
I've been rewatching some past videos with titles that interest me. They're all from React conferences in the past. No chance for me to attend, I'm too far from the venue. In the recent months, I've shared my notes from my React training so I want to learn more about it. I'm sure I still have a lot to learn, and it's good to know from other people who are also in the same field.
React Summit 2024 happened last June and the recordings haven't been released to the public yet as of this writing (though it will be released in a few days) so I'm watching the videos from 2023 and the years before. There's also React Conf but the latest was from 2021.
React Suspense
React Suspense is probably the topic that interests me the most out of all the videos. It was first introduced in React 16, and in React 18, it seems to be polished and has improved a lot.
In easy explanation, suspense is a feature in React that will display the fallback UI while your application is waiting for the data to load.
It's easy to use. This is just a sample code:
<Suspense fallback={<Loading />}>
<MyComponent />
</Suspense>
If MyComponent is not yet ready, Loading, which is the fallback, will be displayed. If the component has finished its task, it will be shown and Loading will disappear.
It's pretty easy, right?
Anything inside the <Suspense></Suspense> code will be processed. No more variables that checks if the component has finished its task or not. We actually have been using this in our codebase - we have a variable that will determine if we show Loading or not. I think having Suspense in the code will not just make the code prettier but it's going to be easy to maintain, and will also not let the users be left waiting for a long time for the entire application to load.
| The Old Way | With Suspense |
|---|---|
 |  |
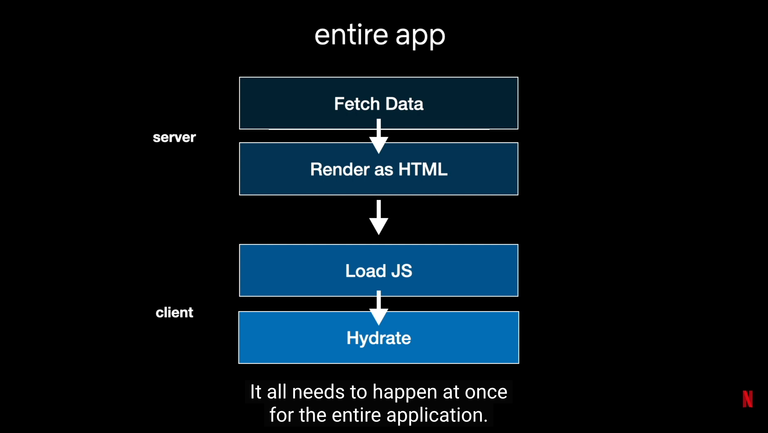
Shaundai Person mentioned that before the entire app will have to fetch data, render as HTML, load JS and hydrate. So if you have different components in your app, they'll have to wait for each other before the entire app will load.
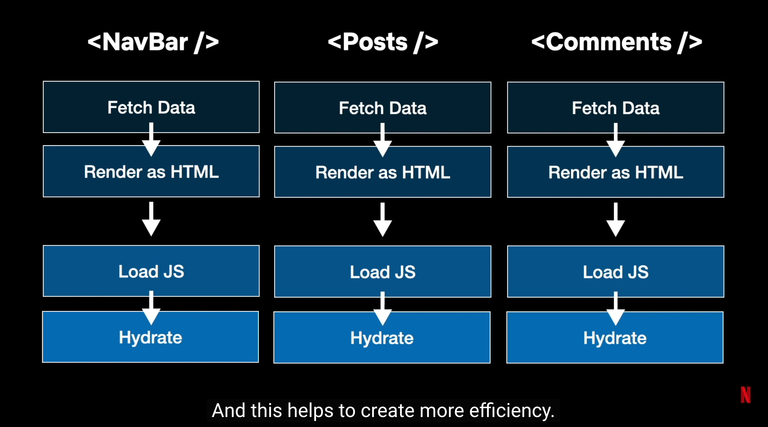
With React Suspense, each component has their own process. Let's say you have different components (e.g. <NavBar />, <Posts /> and <Comments />), they don't have to wait for each other to load. If <NavBar /> is done, it can show already without having to wait for <Posts /> and <Comments />. If <Comments /> takes time to load, it won't affect the rest of the app. This creates more efficiency as what she mentioned.
To learn more about Suspense, you can give it a read in the official React documentation.
Typescript Patterns
Children
interface ISomeComponentProps {
className?: string;
children: ReactNode;
}
export function SomeComponent(props: ISomeComponentProps) {
const { className, children } = props;
return <Center className={className}>{children}</Center>;
}
I've been writing this way for children properties, declaring them in the interface I made and set its type as ReactNode.
This could have been simplified by using React's type PropsWithChildren to which we can rewrite the code like this:
import { PropsWithChildren } from 'react';
interface ISomeComponentProps {
className?: string;
}
export function SomeComponent(props: PropsWithChildren<ISomeComponentProps>) {
const { className, children } = props;
return <Center className={className}>{children}</Center>;
}
Now, we will only have to declare the other props that we need, and use them in this way: PropsWithChildren<ISomeComponentProps>.
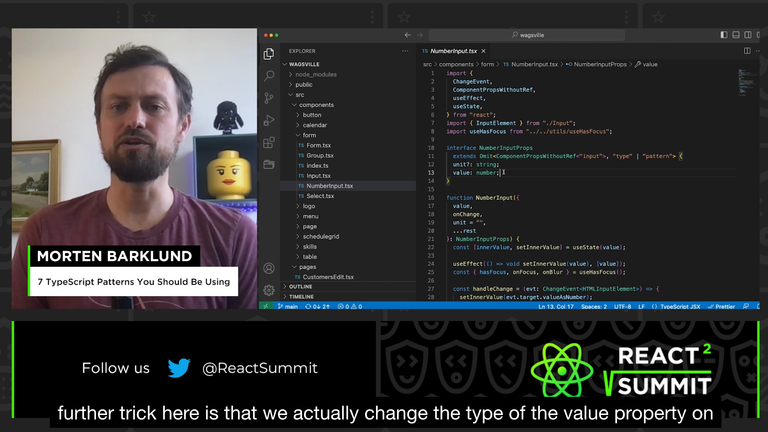
Spreading Props

