to treat this file as a javascript file with code. And .html extension tells browser, that there is html code used to show a website.
So to link script.js to index.html we should add code to index.html like that:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Programming tutorial</title>
<script src="./js/script.js"></script>
</head>
<style>
</style>
<body onload="start()">
</body>
</html>
What you should see is
<script src="./js/script.js"></script>
This tells browser to link our scripts in "script.js" file.
Additionally, I added to html markup event, that will run function start(), when page is loading at the beginning.
Now head to "script.js and add start() function, to see if it works:
function start() {
alert("Hello browser!");
}
Now open index.html in your browser and you should see

Once we have a files where we run a code, we can start learning about variables.
Variables basically stores a data, values, object, numbers, text. anything you want to keep while running a code.
To declare(create) variable you have to use let, const or var keyword. As you can remember, keyword means that this is a word reserved for a programming language, function, etc...
So we cannot name a variable or function using keywords.
But, let's go back to making a variable.
If you want to store a number 5 in variable named "smallNumber", you can code it like this:
let smallNumber = 5;
It just says, create a box with name smallNumber and put this number 5 to a box. And keep it until we change it later.
When you want to say, create variable, put a value but don't let it change, then code a variable like this:
const smallNumber = 5;
const means create a box, put something in it, but don't change a what is inside a box.
Let's make a little bit harder example.
What I want to do is create two variables storing a number, and create a third variable where we will put a result of adding two number from our variables.
It should look like this:
let firstNumber = 10;
let secondNumber = 5;
let resultNumber = firstNumber + secondNumber;
alert("Adding " + firstNumber + " and " + secondNumber + " is " + resultNumber);
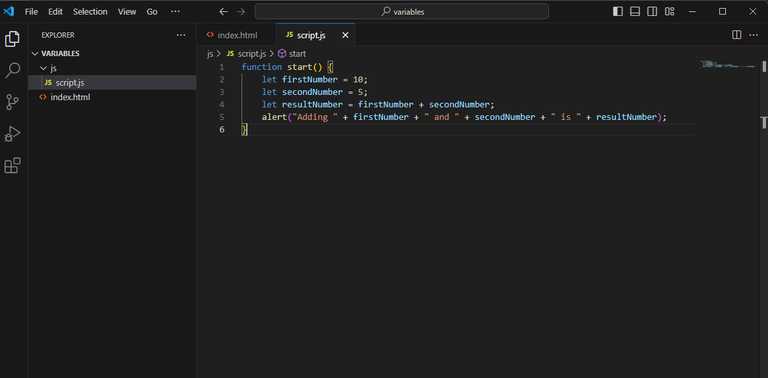
Let's add it to our function start(), and see what happens:

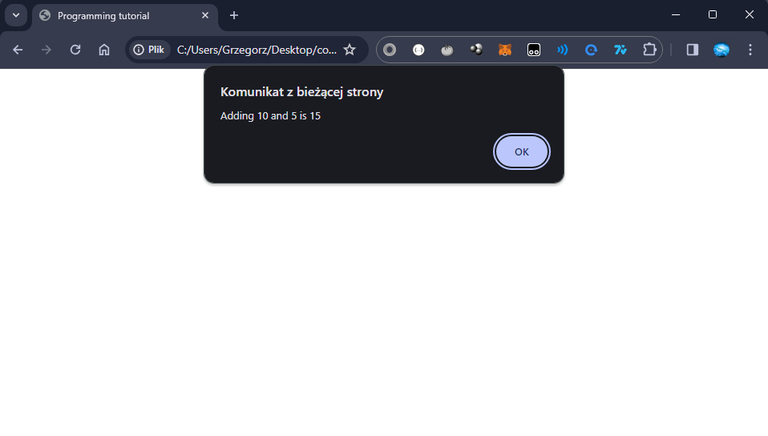
Refresh a browser page and see:

WOW, it worked (hopefully)
Now I'm going to make a mistake in code, so you can see how to fix it. I will remove a = operator from resultNumber instruction like this and we will check what console is going to show:
function start() {
let firstNumber = 10;
let secondNumber = 5;
let resultNumber firstNumber + secondNumber;
alert("Adding " + firstNumber + " and " + secondNumber + " is " + resultNumber);
}
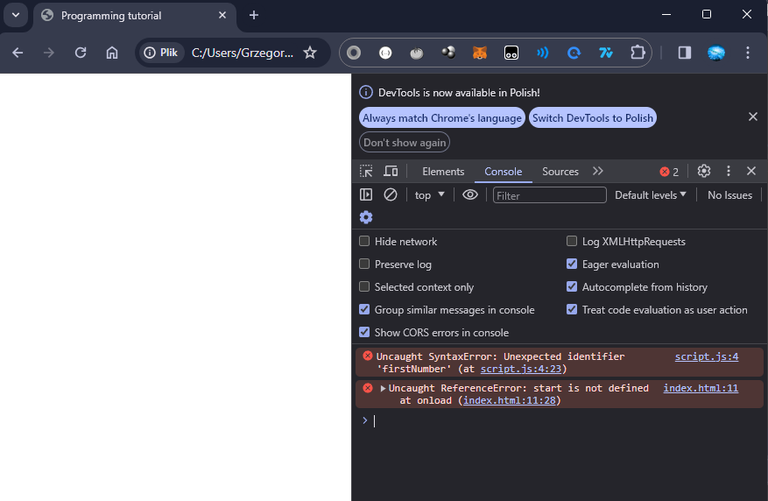
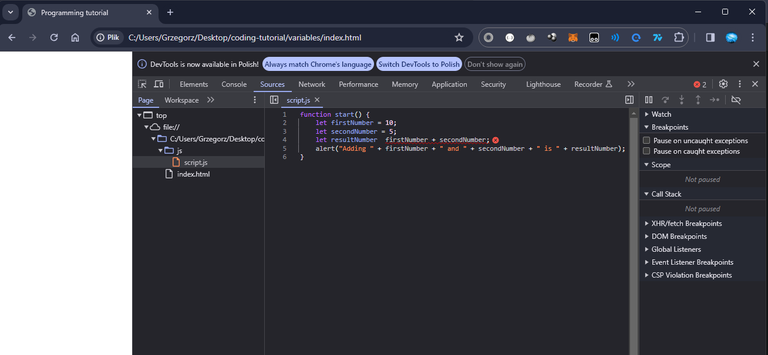
Let run a console using F12 or right mouse click->inspect->choose console tab and see:

