Good morning guys, it’s been a while I posted any articles here. I had some issues that I had to deal with but thank God that I’m out of it now. It feels great to be back in the hive family again. I’m taking this opportunity to tell you guys about a project that I’m currently working on.
The project is a website that I’m currently developing for a client. The website is for a food business- the client is a baker and the site involves me placing a “call to order button”. The site has three main categories which are the cakes section, yoghurt section and ice-cream section. Below is the logo of the business

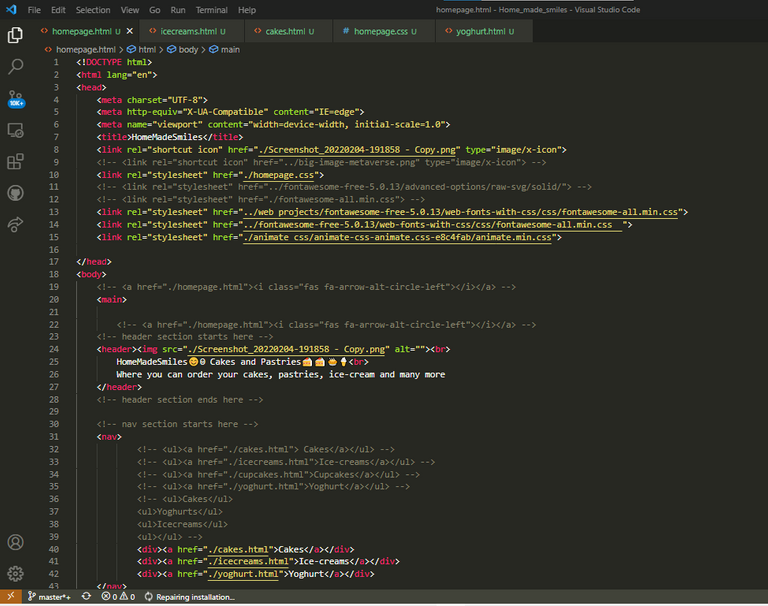
A website involves writing computer codes with programming languages which is actually a lot of work and more than 500 lines of computer codes in total. I started working on the layout of the website before I started implementing the contents of the website. In website development, the most important thing is getting the layout of the website. After getting the layout, every other thing is very little to do and working this layout takes a lot of time. Below is a picture of part of the code I wrote just to make this website.


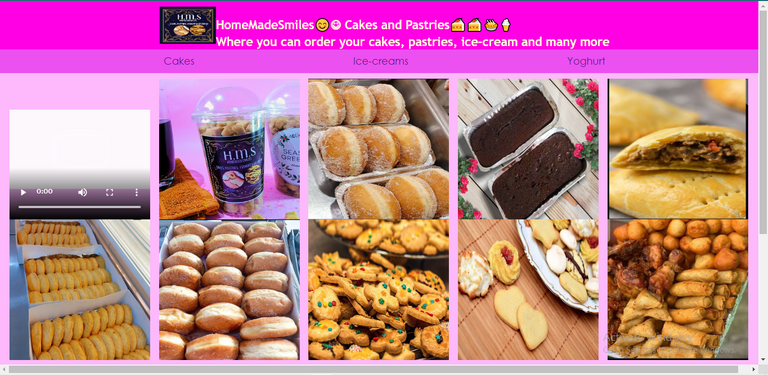
The name of the client’s business is HOME MADE SMILES CAKES & PASTRIES which is also the name of the website but I used HOME MADE SMILES to make it shorter. I used colour pink for all parts of the website but the pink was of different shades. Below is the picture of the homepage of the website. This is the level at which I’ve gone on this project although there’s a lot of work that still needs to be done.


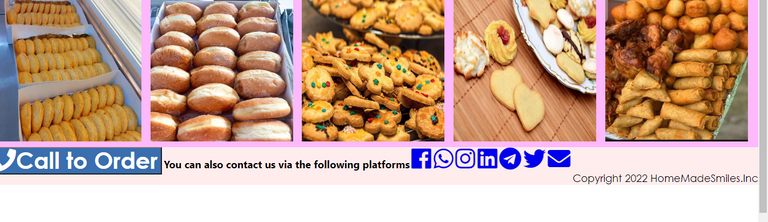
The footer section of the website contains details on how you can contact the business for an order which also includes home delivery and also contains the social links to the website such as their Facebook link etc. Here’s how each of the buttons on the footer section works.
The CALL TO ORDER BUTTON: Clicking on this button places a call through to the business where you can state your order.
The Social Links: This contains all the social media accounts of the business such as its facebook page, twitter account, Whatsapp contact etc.
The Envelope icon: Clicking on this icon opens your email app and inputs the business email in the receiver’s address, where from there you can type in your enquiries.
At this moment, I can only say that this project is only halfway done. I still have to work on the search engine optimization and link generation.
I also added animations to the website such as making the images flip or making the images bounce to make it eye-catching to the customers. Well, this is how far I’ve gone. And after the website is done, you all can also patronise her and order cakes for your special events😂😂.
You guys are also free to comment and also give your opinions on how I can make the website better. Don’t forget to follow me @dphenomenal-1.


