Saludos, comunidad cubana, hoy vengo con una nueva propuesta para mi blog; proyecto que haré sin abandonar mis propuestas literarias que tanto me gustan y la participación en concursos que disfruto tanto. De esta forma quiero iniciar una serie de publicaciones, que están directamente vinculadas a mi trabajo actual y a mi profesión, donde iré presentando sencillos tutoriales de diseños de presentaciones y bordes de páginas para documentos de Microsoft Word.
Debido a mi ubicación geográfica, mis principales clientes son estudiantes adolescentes y juveniles que necesitan imprimir trabajos prácticos para la escuela, etc. Descargar de internet una presentación es pan comido, pero lograr que encaje perfectamente con la temática del trabajo supone un reto si el estudiante busca originalidad, así que cuando tengo un cliente que le gusta algo particular, lo complazco diseñando una presentación personalizada. Así se me ocurrió que, podía crear una guía de cómo hacer estas sencillas portadas.
En esto consistirá mi nueva propuesta donde busco superar varios retos, que van desde confeccionar presentaciones originales o al menos con elementos autóctonos, hasta lograr la correspondencia entre las imágenes empleadas, el tema del trabajo y/o la materia de estudio, así como lograr al propio tiempo armonía y sencillez. Como especialista en informática, el uso de las herramientas no es gran problema para mí; la cuestión está en el diseño; así que este supone mi mayor reto. Espero les gusten estas propuestas, como les han gustado a los clientes para quienes fueron inicialmente creadas por mí estas plantillas, por mi parte trataré que las plantillas que presente sean resultado del pedido de un cliente.
Por cierto, reconozco que mis clientes, por su edad, no son clientes muy exigentes. Sin embargo, este servidor sí lo es consigo mismo. No obstante, espero recibir sugerencia si nota que debo mejorar algo en ellas. Además del tutorial, acompañado de capturas de pantallas, estaré dejando al final del post el enlace, para que pueda descargar directamente la plantilla lista para ser usada o para ser modificada a su gusto. Sin más les presento mi primer proyecto.

Portada Trabajo Final de Normalización
Para elaborar una presentación para tus documentos que sea original e incluso elegante, no necesitamos tener un software profesional de diseño como CorelDRAW u otro. Basta con el propio editor de documentos Microsoft Word y por su puesto si queremos darle unos toques más personalizados siempre será bueno la ayuda de algún editor de imágenes. La propuesta de hoy fue realizada en Microsoft Word y con la ayuda de Photoshop para las imágenes incorporada.
Dado que en Cuba el formato oficial para los documentos es tamaño Carta, todas las medidas de este tutorial están acorde a ese formato, por otro lado, ya que estaremos elaborando una plantilla para portadas y no una portada dentro de un documento, vamos a establecer los márgenes en 0 cm para todos los lados del documento, omitiendo la sugerencia de márgenes fuera del área de impresión. Luego de dicho esto, estamos listo para comenzar a agregar figuras.

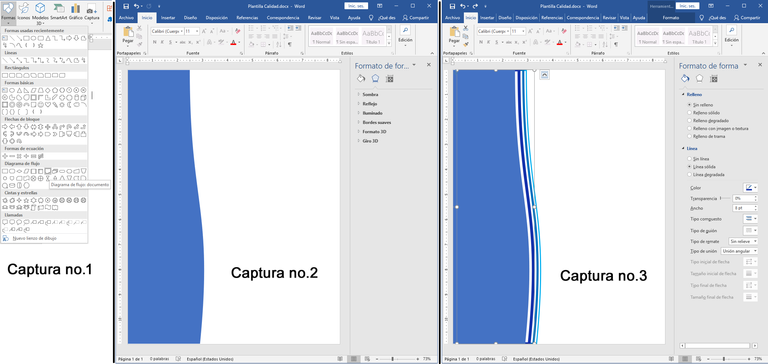
Lo primero que añadiremos es una Forma similar a la mostrada en la Captura no.1 para ello nos dirigimos al menú Insertar y luego al submenú Formas, y dentro del nos deslizamos al grupo Diagrama de flujo y escogemos la forma Diagrama de flujo: documento.
