If there’s anything common among developers, that would be testing their projects on local environments before shipping to production. While I was working on android development, I never bothered myself on the platform to test my projects as the projects were being run on compile. Same with when I transitioned into web development. Web development has been fun I must say. Seamlessly running projects on localHosts before production would be among the top unique features of web development, Front end to be precise.
As far as I know, localhost has been and would always be the first home for every web developer out there. However, localhost has its understandable limitations. Any project running on localhost can only be accessed from any device on the same network. Say, for example, I have got smartphone A* & Smart phone B connected on the same network as my computer/server, then these devices can freely access a web app I’m working on without me worrying about deploying.
What if you want to share your app with someone else outside the network? Well, the only solution I knew before now was to deploy the project before they could access it. I have always hated doing this because I have to compile, stage, commit then push to GitHub, and deploy. The processes aren’t tedious but very tiring to me. I had always done this until some days ago while I was working on a web3 project.
In the project, I needed to implement the option for mobile users to sign in via WalletConnect. Which I did and it’s time for me to test it. During the testing phase, I constantly got this error whenever the login modal opens;
TypeError: undefined is not an object (evaluating '_walletconnect_environment__WEBPACK_IMPORTED_MODULE_0__.getSubtleCrypto().importKey')
Call Stack
asyncFunctionResume
After thorough research, I got to find out walletConnect can’t work on a none secured URLs. That is; an HTTP request won't work execp it's HTTPS. This simply means I must deploy my codes to have the secured URL. But deep down, I never wanted this. So, I kept on searching on how to get an HTTPS for my local host.
Thankfully, I stumbled upon a great software Ngrok.io. You see, this amazing app is one of the best things that has ever happened to me while developing on the frontEnd.
I think the above sentence might be confusing. But speaking from experience, ngrok is a program that helped me with adding security to my localhost. They literally put localhost on the internet for me.
How easy was it to set up?
While I was searching for how to secure my localhost, I found a couple of solutions but immediately fell in love with Ngrok for its process looked seamless. Although I saw the process as very easy but I still encountered a few difficulties in achieving my aims with it.
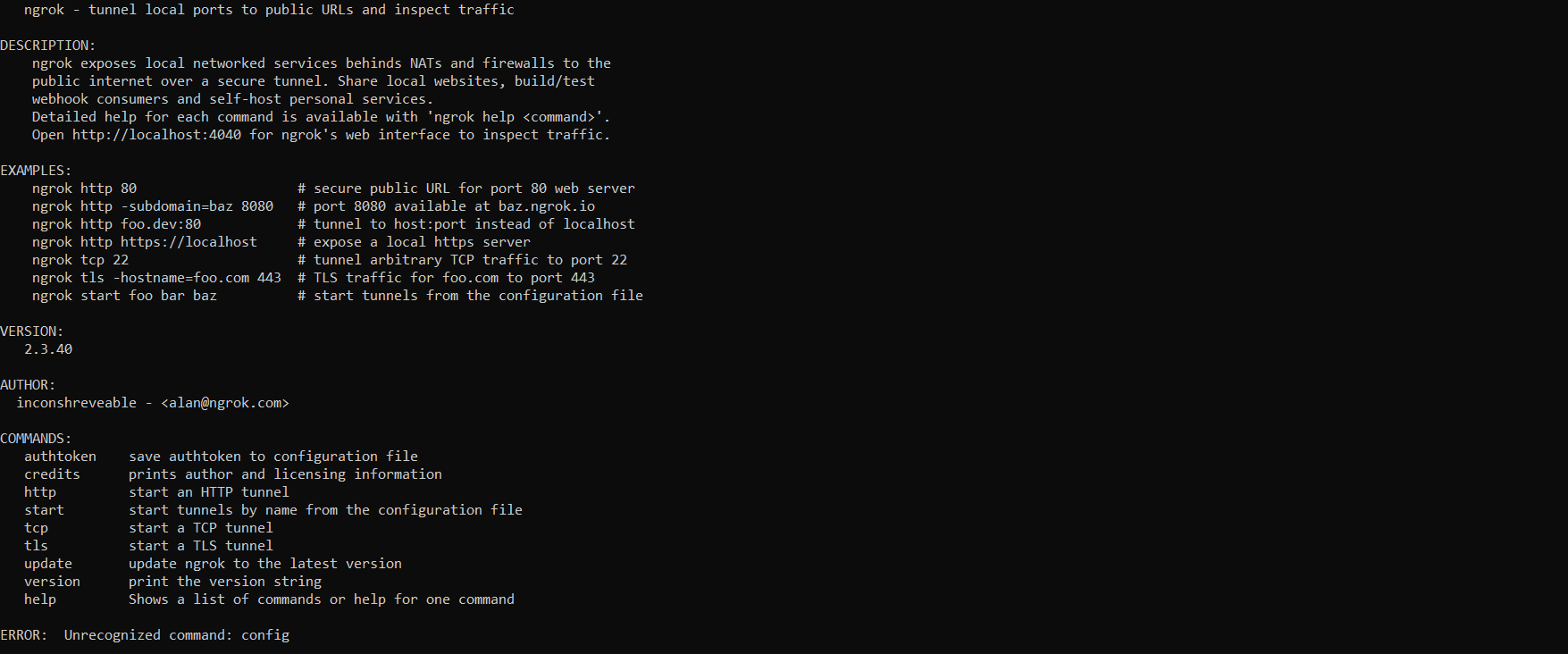
After installing Ngrok, I was told the server would regularly disconnect after a few hours until I reconnect. But to prevent this interruption, I'd have to create an account and then have my account authenticated. I created an account via https://ngrok.com/ then I got my secret key. I headed to my terminal to authenticate with ngrok config add-auth token <YOUR_AUTHTOKEN> but I got the following errors;

