Hello fellow HIvers and programmers, been a while right, I have been busy grinding my coding skills. Having classes on both Backend and Frontend isn't an easy task.
I will be sharing with you all one of the projects I worked on recently and I would love to here your comments and views.
My tutor gave me and my colleagues an assignment to build a clone of the Netflix page, which we all did and here is how I did mine...
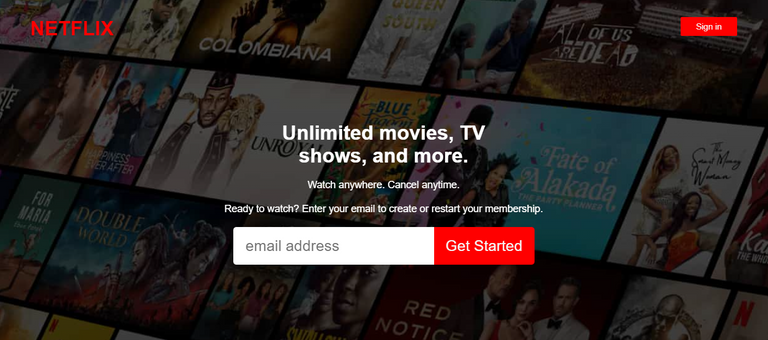
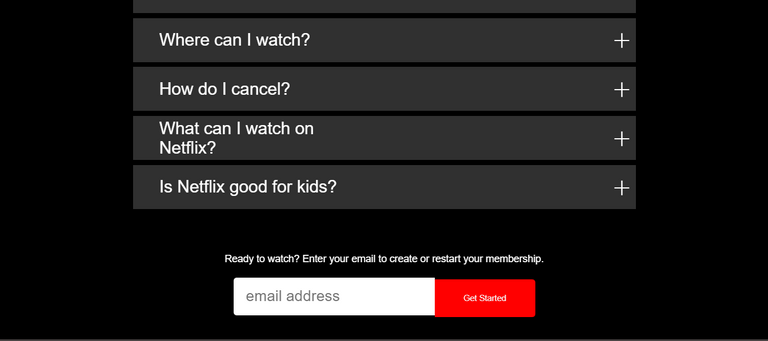
First, let me show you a preview of the page






Yeah this Is how it looks all images were gotten from the original netflix page
Although I haven't add media query so its not responsive yet
See codes below 👇
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NETFLIX</title>
<link rel="stylesheet" href="netflix.css" type="text/css">
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css" integrity="sha512-1sCRPdkRXhBV2PBLUdRb4tMg1w2YPf37qatUFeS7zlBy7jJI8Lf4VHwWfZZfpXtYSLy85pkm9GaYVYMfw5BC1A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<div class="container" id="netflix_container">
<div class="header">
<div class="logo">
<h1>NETFLIX</h1>
<button class="sign_in">Sign in</button>
</div>
<h1>Unlimited movies, TV <br>shows, and more.</h1><br>
<p>Watch anywhere. Cancel anytime.</p><br>
<p>Ready to watch? Enter your email to create or restart your membership.</p><br>
<label for="email"><input type="email" placeholder="email address" required><input type="submit" class="submit" name="Submit" value="Get Started"> </label>
</div>
<div class="video">
<div class="tv">
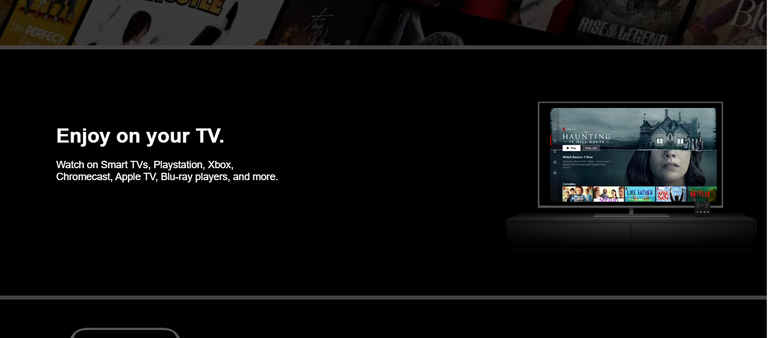
<h1>Enjoy on your TV.</h1>
<br>
<p>Watch on Smart TVs, Playstation, Xbox,<br> Chromecast, Apple TV, Blu-ray players, and more.
</p>
</div>
<div class="netflix_video">
<img src="tv.png" alt="tv.img"><video loop autoplay>
<source src="video-tv-0819.m4v" type="video/mp4"></div>
</video>
</div>
<div class="download">
<div class="img">
<img src="mobile-0819.jpg" alt="mobile phone">
</div>
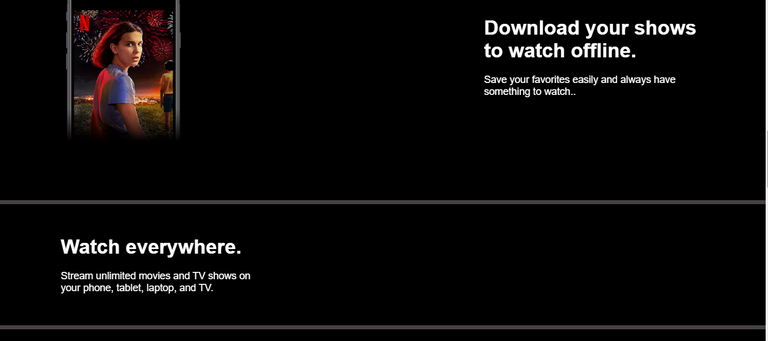
<div class="imgtext"><h1>Download your shows <br> to watch offline.