Luego mediante la ventana de diálogo Diseño la giramos 270o y la ampliamos a una dimensión aproximada de 7.87cm de alto x 27.94cm, finalmente le damos la ubicación. Para acceder a la ventana de diálogo Diseño usaremos el menú formato o el menú contextual que se despliega al dar clic derecho sobre la forma, luego pinchamos en el botón Mostrar opciones de diseño y damos clic en la pestaña Tamaño allí modificamos los parámetros que trae la figura por defecto con los datos que anteriormente les di, luego cambiamos a la pestaña Posición y allí seleccionamos para la posición Horizontal / Alineación / Izquierda/ con relación a / Margen y para la posición Vertical / Alineación / Superior/ con relación a / Margen y aceptamos. Si la forma no se ubica en la parte superior izquierda del documento, debemos regresar a la ventana de diálogo Diseño y establecer los parámetros de alineación una vez más.
Ya tenemos la primera figura, se verá similar a la Captura no.2, ahora la replicaremos tres veces con la ayuda de los comandos copiar y pegar, luego le modificamos el color de fondo y línea, tamaño y ubicación de forma tal que corresponda a cada copia, organizándolas en forma de cascada. Para ello, seleccionemos la primera copia modificándola de la manera siguiente. Accedemos al menú contextual mediante un clic derecho sobre luna de las formas antes copiadas (existe otra forma de hacer este proceso, pero la utilizaré más adelante con el cuadro de texto) por el momento continuaremos con esta opción. Hacemos clic en el botón Formato de forma, luego en la pestaña Relleno y línea le asignamos la opción Sin relleno, y luego en línea cambiamos el Ancho a 8 y modificamos el color, seleccionando Más Colores y luego en Personalizado / RGB / Rojo 0 / Verde 105 / Azul 184. A continuación accedemos a la ventana de diálogo Diseño y en ella modificamos los parámetros Alto 7.87 x Ancho 28.25, posición Horizontal / Posición absoluta / -9.51/ con relación a / Página y para la posición Vertical / * Posición absoluta * / 10.01/ con relación a / Página y aceptamos, por último mediante el menú formato y la pestaña Organizar le damos Enviar al fondo a la forma y estaremos listo para modificar la siguiente forma.
Así repetimos los mismos pasos, esta vez con nuevos parámetros, accedemos al menú contextual mediante un clic derecho sobre otra de las formas copiadas y hacemos clic en el botón Formato de forma, luego en la pestaña Relleno y línea le asignamos la opción Sin relleno, y luego en línea cambiamos el Ancho a 6 y modificamos el color, seleccionando Más Colores y luego en Personalizado / RGB / Rojo 0 / Verde 129 / Azul 226. A continuación accedemos a la ventana de diálogo Diseño y en ella modificamos los parámetros Alto 7.87 x Ancho 28.19, posición Horizontal / Posición absoluta / -9.07/ con relación a / Página y para la posición Vertical / * Posición absoluta * / 10.04/ con relación a / Página y aceptamos, por último mediante el menú formato y la pestaña Organizar le damos Enviar al fondo a la forma y estaremos listo para modificar la siguiente forma.
Finalmente, repetimos los mismos pasos, pero esta vez con los siguientes parámetros. Para ello accedemos al menú contextual mediante un clic derecho sobre la última de las formas copiadas y hacemos clic en el botón Formato de forma, luego en la pestaña Relleno y línea le asignamos la opción Sin relleno, y luego en línea cambiamos el Ancho a 3 y modificamos el color, seleccionando Más Colores y luego en Personalizado / RGB / Rojo 0 / Verde 143 / Azul 250. A continuación accedemos a la ventana de diálogo Diseño y en ella modificamos los parámetros Alto 7.87 x Ancho 28.41, posición Horizontal / Posición absoluta / -8.84/ con relación a / Página y para la posición Vertical / * Posición absoluta * / 9.94/ con relación a / Página y aceptamos, por último mediante el menú formato y la pestaña Organizar le damos Enviar al fondo a la forma y nos debe ir quedando el documento similar a la Captura no.3.

