¡Saludos amigos de hive! Hoy me gustaría compartir con ustedes una guía básica de Markdown y HTML para un maquetado organizado de nuestras publicaciones en #Hive.
Existen una gran cantidad de publicaciones que tocan este tema, unas a más profundidad que otras, pero todas tienen en común que son los mismos códigos. Esta publicación es para apoyar la iniciativa del amigo @newnow497 en el proyecto instructivo e interactivo de clases por WhatsApp Aprendiendo HIVE desde nuestra experiencia.

Maquetado de una publicación
Para que una publicación que de ordenada con el texto justificado, centrado, las imágenes ubicadas a la derecha o a la izquierda, texto en 2 columnas, resaltar las citas, títulos y subtitulos, es necesario utilizar algunos códigos de HTML o Markdown para lograr esta organización. Aquí les comparto los más utilizados:
Títulos:
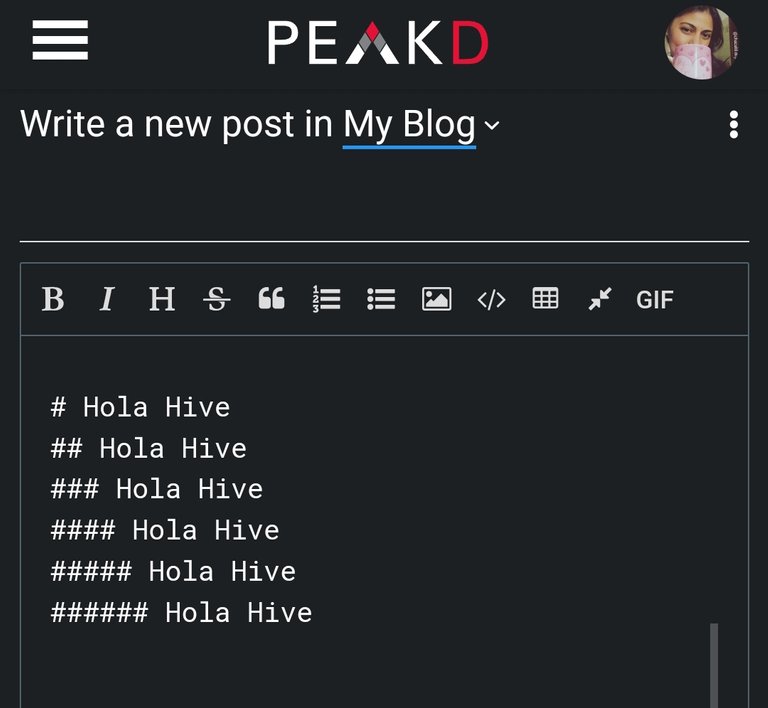
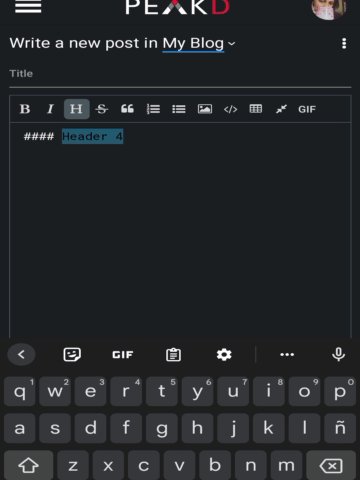
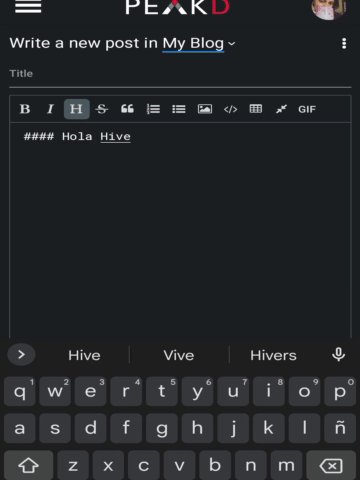
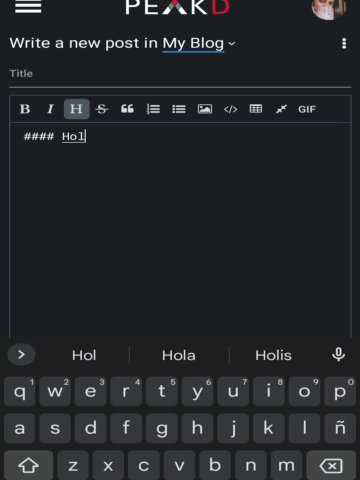
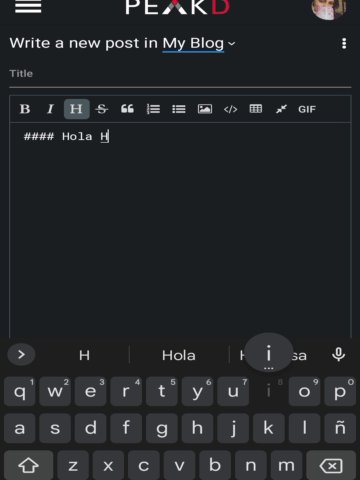
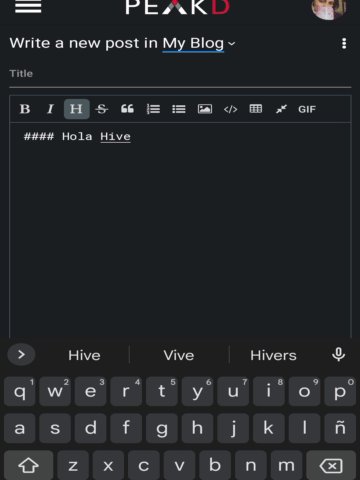
Para darle tamaño a los títulos simplemente vamos a utiliza el símbolo # dejamos un espacio y agregamos el texto que queremos ver más grande. A medida que agreguemos # el título se va haciendo más pequeño.