</h1><br>
<p> Save your favorites easily and always have <br> something to watch..</p>
</div>
</div>
<div class="watch_everywhere">
<h1>Watch everywhere.</h1><br>
<p>Stream unlimited movies and TV shows on <br> your phone, tablet, laptop, and TV.</p>
</div>
<div class="profile_for_kids">
<div class="kids"><img src="kidsValueProp.png" alt="kids"></div>
<div id="imgtext1">
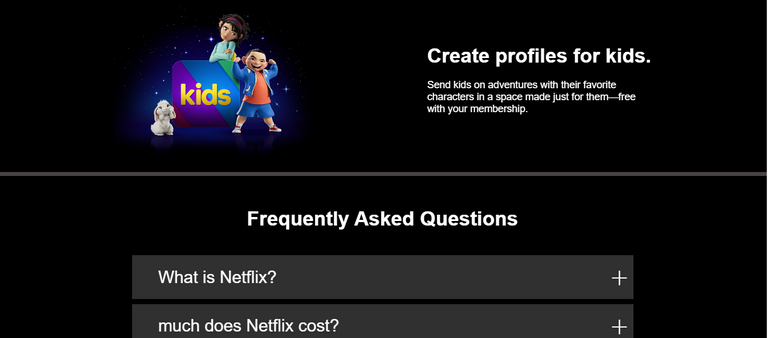
<h1>Create profiles for kids.</h1><br>
<p> Send kids on adventures with their favorite <br> characters in a space made just for them—free <br> with your membership.</p></div>
</div>
<div id="faq">
<h1>Frequently Asked Questions</h1>
<div class="faq"><button>What is Netflix?</button><i class="fa-regular fa-plus"></i></div>
<div class="faq"><button>much does Netflix cost? </button><i class="fa-regular fa-plus"></i></div>
<div class="faq"><button> Where can I watch? </button><i class="fa-regular fa-plus"></i></div>
<div class="faq"><button>How do I cancel?</button><i class="fa-regular fa-plus"></i></div>
<div class="faq"><button> What can I watch on Netflix? </button><i class="fa-regular fa-plus"></i></div>
<div class="faq"><button>Is Netflix good for kids?</button><i class="fa-regular fa-plus"></i></div>
<p>Ready to watch? Enter your email to create or restart your membership.</p>
<footer><label for="email"><input type="email" placeholder="email address" required><input type="submit" class="submit" name="Submit" value="Get Started"></label></footer>
</div>
<div id="footer">
<p><a href="#">Questions? Contact us.</a></p>
<div class="aboutus">
<p><a href="#faq">FAQ</a></p>
<p><a href="#">Investor Relations</a></p>
<p><a href="#">Privacy</a></p>
<p><a href="#">Speed Test</a></p>
</div>
<div class="aboutus">
<P><a href="#">Help Center</a></P>
<p><a href="#">Jobs</a></p>
<p><a href="#">Cookie Preference</a></p>
<p><a href="#">Legal Notices</a></p>
</div>
<div class="aboutus">
<p><a href="#"> Account</a></p>
<p><a href="#"> Ways to Watch</a></p>
<p><a href="#">Corporate Information</a></p>
<p><a href="#"> Only On Netflix</a></p>
</div>
<div class="aboutus">
<p><a href="#">Media Center</a></p>
<p><a href="#">Terms of use</a></p>
<p><a href="#">Contact Us</a></p>
</div>
</div>
</div>
</body>
</html>
CSS
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, Helvetica, sans-serif;
}
body{
overflow-x: hidden;
}
.header{
background-image: linear-gradient(rgba(0,0,0,0.6),rgba(0,0,0,0.7)), url(home.jpg);
background-repeat: no-repeat;
height: 700px;
width:100%;
margin: 0;
border-bottom:rgb(72, 67, 67) solid 7px;
color: white;
text-align: center;
font-weight: 2rem;
}
.logo{
color: red;
display: flex;
justify-content: space-between;
flex-direction: row;
padding: 30px 50px;
margin: 0px 0 100px 0;
}
.header > label>input, footer>label>input[type=email]{
height: 60px;
border-radius: 5px 0px 0px 5px ;
border: white;
padding:5px 20px;
width: 20rem;
font-size: 1.5rem;
}
input.submit[type=submit]{
height: 60px;
border-radius: 0px 5px 5px 0px ;
padding:5px 10px;
width: 10rem;
background-color: red;
color: whitesmoke;
border: red;
cursor: pointer;
}
.logo>button{
padding: 0 10px;
width: 90px;
background-color: red;
