Saludos queridos hivers, hoy quería traerles un pequeño aporte para todos aquellos que gustan de engalanar sus post con imágenes sorprendentes. ¿Han visto esas imágenes que están compuestas por triángulos? A esta técnica se le conoce como Low Poly y consiste en descomponer una imagen con la incorporación de triángulos o polígonos. Existen muchas maneras de realizarla, ya sea a través de Photoshop o en Illustrator, pero ¿sabían ustedes que existe una herramienta en línea capaz de generar resultados sorprendentes?
Estoy hablando de la aplicación Somestuff, y la podemos encontrar en línea, pero antes hay que descargar la aplicación, les dejo el link de descarga, que no pesa más de 72,0 KB. Una vez descargado el archivo accederemos a la aplicación usando el archivo HTML, y trabajaremos desde allí.
Y digo que es sorprendente porque no hace falta ser conocedor en materia de diseño para ejecutarla, simplemente acceder a ella para obtener resultados como la imagen de portada.
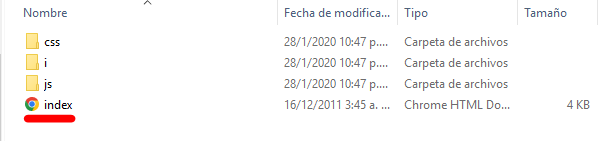
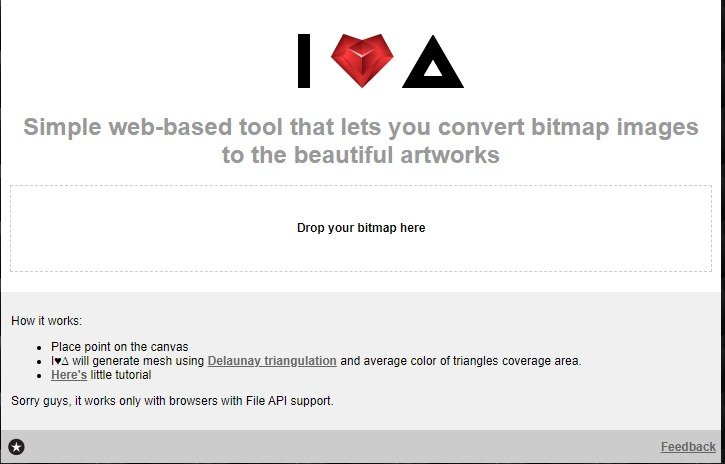
Esta aplicación es muy sencilla de manejar, además tiene la ventaja de poder descargar el resultado como JPG (imagen en mapa de bits) o como archivo SVG (archivo en vectores) el cual podemos editar en el programa Illustrator, incluso cambiar su color. Para comenzar solo debemos descomprimir el archivo descargado y para ejecutar la aplicación hacemos clic en el archivo HTML que está dentro de la carpeta llamado index.
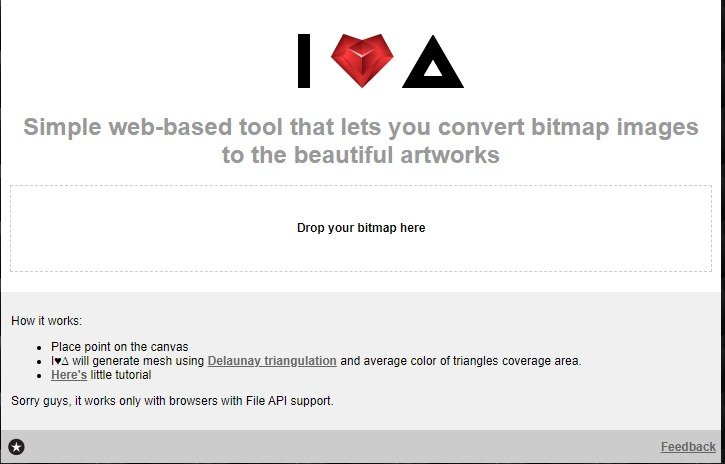
Una vez abierto nos aparece la opción de cargar nuestra imagen para comenzar el proceso de triangular la foto, y les daré algunos consejos para obtener mejores resultados.