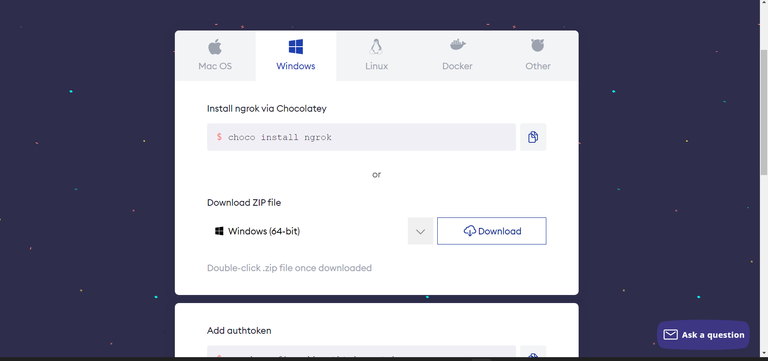
I tried severally until I realized it seemed like Ngrok wasn't located on the same directory I was authenticating. So, I had to manually download the Ngrok exe file from https://ngrok.com/download. They've got other distributions just in case you aren't running on windows.

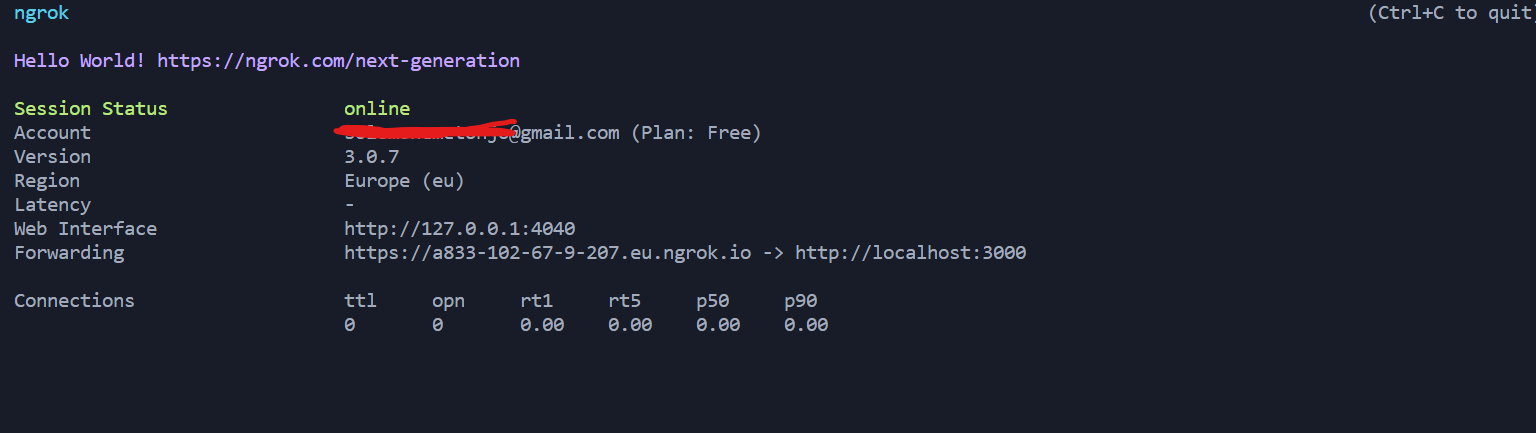
I moved the exe file into my project directory and everything else worked afterwards. Here's an example of how it should look after authenticating and running it.

running ./ngrok HTTP 3000 started the server and displayed non-secured and secured ngrok URLs that redirect to your project. From the image above, my code got running on https://a833-102-67-9-207.eu.ngrok.io and it's available to anyone in the world.
Disconnecting your project from running is very easy. Merely stopping your project server terminates the URL from functions.
Ngrok, is the tool I will always use.*