El siguiente paso es muy simple, añadir el texto de la presentación. Es importante recalcar que el tamaño de la fuente estará en correspondencia con la cantidad de texto a colocar. El tamaño de fuente que a continuación expongo permite que la presentación luzca elegante, pero si usted necesita un texto más largo debe tratar de ajustar el tamaño de la fuente, de forma tal que luzca igualmente elegante. Comencemos a trabajar, para ello nos dirigimos al menú Insertar y luego al submenú WordArd, seleccionamos el más sencillo de los estilos Relleno: Negro, Color de texto 1; Sombra. Luego añadimos el texto, en mi caso en mayúscula TRABAJO FINAL NORMALIZACIÓN, separado por dos Enter o salto de línea Tema: Implementación de las normas de calidad, y una vez más separado con tres saltos de línea Nombre:, y por último separado por un salto de línea, agregamos Maikol Raciel Midesten. A continuación, colocamos la alineación del texto a la Izquierda y procedemos a cambiar el tamaño de fuente de cada grupo de texto, así como el color.
Manteniendo por defecto la fuente Calibri (Cuerpo) establecemos el tamaño de TRABAJO FINAL NORMALIZACIÓN a 45 y lo ponemos en Negrita, al resto del texto le asignamos como tamaño 30, luego le modificamos el color de fuente a Tema: Implementación de las normas de calidad a Negro, Texto1, Claro 35% y como último, le modificamos el color de fuente al texto Nombre: Maikol Raciel Midesten a * Negro, Texto1, Claro 15%. Ahora ubicaremos el cuadro de texto en el lado derecho de la portada; una vez más hagamos uso de la ventana de diálogo Diseño y modifiquemos el Tamaño del cuadro de texto Alto 18.28cm x Ancho 12.31cm, posteriormente sin salir del cuadro de diálogo y mediante la pestaña Posición establecemos la ubicación Horizontal / Posición absoluta / 8.58/ con relación a / Margen y para la posición Vertical / * Posición absoluta * / 2.07/ con relación a / Párrafo y aceptamos.
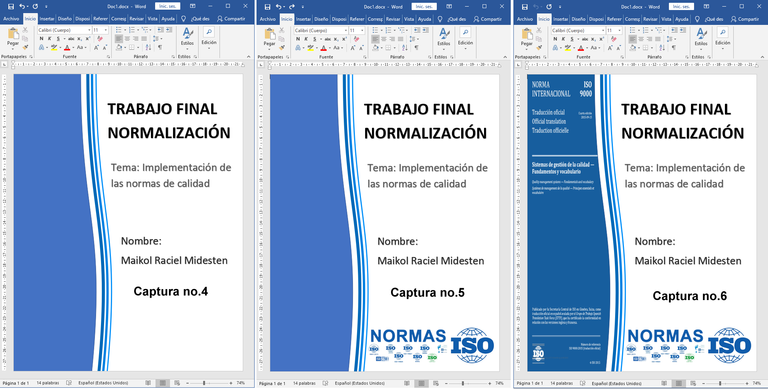
El cuadro debe quedar correctamente ubicado, pero en caso contrario, debemos usar la opción Tamaño en el menú Formato para reingresar los valores antes asignado, menú que activamos dando doble clic sobre el cuadro de texto. Ya casi terminamos con el cuadro de textos, pero aún nos faltan dos detalles para una correcta apariencia de cuadro, primero eliminemos su fondo y luego sus bordes. Para ello emplearemos las listas desplegables Relleno de forma y Contorno de forma ambas ubicadas en el menú Formato; luego de desplegarse las listas seleccionamos la opción Sin relleno y Sin contorno respectivamente. Y ahora si hemos terminado con el texto, a menos que usted necesite añadir algún otro texto en otro lugar. De no necesitarlo, la Portada debe ir tomando la misma forma que la mostrada en la Captura no.4.
Ahora incluiremos una imagen alegórica al tema. Por su puesto, que podemos buscar alguna imagen adecuada en internet, pero en mi caso cree una imagen que contiene diversos logos de las Normas ISO más importantes en el tema de la calidad. Como antes dije, al final del post dejo el enlace para que pueda descargarla, un detalle importante en esta imagen es su tamaño, que debe oscilar entre los 3.36cm de alto x 11.85cm de largo, este último valor puede variar a su gusto, a mí me gustó ese tamaño. Ahora debemos insertar la imagen previamente descargada o la que usted desee, para ello utilizaremos el menú Insertar y en él, el botón Imágenes.