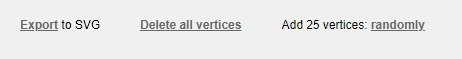
Existen dos maneras de realizar el trabajo, la primera consiste en permitir a la aplicación añadir los nodos, pero estos los realiza de manera aleatoria, por lo que no es muy recomendable, pues la mejor opción es, sin duda, ir añadiendo los puntos según el dibujo o patrón de la imagen. Ejemplo de la opción random en la siguiente imagen, en la cual no podemos apreciar de qué se trata la imagen:

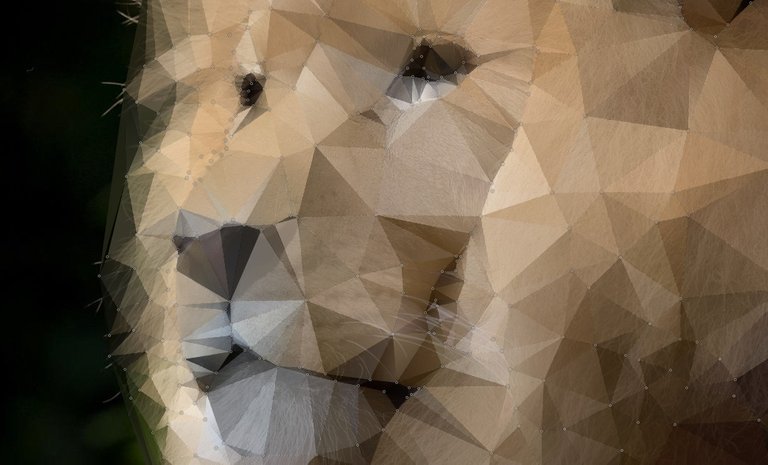
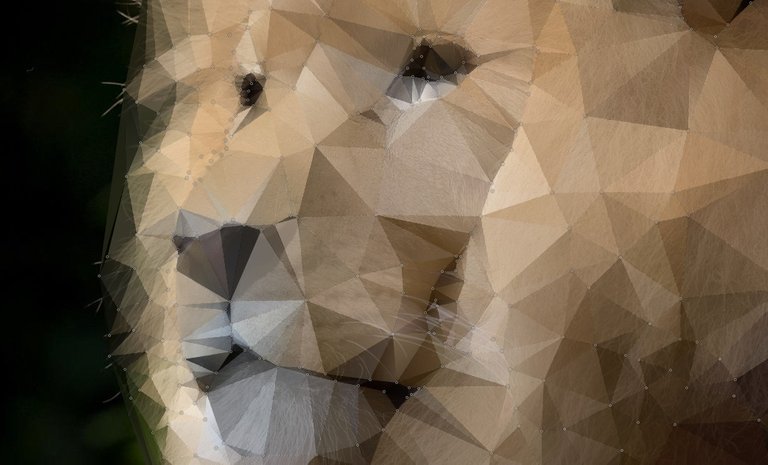
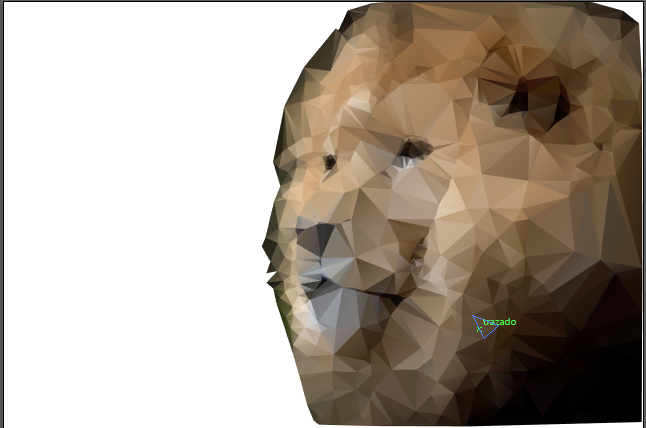
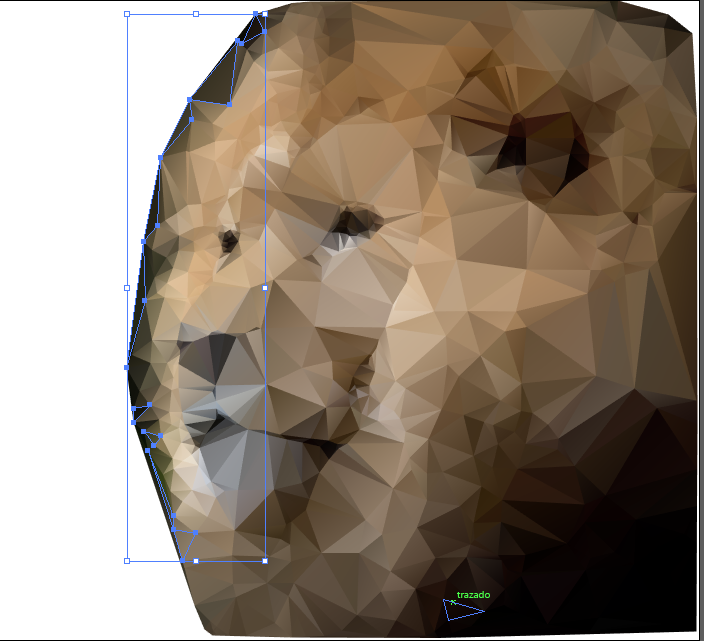
Por ello procederemos a borrar todos los vértices y comenzaremos de nuevo, aplicando los puntos siguiendo las líneas del objeto retratado. En el caso de este tutorial, un león. Como estos vértices ocultan la imagen, entre las opciones del menú podemos bajar la opacidad de los triángulos para poder seguir con nuestro trabajo de añadir nodos a la líneas del dibujo.