color: whitesmoke;
height: 30px;
border: red;
border-radius: 2px ;
cursor: pointer;
}
.video{
background-color: black;
color: white;
width: 100%;
height: 400px;
border-bottom: rgb(72, 67, 67) solid 7px;
text-align: left;
padding: 30px 20px;
margin: 0;
}
.tv{
padding: 90px 0px 0px 70px;
margin: 0;
}
.netflix_video{
display: flex;
justify-content: right;
width: 180px;
height: 150px;
align-content: flex-end;
float: right;
margin: -120px 60px 0px -80px;
z-index: -2;
}
.netflix_video>img{
display: flex;
justify-content: right;
width: 450px;
height: 300px;
float: right;
margin: -70px -330px 0px 100px;
padding: 0;
}
.download{
background-color: black;
color: white;
width: 100%;
height: 400px;
border-bottom: rgb(72, 67, 67) solid 7px;
text-align: right;
}
.download>.img{
height: 300px;
width: 300px;
display: flex;
justify-content: left;
margin:0;
padding:0;
}
.imgtext{
float: right;
margin: -200px -50px 0px 0px;
height: 100px;
width: 500px;
padding: 0;
text-align: left;
}
.watch_everywhere{
background-color: black;
color: white;
width: 100%;
height: 200px;
border-bottom: rgb(72, 67, 67) solid 7px;
display: block;
padding: 50px 100px;
}
.profile_for_kids{
background-color: black;
color: white;
width: 100%;
height: 300px;
border-bottom:rgb(72, 67, 67) solid 7px;
display: flex;
justify-content:center;
align-content: space-between;
align-items: center;
flex-wrap: nowrap;
}
.kids{ /* image of kids */
height: 250px;
width: 250px;
display: flex;
}
#imgtext1 {
display: block;
margin-left: 250px;
}
#faq { /*FAQ*/
background-color: black;
color: white;
width: 100%;
height: 800px;
border-bottom: rgb(72, 67, 67) solid 7px;
text-align: center;
padding-top: 50px;
}.faq:last-of-type{
margin-bottom: 70px;
}
.faq{
height: 70px;
width: 800px;
background-color: #303030;
color: white;
margin: 8px auto;
cursor:auto;
padding: 5px 10px;
display: flex;
justify-content: space-between;
align-items: center;
font-size: 2.7rem;
}.faq>button{
width: 30vw;
background-color: #303030;
color: white;
border: none;
font-family: sans-serif;
font-size: 1.1rem;
text-align: left;
padding-left: 2rem;
font-size: 1.7rem;
}
#faq>footer{
margin-top: 20px;
}
#footer{
background-color: black;
color: white;
width: 100%;
height: 300px;
border-bottom: rgb(231, 229, 229) solid 7px;
display: flex;
/* float: right; */
}#footer>p{
/* margin: 20px 10px; */
}
.aboutus{
/* border:rgb(231, 229, 229) solid 2px; */
height: 150px;
width: 200px;
margin: auto;
color: #737373;
font-size: 1rem;
line-height: 2;
padding: 10px 20px;
}a{
color: #737373;
text-decoration: none;
}a:hover{
text-decoration: underline;
}
#faq>h1{
margin-bottom: 40px;
}
@media only screen and(max-width){
#faq{
}
}
This was a fun project as me and my colleagues as we used different approach to recreate the page.
Kindly share your views about this project, areas you feel I should do better. This would be much appreciated
I also uploaded this project on github with the files used - check here
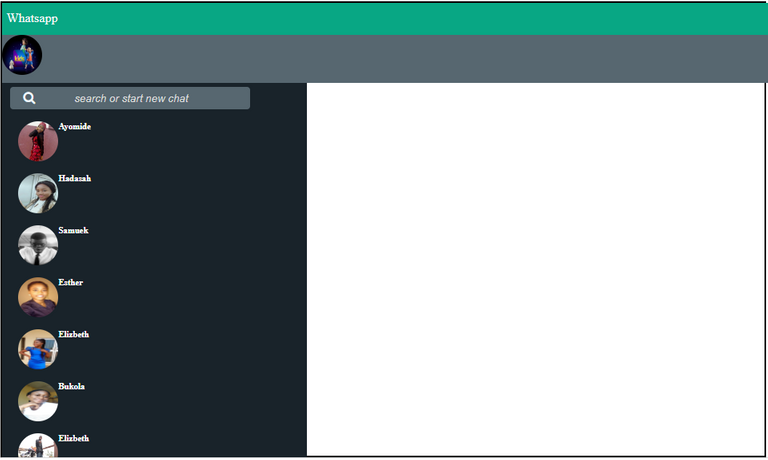
Presently I'm working on building a WhatsApp Web clone.

This is how far I've gone, though it's a bit challenging, I'll share with you guys when I'm done.

Until Next Time
Stay Woke✌️