It looks scary.
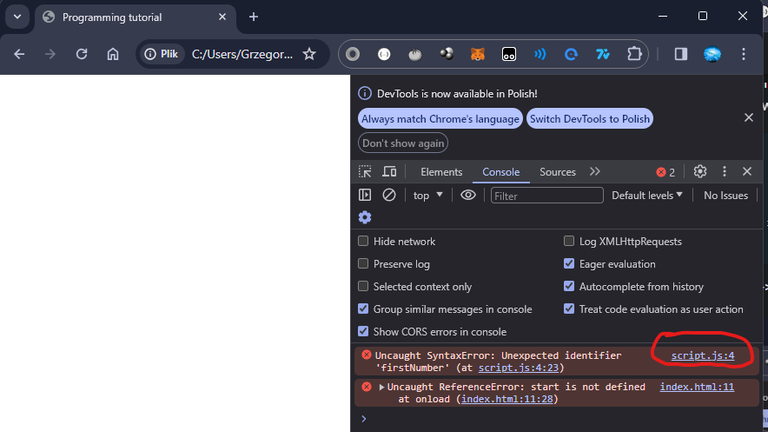
Errors don't say to much why it doesn't work, but let's click at "script.js:4" in browser error and see what it will show:

When you click it, browser will show you our js code which runs in browser.
So as you can see, debugger underlines a 4 line of code which means that it doesnt like what is there. So let's see:

If we read fourth line from left we see let *resultNumber blank space firstNumber + secondNumber;
And earlier we learned that to create a variable and to store we need
let nameOfVariable = anyNumber
or if we want to put result of adding two numbers from variables, it should look like this:
let resultNumber = firstNumber + secondNumber;
So we can guess that there is missing a = operatior which tells store a value or result of any operations in resulNumber variable.
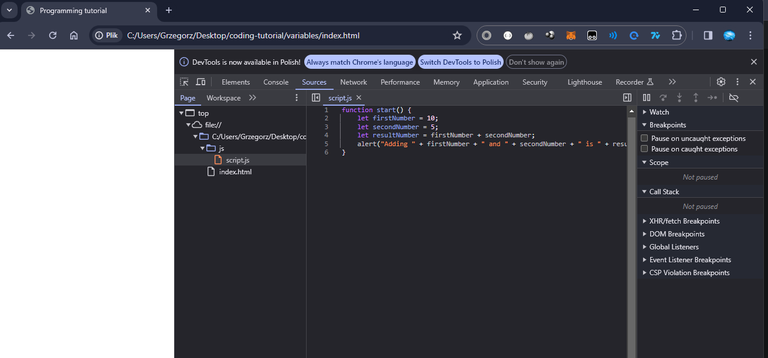
once we add missing =, error should go away

So now, you know that there might be an error if you forget to write some required keywords or operators.
I'll give you some more math operations and we will end this article:
function start() {
let firstNumber = 10;
let secondNumber = 5;
let resultNumber = firstNumber + secondNumber;
console.log("Adding " + firstNumber + " and " + secondNumber + " is " + resultNumber);
let resultOfSubstractOperation = firstNumber - secondNumber;
console.log(resultOfSubstractOperation);
let resultOfDivideOperation = firstNumber / 10
console.log(resultOfDivideOperation);
let resultOfMultiplyOperation = firstNumber * 10;
console.log(resultOfMultiplyOperation);
let word = "Mamma ";
console.log(word + "mia");
let numberOfHumanEyes = 2;
console.log(numberOfHumanEyes === 2);
}
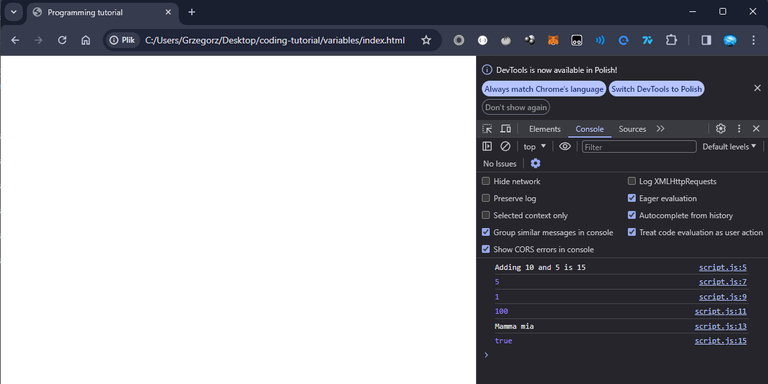
Result of this should look like this:

If you have a problem, just write a comment and I will try to explain (probably).
Next article will be in a form of video, because it's easier to explain and show different option without screenshoting every action. It should cover a if statement block(finally)