 |  |
|---|
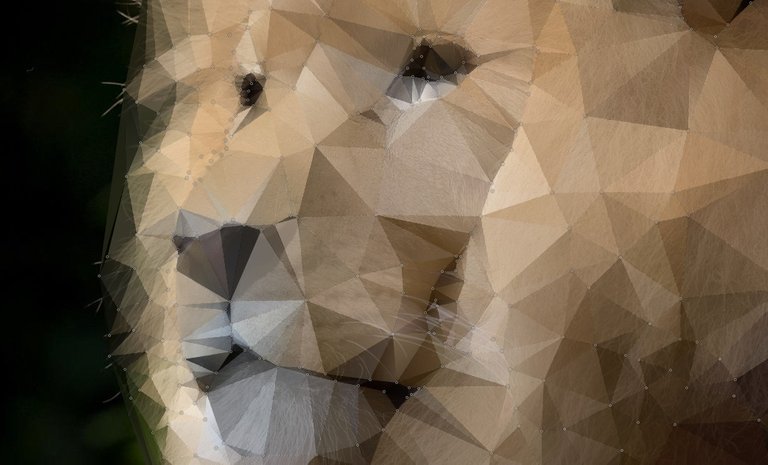
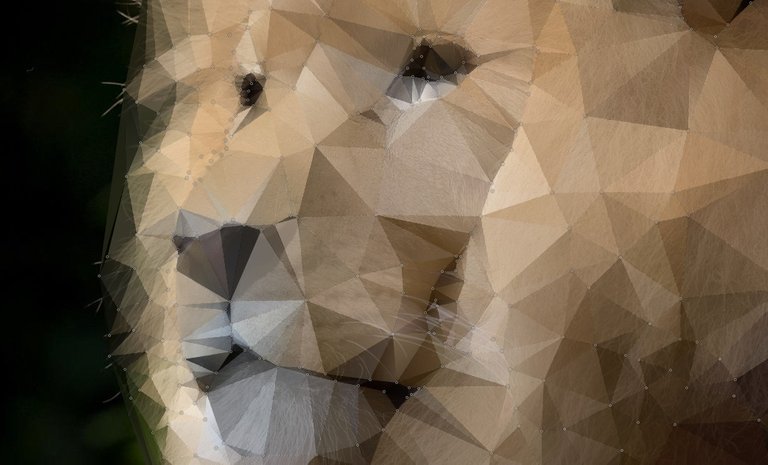
Así, dibujando el contorno del objeto, iremos transformando la imagen en otra compuesta por triángulos, Somestuff lo que hace es crear degradados del color de fondo, al cerrar los vértices se crea un el degradado tomando el color del espacio cerrado del vértice con los colores que están alrededor, por eso hay que tener cuidado de los colores que mezclamos, si no estamos satisfechos con el resultado, siempre podemos volver a comenzar, o añadir más puntos para diferenciar mejor ciertas zonas, al tigre de la portada, por ejemplo, para no oscurecer tanto, añadí los puntos alrededor de las manchas, para separarlas del resto de la composición.

