Yes you do, but firstly.
Hello Devs,✋
Nice to meet you again, I have been busy lately but still make time to post. Today I will be sharing with you some of the projects I have worked on the past days and would love to here your opinion about your projects and why you would need a portfolio page.
People who apply for jobs would find out that in most companies that you would want to work with, they ask for your portfolio page in order to see the projects that you have worked to check your capability, and if you don't have it, it might cause you alot of problems.
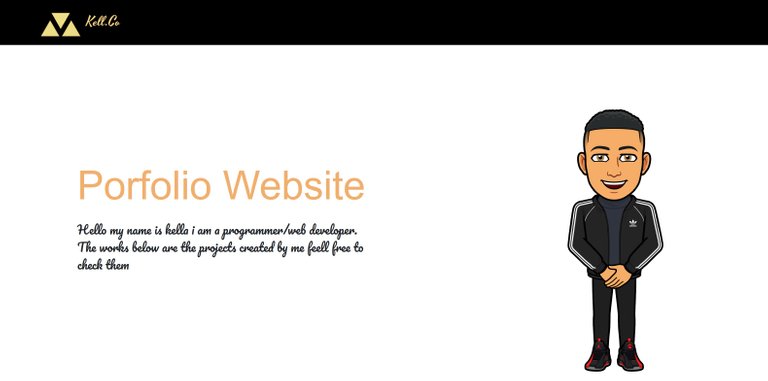
My Portfolio Page


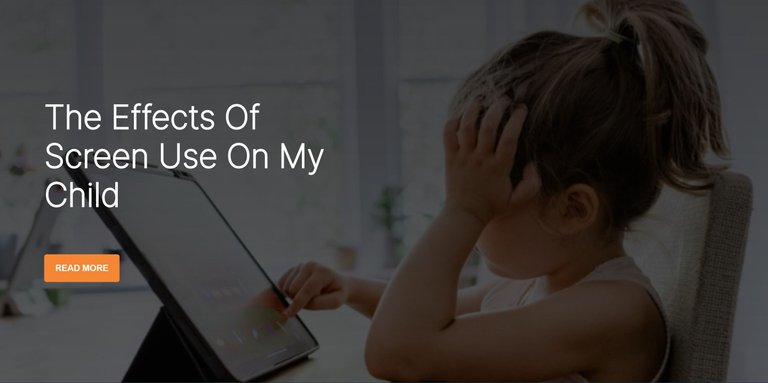
The images were gotten from the pages i have created before, they were screenshot-ed and then input into the page and if clicked takes you to the page where the picture was taken from.
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>App</title>
<link rel="stylesheet" href="styles.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Pacifico&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
</head>
<body>
<header>
<nav>
<img src="Another.png" class="logo">
</nav>
</header>
(html comment removed: Pic Show)
<div>
<div style="margin: 15rem 10rem;">
<h1 style="font-size: 5.1rem; font-family: sans-serif; color: #f0af6a;">Porfolio Website</h1>
<p style="font-size: 1.5rem; padding-top: 1rem; font-family: 'Pacifico', cursive;">Hello my name is kella i am a programmer/web developer.<br>The works below are the projects created by me feell free to<br>check them</p>
</div>
<img src="sticker.png" style="height: 40rem; float: right; margin-top: -42rem;">
</div>
<div style="background-color: black;" class="box2">
<img src="First.jpg" style="height: 15rem; flex: auto;" class="first-pic">
<img src="facebook.jpg" alt="" class="second-pic" style="height: 15rem; flex: auto;">
<img src="new-archware.jpg" alt="" class="second-pic" style="height: 15rem; flex: auto;">
</div>
(html comment removed: End of Pic show )
(html comment removed: Start Of Script )
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous"></script>
(html comment removed: End Of Script )
</body>
</html>
Css
*{
margin: 0;
padding: 0;
font-family: sans-serif;
}
.logo{
width: 25rem;
margin-top: -4rem;
margin-left: -2rem;
}
nav{
background-color: black;
height:6rem;
}
.first-pic{
margin-left: 2rem;
margin-top: 5rem;
}
.second-pic{
margin-left: 1rem;
margin-top: 5rem;
}
.box2{
padding-bottom: 3rem;
}
This project wouldn't require much work to make depending on the amount of work you have done, but it would be very useful to have a portfolio page no matter what kind of work you might want to go into.
I am working on some other projects that I would share with you guys in a later article.

Till Then,
Stay Blessed👐