Luego mediante la ventana Insertar imágenes buscaremos la imagen en el lugar donde la hemos guardado, la seleccionamos y le damos Insertar. Ahora debemos ubicarla en su sitio, una vez más mediante la ventana de diálogo Diseño le asignamos su nueva Posición Horizontal / Posición absoluta / 9.23/ con relación a / Margen y para la posición Vertical / * Posición absoluta * / 23.79/ con relación a / Página y para terminar con ayuda de la opción Enviar al fondo que encontramos dando clic derecho sobre la imagen o en el menú Formato, habremos logrado que nos quede similar a la Captura no.5.
Como ven ya podemos imprimir la portada, pues luce muy bien. No optante, preferí añadir otra imagen, o más bien modificar mediante una imagen una de las formas que insertamos al inicio. Usted puede buscar una imagen acorde en internet o descargar la que yo cree que tiene las medidas adecuadas 1707 píxeles x 808 píxeles y que dejo el link al final del post, claro que lo importante aquí es que la imagen tenga una proporción adecuada de aproximadamente 2.11 veces el doble del ancho respecto al alto. Ahora incorporemos esta imagen, para ello daremos doble clic sobre la forma, así activaremos el menú Formato una vez activado buscamos la lista desplegable Relleno de forma y una vez en el menú desplegable hacemos clic sobre la opción Imagen, luego escogemos la opción Desde archivo y mediante el cuadro de diálogo Insertar imagen, insertamos la imagen que previamente debimos descargar. Y listo la presentación nos debe haber quedado similar a la Captura no.6.
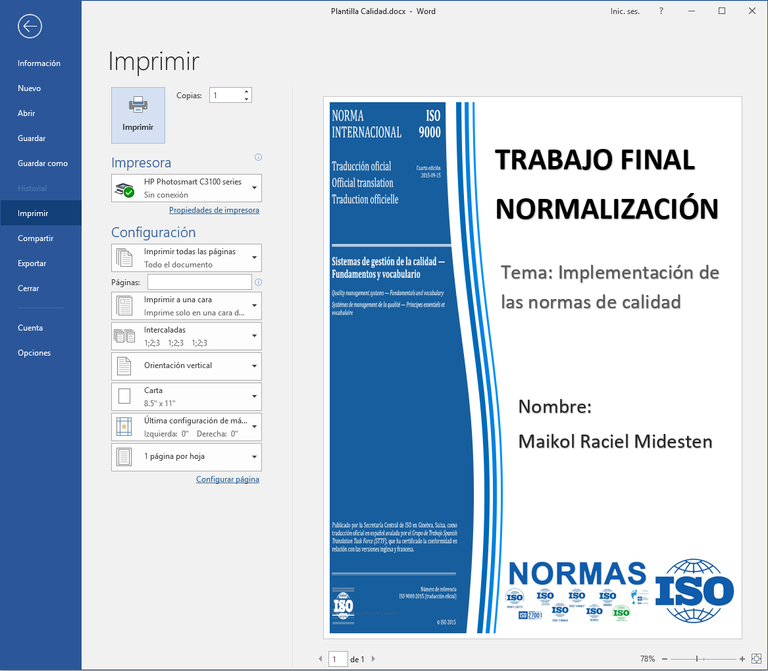
Nos restaría guardar el documento, para ello recomiendo usar el formato .dotx (recordemos que las plantillas, se guardan por defecto en la ruta …\Documents\Plantillas personalizadas de Office). Ahora, si su interés no es guardarlo como plantilla, pues desea seguir modificándolo en el futuro, simplemente lo guarda como .docx y habrá terminado exitosamente, esta sencilla pero elegante portada. Que espero les gustara, y que se parezca mucho a la mostrada en la Captura no.7, tomada antes de imprimir.

Enlaces de descarga.
Plantilla Portada Calidad.dotx
Imagen Logos ISO.png
Imagen Fondo Forma.png
Este post, las imágenes y la plantilla *.dotx, fuero creado por mí.
A todos los que llegaron hasta el final del post, gracias por leer.