Cuando sientan que ya tienen la imagen capturada, vuelva a poner la opacidad al 100% para detectar cualquier falla u omisión, en este caso había omitido toda el área de la derecha, por lo que comencé a rellenar con puntos para dar la sensación de textura en la melena del león. Una vez que tengamos listo el trabajo, que nos sintamos satisfechos con el resultado, podemos descargar la imagen con el clic derecho y el famoso guardar como. También podemos descargar como SVG al dar clic a esta opción nos mostrará un enlace que abriremos en otra pestaña y nuevamente clic derecho Guardar como SVG.

BONO
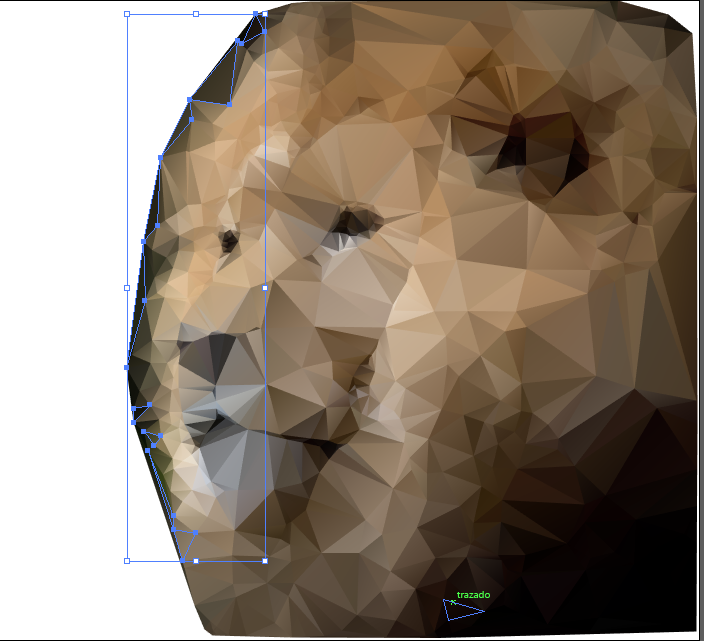
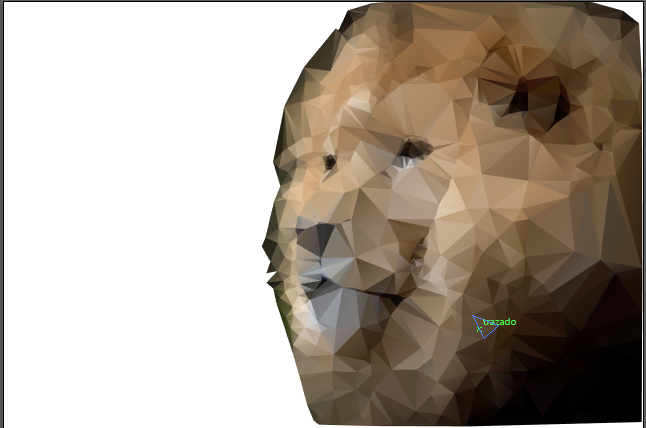
El archivo SVG podemos editarlo en Illustrator, cambiar el color y eliminar los vértices del fondo que se colaron en la ilustración. Algunas manchas oscuras del fondo se colaron así que las eliminé, para dar la sensación de las mechas de su melena.
