My Coding Quiz #44 👨💻🛠️🧩
Welcome to the new installment of my series of Coding Quizzes, in which you will be able to test your knowledge and skills about programming and software development in a simple and fun way. If you want to learn more about it visit my blog here on Hive and the first post where I introduced it.
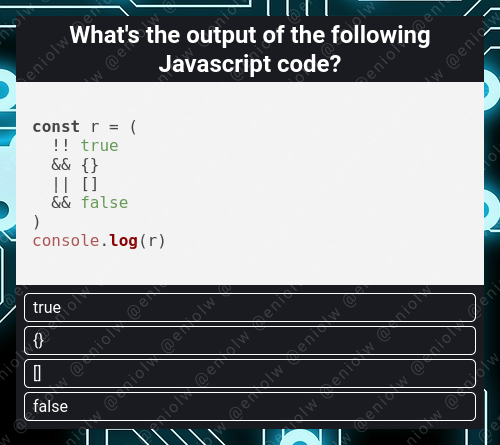
Without further ado, here's the riddle...

By @eniolw
What's your choice?
Solution to the previous quiz: None. that is, none of the above. The options were a, b, c, but none of these variables contains an array of randomly generated or selected numbers. Let's see why.
The instruction let a = Math.random([0,1,2]) does not make correct use of the Math object's random function. This function has no parameters, so it ignores whatever you supply it with. This code might make more sense in other languages, but not in Javascript. Did you get tricked by this?
On the other hand, the instruction let b = Math.floor(Math.random()) * 3 makes correct use of Math.random, but it only generates one random number, which is rounded down to zero and multiplied by 3, resulting in the number 0. If you know Javascript, you will know that this is a correct, but meaningless usage. Math.floor also doesn't create an array, and even if it did, you can't multiply by 3 or who knows what you get.
Finally, the line let c = Array(3).map(e => Math.random()) may be more misleading. The first part Array(3) does indeed create an array of size 3, but it is a sparse array. This type of array has empty slots, which is different from containing undefined elements. As a consequence, many standard methods for array objects do not work as expected. The map method, for example, will skip the empty slots and that explains why the instruction in our code does not generate random numbers either. It simply won't execute.
Did you fall for any of these tricks or are you sure you know how to do it?
If you want to blog about computer science and programming content, I invite you to join Hive and participate in its communities, such as STEM-social, Develop Spanish, Programming & Dev and others.
Mi Quiz de Programación #44 👨💻🛠️🧩
Bienvenido a mi nueva serie de Quizzes de Programación, en la cual podrás poner a prueba tus conocimientos y habilidades sobre programación y desarrollo de software de una manera sencilla y divertida. Si quieres aprender más sobre ella visita mi blog aquí en Hive y el primer post donde la presenté.
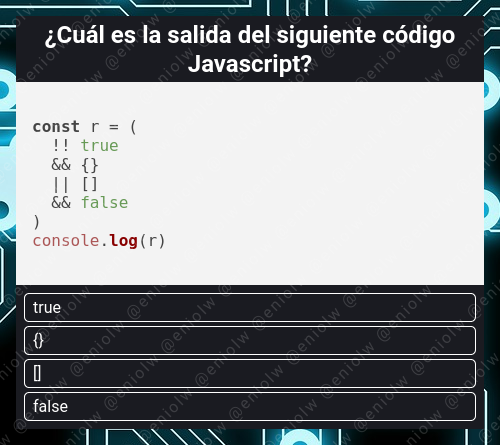
Sin más preámbulos, he aquí el acertijo...

Por @eniolw
¿Cuál es tu elección?
Solución al quiz anterior: Ninguna, es decir, ninguna de las anteriores. Las opciones eran a, b, c, pero ninguna de estas variables contiene un arreglo de números seleccionados o generados aleatoriamente. Veamos por qué.
La instrucción let a = Math.random([0,1,2]) no hace un uso correcto de la función random del objeto Math. Esta función no tiene parámetros, por lo que ignora todo lo que le proporciones. Este código podría tener más sentido en otros lenguajes, pero no en Javascript. ¿Te engañó esto?
Por otro lado, la instrucción let b = Math.floor(Math.random()) * 3 hace un uso correcto de Math.random, pero solo genera un número aleatorio, que se redondea a cero y se multiplica por 3, lo que da como resultado el número 0. Si conoces Javascript, sabrás que se trata de un uso correcto, pero sin sentido. Math.floor tampoco crea un arreglo, e incluso si lo hiciera, no puedes multiplicar por 3 o quién sabe qué obtendrás.
Finalmente, la línea let c = Array(3).map(e => Math.random()) puede ser más engañosa. La primera parte Array(3) de hecho crea un arreglo de tamaño 3, pero es un arreglo dispersa (sparce array). Este tipo de arreglo tiene espacios vacíos, lo cual es diferente de contener elementos undefined. Como consecuencia, muchos métodos estándar para objetos tipo Array no funcionan como se esperaba. El método map, por ejemplo, omitirá los espacios vacíos y eso explica por qué la instrucción en nuestro código tampoco genera números aleatorios. Simplemente no se ejecutará.
¿Caíste en alguno de estos trucos o estás seguro de saber cómo hacerlo?
Si quieres bloguear sobre contenido informático y de programación, te invito a unirte a Hive y participar en sus comunidades, tales como STEM-social, Develop Spanish, Programming & Dev y otras.