Hola Hive
Hola Hive
Hola Hive
Hola Hive
Hola Hive
Hola Hive
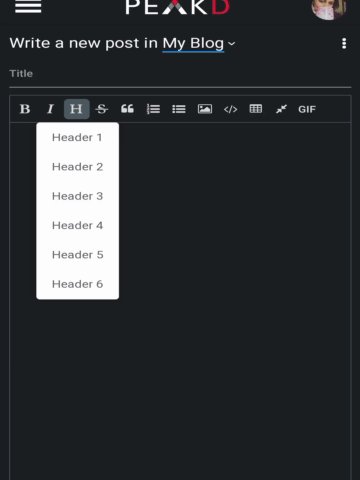
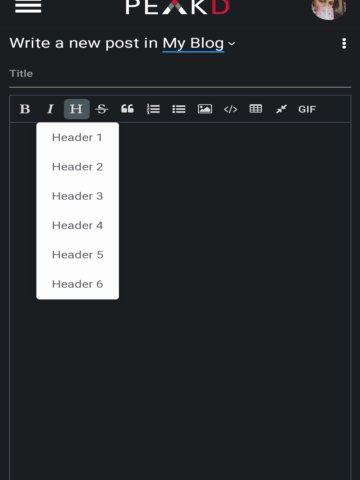
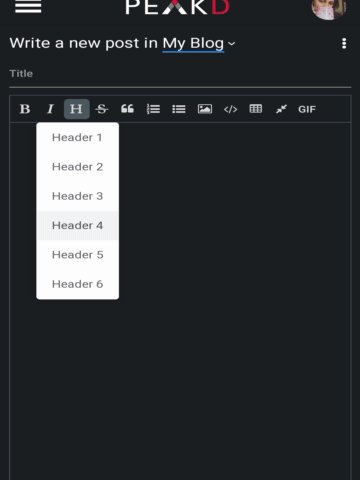
Desde PeakD podemos utilizar las opciones que se encuentran en la parte superior de la ventana de texto. Vamos a seleccionar la H y se despliega un pequeño menú con las opción de tamaño que queremos. Seleccionamos la que necesitamos y escribimos el texto.
 |  |
|---|
Y podemos visualizar nuestro texto
Hola Hive
Negrita y cursiva:
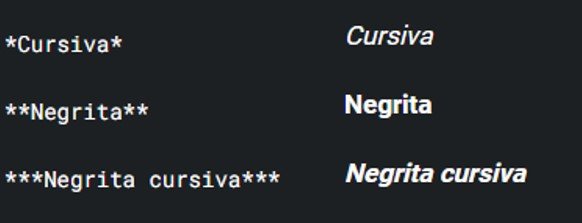
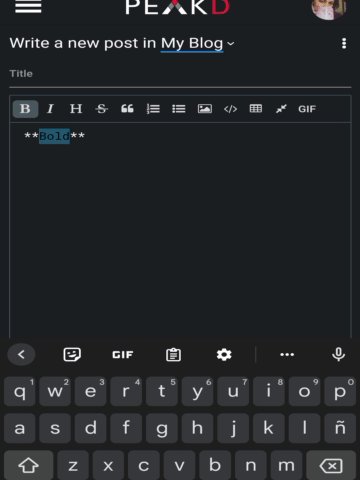
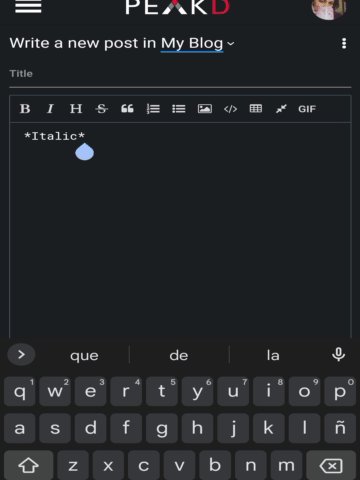
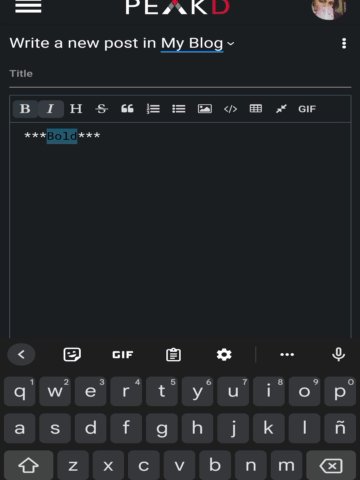
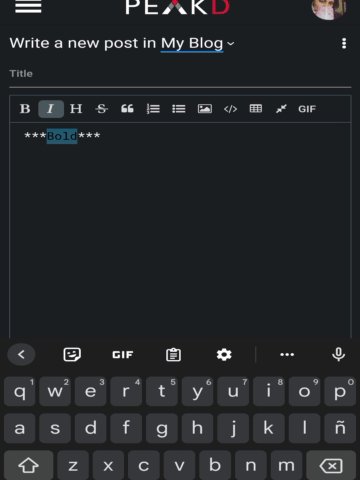
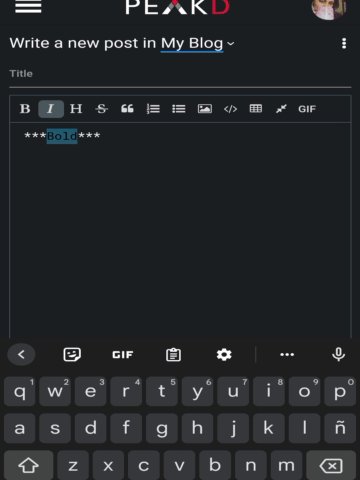
Podemos resaltar alguna palabra o frase utilizando negrita y cursiva, este código es muy sencillo, consiste en el uso de * para marcar lo que queremos resaltar.