 |  |
|---|
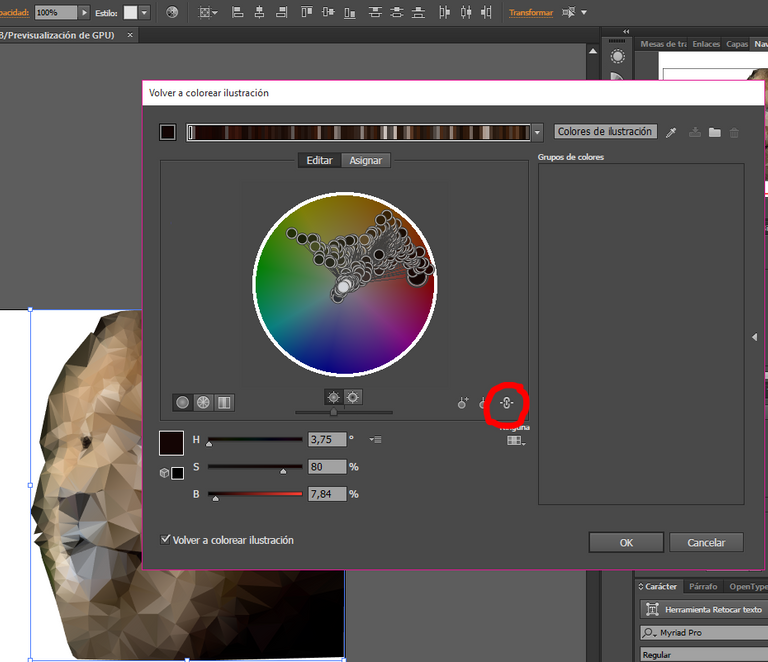
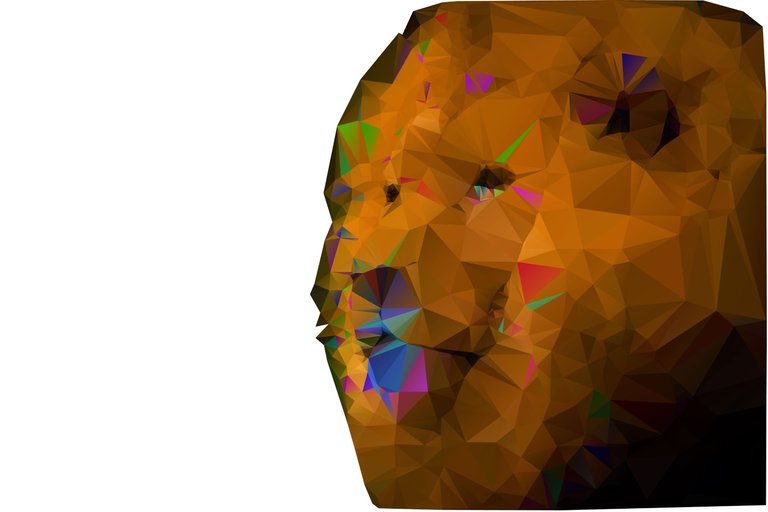
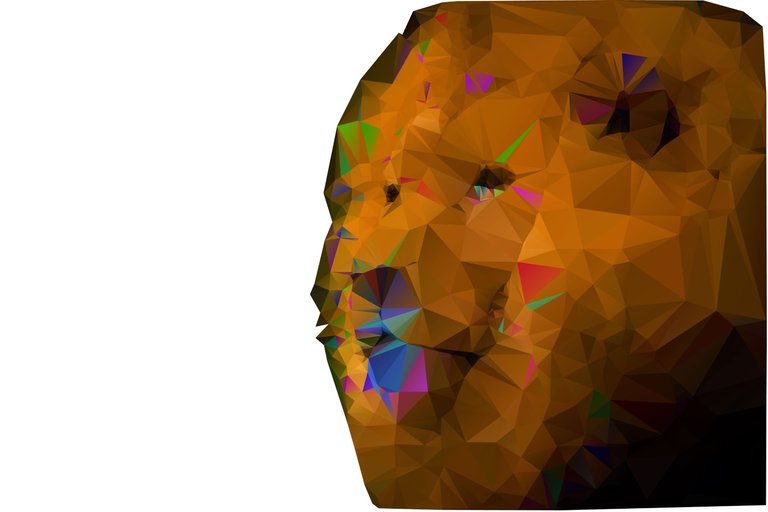
Con la herramienta volver a colorear la ilustración, cambié los colores, pero para hacerlo más armónico le di clic a la opción de enlazar todo el conjunto, el cambio de color será uniforme, mientras que si obviamos este paso, podemos hacer una composición totalmente diferente, más psicodélico. éste último proceso tarda un poco mas ya que es necesario cambiar los colores de uno a la vez.
 |  |
|---|
Y aquí el resultado final, le coloqué la imagen original de fondo para darle más realismo. Espero que les sea útil esta herramienta y puedan ponerla en práctica, por la descarga no hay que preocuparse, ya que la subí a mi cuenta personal de Mega, para su uso.