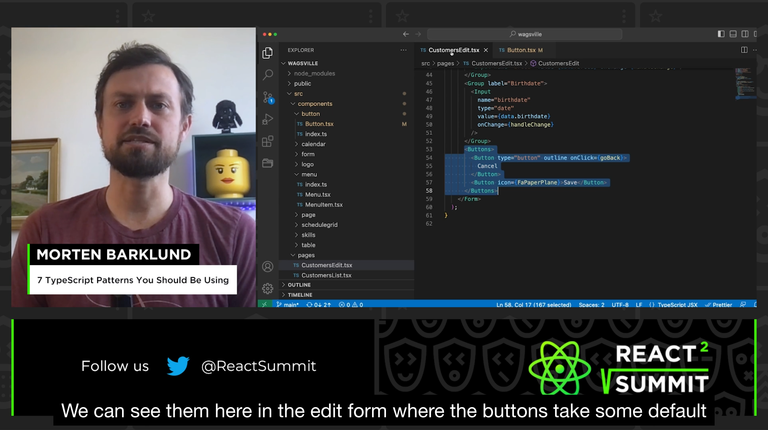
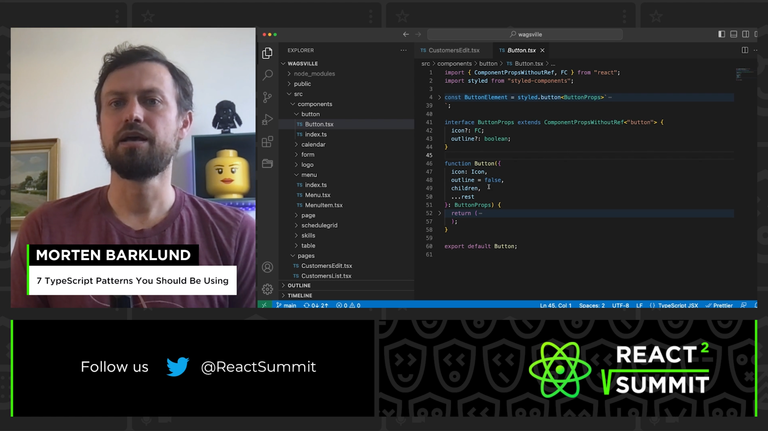
Sometimes we want to pass custom properties to any HTML element (the Button for instance) like icon, in addition to its default properties.

What we can do is make an interface that extends ComponentPropsWithoutRef, then specify button since we're using it in the example. This way, we don't have to define all the other default properties of <Button>.

Another trick when you want to change the type of a default property, example value. What we can do is to use Omit<ComponentPropsWithoutRef<>> in the code just like the sample above.
There are still more, actually 7 of them in Morten Barklund's talk but I think the rest is already complicated. The 2 I noted here in this post are the usual stuff I'm doing.
Just watching the past conference videos already made me realized a few things that needs to be improved in my code. I learned a lot. Actually there are still more videos like machine learning in React, building a chrome extension using React and many others. With these knowledge I gained from watching the past conference videos, I am now ready to code - improved code. 🙂
Thanks for reading!
See you around! じゃあ、またね!
References:
React Summit 2023
React Conf 2021