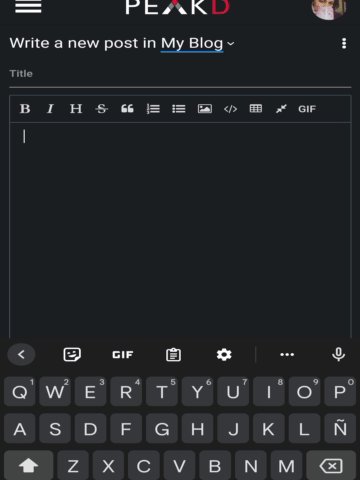
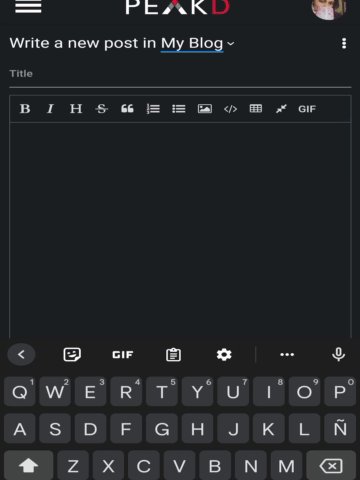
En PeakD puedes encontrar estas opciones en el primer y segundo botón.

Si queremos utilizar negrita cursiva presionamos ambos botones para que se marquen los 3* .

Tachado:
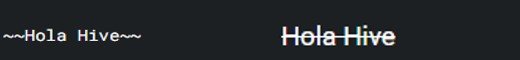
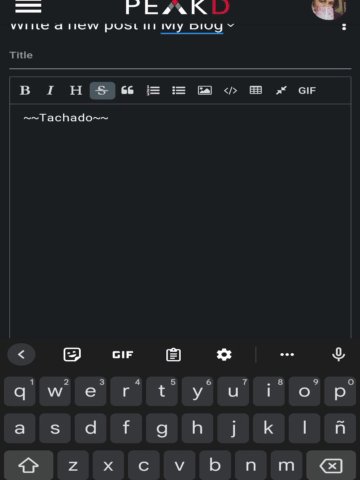
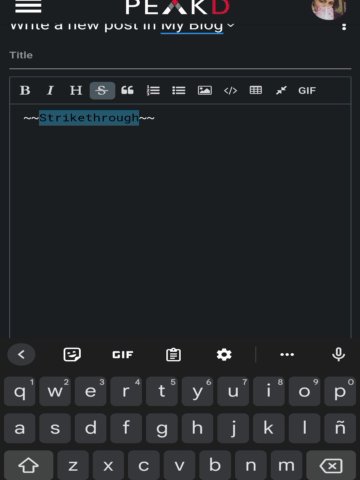
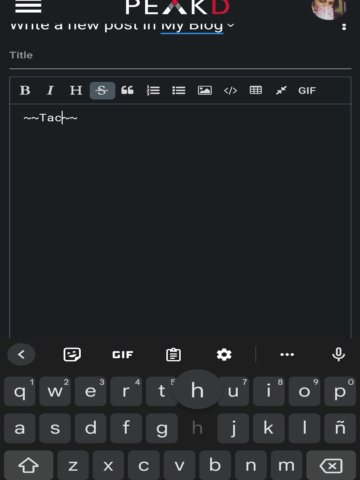
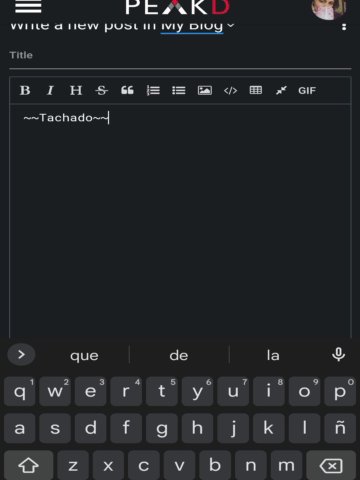
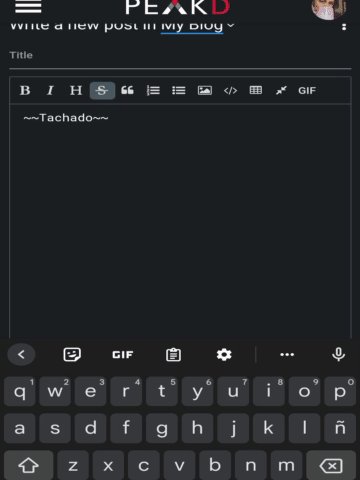
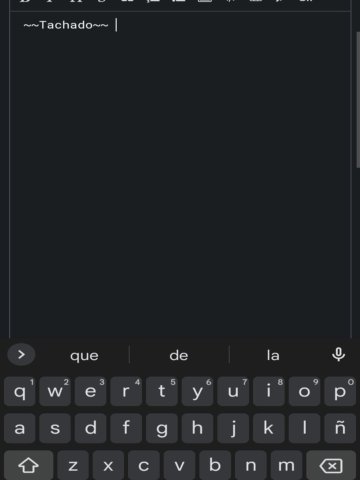
Para tachar un texto debemos colocar al principio 2 tildes o virgulilla, colocamos el texto sin dejar espacio y finalmente 2 tildes más.
Hola Hive