Let's create the LOW POLY effect with online application
Greetings dear hivers, today I wanted to bring you a small contribution for all those who like to decorate their posts with amazing images. Have you seen those images that are composed of triangles? This technique is known as Low Poly and consists of decomposing an image with the incorporation of triangles or polygons. There are many ways to do it, either through Photoshop or Illustrator, but did you know that there is an online tool capable of generating amazing results?
I'm talking about the Somestuff application, and we can find it online, but first you have to download the application, I leave you the download link, which weighs no more than 72.0 KB. Once the file is downloaded we will access the application using the HTML file, and we will work from there.
And I say it's amazing because you don't need to be knowledgeable in design to run it, just access it to get results like the cover image.
This application is very easy to use, it also has the advantage of being able to download the result as a JPG (bitmap image) or as an SVG file (vector file) which we can edit in Illustrator, even change its color. To start we only need to unzip the downloaded file and to run the application we click on the HTML file that is inside the folder called index.
Once opened, the option to load our image appears to begin the process of triangulating the photo, and I will give you some tips to obtain better results.

There are two ways to do the job, the first is to allow the application to add the nodes, but these are done randomly, so it is not recommended, because the best option is undoubtedly to add the points according to the drawing or pattern of the image. Example of the random option in the following image, in which we cannot see what the image is about:

So we will proceed to erase all the vertices and start again, applying the points following the lines of the portrayed object. In the case of this tutorial, a lion. As these vertices hide the image, among the menu options we can lower the opacity of the triangles to be able to continue with our work of adding nodes to the lines of the drawing.
 |  |
|---|
Thus, drawing the outline of the object, we will transform the image into another image composed of triangles, Somestuff what it does is to create gradients of the background color, closing the vertices creates a gradient taking the color of the closed space of the vertex with the colors that are around, for that reason it is necessary to be careful of the colors that we mix, if we are not satisfied with the result, we can always begin again, or add more points to differentiate better certain zones, to the tiger of the cover, for example, not to darken so much, I added the points around the spots, to separate them from the rest of the composition.

When you feel you have the image captured, set the opacity back to 100% to detect any faults or omissions, in this case I had omitted the entire area on the right, so I started to fill with dots to give the feeling of texture in the lion's mane. Once we have the work ready, that we feel satisfied with the result, we can download the image with the right click and the famous save as. We can also download as SVG by clicking on this option will show us a link that we will open in another tab and again right click Save as SVG.

BONUS
The SVG file we can edit it in Illustrator, change the color and remove the background vertices that crept into the illustration. Some dark spots in the background crept in so I removed them, to give the feeling of the highlights of her mane.
 |  |
|---|
With the tool recolor the illustration, I changed the colors, but to make it more harmonious I clicked the option to link the whole set, the color change will be uniform, while if we skip this step, we can make a totally different composition, more psychedelic. This last process takes a little longer since it is necessary to change the colors one at a time.
And here the final result, I placed the original background image to give it more realism. I hope you find this tool useful and you can put it into practice, there is no need to worry about the download, since I uploaded it to my personal Mega account, for your use.

 |  |
|---|

Referencias // References:
Imagen de la portada (Gato) // Cover image (Cat) Imagen de Юрий Сидоренко en Pixabay
Imagen del tutorial y portada (León) // Cover image (Lion) Imagen de wendy CORNIQUET en Pixabay
El resto de las imágenes son captura de pantalla de la aplicación en línea //The rest of the images are screenshots from the online application.

Tu lectura es un gran honor para mi
Your reading is a great honor for me
Follow me