En PeakD encontramos el tachado en el cuarto botón de la parte superior S.
 |  |
|---|
Subrayado:
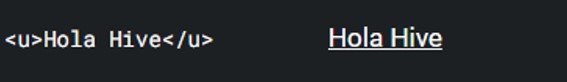
Para este código vamos a utilizar estos símbolos para agrupar el comando <>. Dentro de los simbolos colocamos la letra u minúscula < u >, luego el texto y finalmente </ u>. Si nos damos cuenta es el mismo código pero uno abre y el que cierra se le agrega un /.
Hola Hive

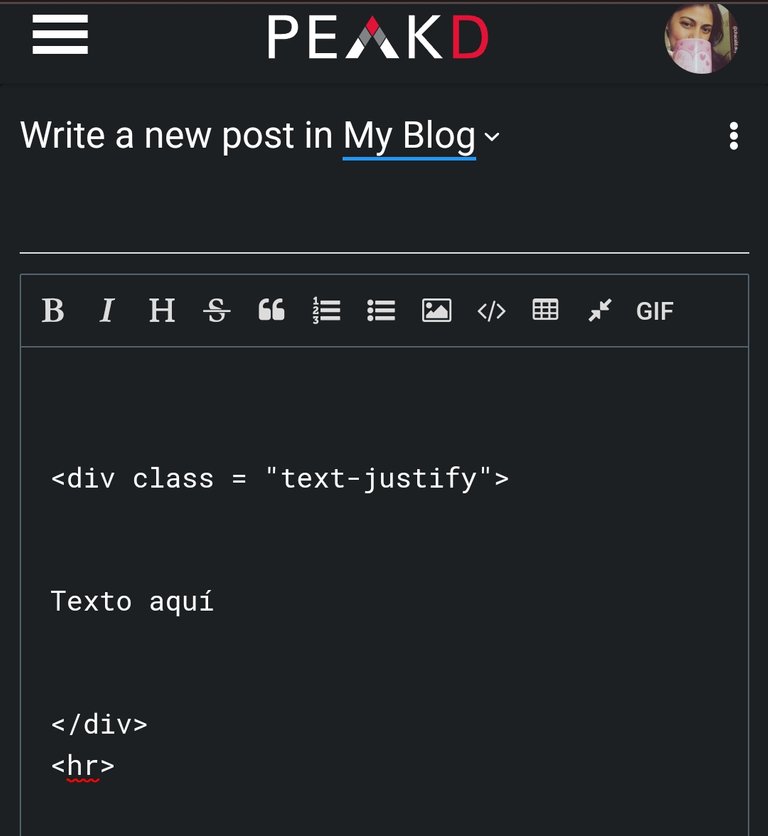
Texto justificado:
En lo personal me gusta justificar todas mis publicaciones por lo que este codigo siempre está presente:

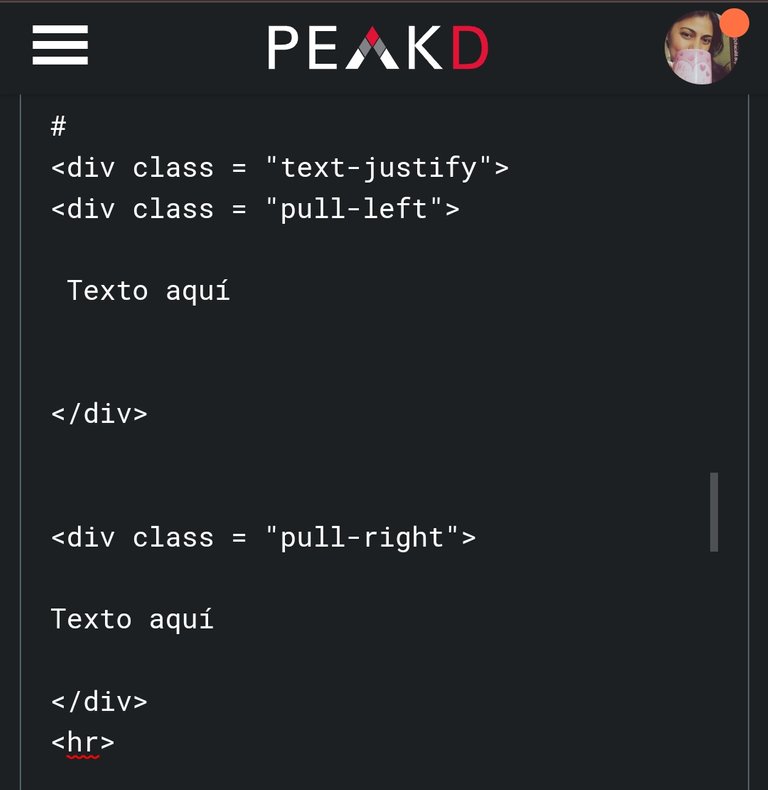
2 columnas de texto:
Este comando se utiliza para colocar texto e imágenes en 2 columnas. Muchas veces una publicación se presta para hacer 2 columnas de texto para colocar ambos idiomas. También podemos hacer como una revista y colocar en una columna una imágen y en la columna de junto el texto.

Texto aquí
Texto aquí
Centrar:
Para centrar vamos a utilizar el comando < centrar > colocamos el texto o la imágen y luego vamos a cerrar < /centrar >.
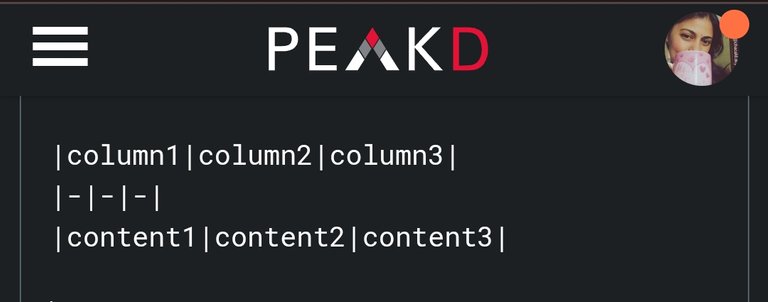
Tablas de texto o imágenes:
Para cerar una tabla vamos a utilizar las líneas paralelas para determinar el número de columnas que necesitamos.

| columna 1 | column2 | column3 |
|---|---|---|
| content1 | content2 | content3 |
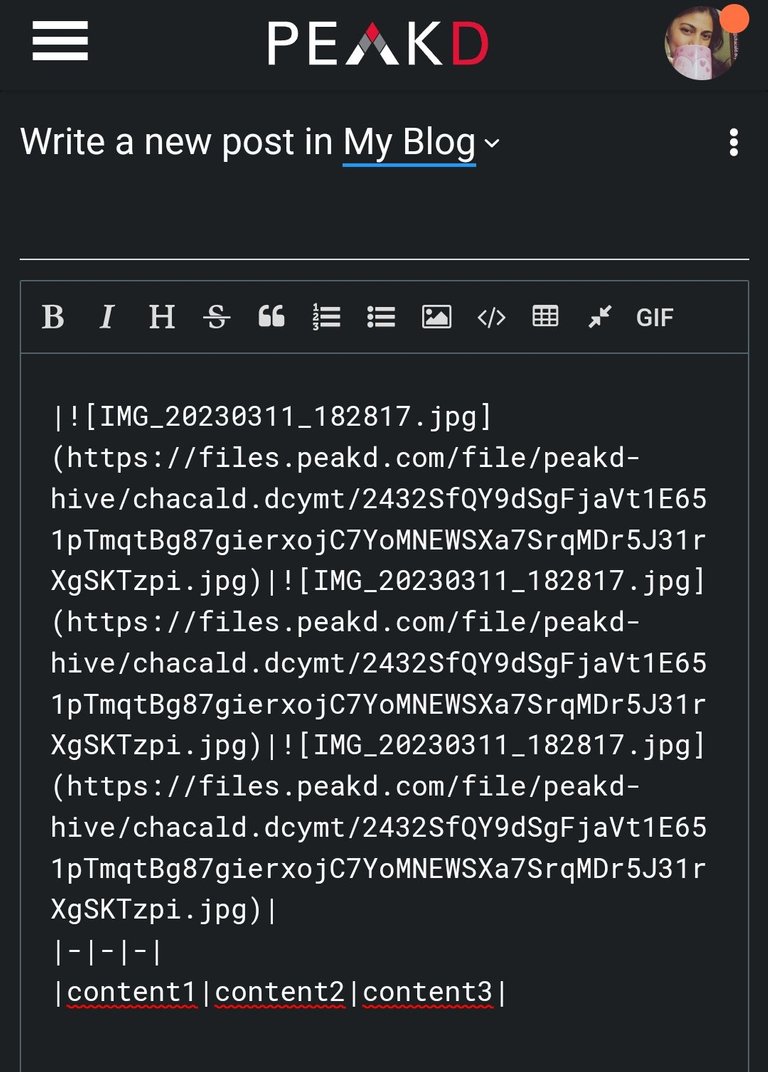
En la parte superior de la ventana de texto en PeakD, encontramos el botón de tabla. Simplemente debemos sustituir el texto y listo. Lo utilizamos también para organizar imágenes dentro de las tablas y que queden mejor organizadas. Por ejemplo:
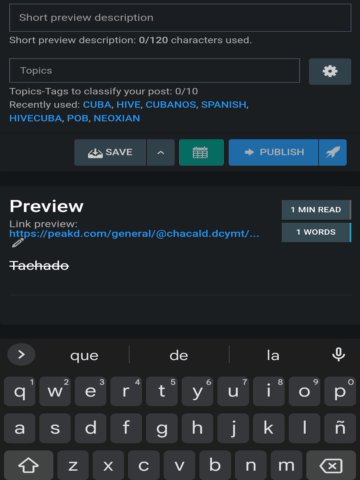
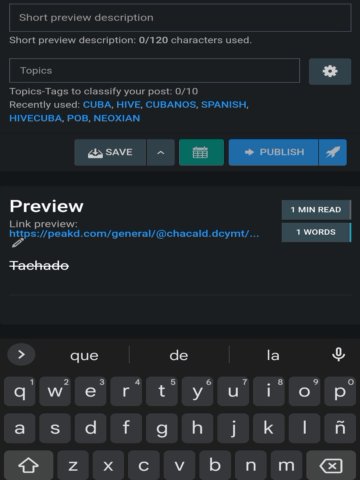
Lo veríamos así en el maquetado

Y lo veríamos así en la vista previa
 |  |  |
|---|---|---|
| content1 | content2 | content3 |
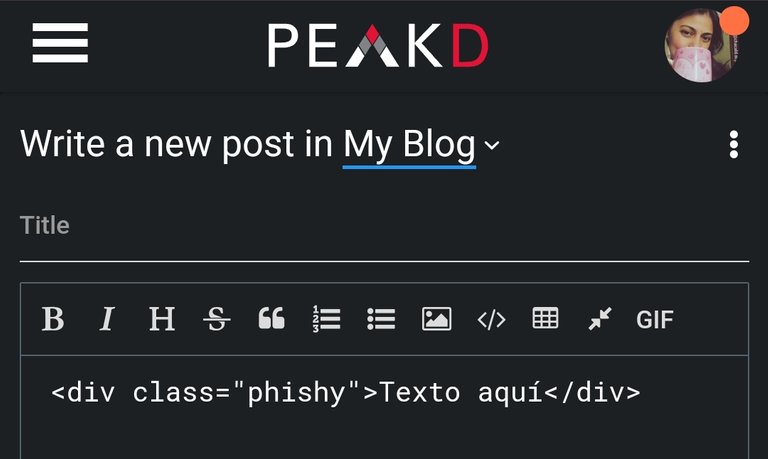
Texto en rojo:
Para el texto en rojo debenos utilizar el código < div class="phishy"> para abrir el comando, luego escribimos el texto que queremos que sea rojo y finalmente colocamos para cerrar. Se vería así en el maquetado:

Y así en la publicación:
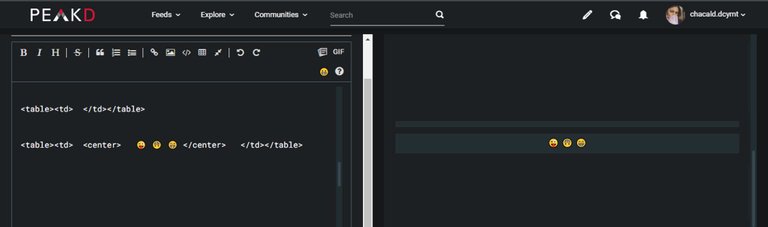
Separador fondo gris con y sin texto:
Esto podemos utilizarlo para separar un bloque de texto de otro. Cuando debemos hacer un corte de un tema y queremos separar podemos optar por un separador de fondo gris. En el medio de los códigos que abren y cierran podemos agregar texto o emojis y el codigo de centrado para ubicarlo en medio de la página.

| |
Recomendaciones
Para hacer mis publicaciones tengo mi propia plantilla con los códigos que más utilizo. Tengo un blog de notas con los código que pudiera necesitar así simplemente los copio y los pego para maquetar.
Recuerden que nuestro blog es nuestra marca personal. Por esto es importante establecer un formato para que nuestras publicaciones se diferencien de otras. Esto podemos hacerlo con un banner personalizado, separadores, establecer un saludo o despedida especial, así nuestros seguidores sabrán reconocer nuestro contenido.
Partiendo de este punto y desde mi experiencia, si armamos una plantilla personalizada sería mucho más sencillo maquetar una publicación.

Espero sea de utilidad esta información. Nos vemos en una próxima oportunidad.


Original content by the author.
Resources: App: Canva / Giphy / Inshot
📷 Redmi 10 Smartphone
Translation done with Deepl.com
✿ All Rights Reserved || © @chacald.dcymt 2023 ✿
💌 Discord: chacald.dcymt#3549
Twitter @chacald1
_
Contenido original del autor.
Recursos: App: Canva / Giphy / Inshot
📷 Redmi 10 Smartphone
Traducido con Deepl.com
✿ Todos los Derechos Reservados || © @chacald.dcymt 2023 ✿
💌 Discord: chacald.dcymt#3549
Twitter @chacald1
