Hello there! @Saydie here, playing Splinterlands everyday!
I usually write Splinterlands card reviews and battle strategies but this time, I want to write some guides on the codes and commands that I'm using when I create my content and my posting process with the hopes of helping people on creating their blogs whether it is for Splinterlands or any topics that they want to write about.

Thumbnails, Text Dividers and footers
A thumbnail is the nice banner at the top of the post. It is also the part of the post that will be grabbed and shown when you publish your post on your favorite platform such as Peakd or Ecency and when you share them on social media platforms such as Facebook and Twitter.
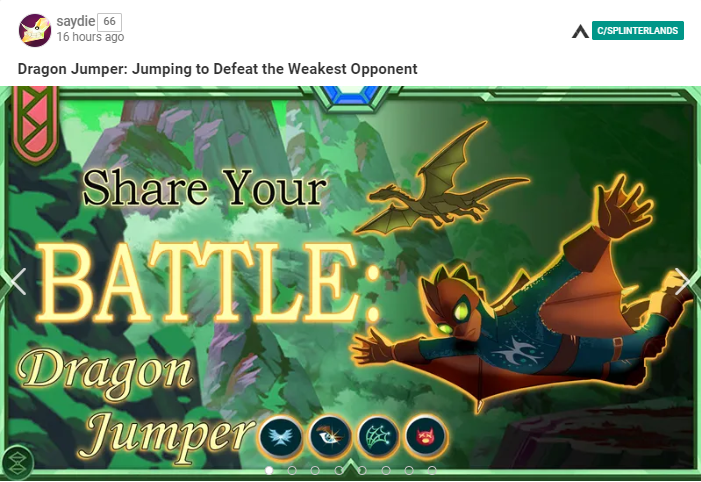
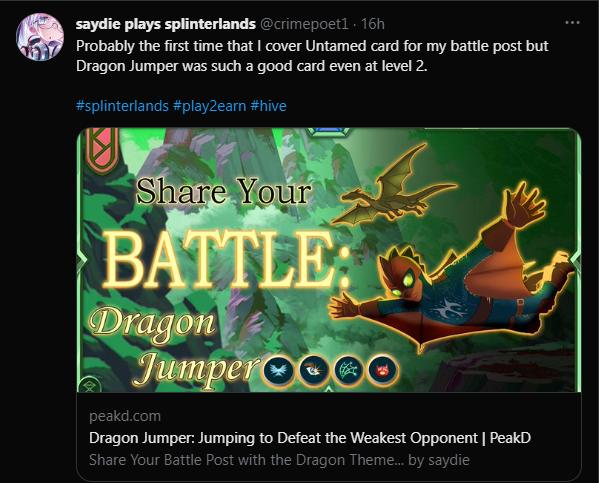
Unless you make a proper thumbnail, the system will automatically choose the first image of your post as a thumbnail and can look awfully bad depending on the size of your image. When I create my thumbnails, I usually go with the dimension of 1600 x 900 which looks great on the blog but sometimes looks differently on social media platforms. Take the below examples. On the left is my Peakd post and on the right is when I shared it on Twitter.

Share Your Battle post Peakd front-end.

Share Your Battle post on Twitter.
When creating my thumbnails, I usually use the Adobe Photoshop software but there are also web based free design tools that we can use to create thumbnails such as Canva.
Text dividers were used to divide the content of your blogs specially if you have multiple Headings to made it clear that they were a subtopic of your post. As for me, I used this free text divider by @splintercell-01 but I have plans to made my own set of dividers soon. For those who want to try them, they were look like this.


You can also look at the Splinterlands Discord channel where you can find some free text dividers made by other community members.
Footer Divider where used to separate the blog content from the Autor information, Credits and other links and acts as a cool way to end your blog. As for this one, I recently made mine and it looks like this.

But it doesn't mean that it should look like this. There are also Animated GIFs of Splinterands cards that I can see people using and you can also find them on the Splinterlands Discord.

HTML and Markdown Codes
HTML and Markdowns codes are the commands that we use in order to format the design of our blogs. Whether you want to make the text stand out by making it Bold or Italic, you will be using this codes. Markdowns were simple to use but there are things that you can't do on Markdown that can have a workaround on HTML and they were more readable than Markdowns so I often use HTML than Markdowns. Even so, I will provide both the Markdowns and their HTML counterpart and let the users decide for themselves what they prefer to use.
Headings
Headings serves as the subtitles for your blog and separates texts if you have different topics for your content and comes in 6 sizes. For Markdowns it is determined by the number of # which makes it smaller the more # that it has while for the HTML The higher the number within the heading tag, the smaller the headings will be.
Markdown Code
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
HTML Code
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
Result
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Text Formatting
We use text formatting when there is a part where we want them to stand out.
Markdown Code
**Bold**
*Italic*
***Bold-Italic***
~~Strike Through~~
HTML Code
<strong>Bold</strong> or <b>Bold</b>
<b><i>Bold-Italic</i></b>
<i>Italic</i>
<del>Strike Through</del>
Result
Bold text
Italic text
Bold-Italic text
Strike Through text
Other Text Formats
Superscript and Subscript
This one uses HTML code and is often use for Mathematical equations and Scientific formulas but the way I used this was when I was shrinking a text.

You can see here that the text below was was smaller that the text above. This was because I use the superscript tag into it.
HTML Code
<sup>Superscript</sup>
<sub>Subscript</sub>
Result
A Superscript text.
A Subscript text.
Phishy Text
This code also uses HTML and was supposed to warn users of Phishy content but the way I use it is to highlight important notes or made disclaimer since there were not many ways to highlight a text and changing their colors when making a blog.

HTML Code
<div class="phishy"> <b>This text is color red.</b> </div>
Result
Block Quotes
Block quotes are used when you want to insert a phrase or paragraph quoted from other sources. For single phrases or paragraph, I use Markdowns using > but when it becomes more than one, I use the HTML counterpart instead because it will cover all the paragraphs unlike for the Markdown code that you need to put them for each one and will look like they were individual quotes instead.
Markdown Code
> This is a quoted text.
HTML Code
<blockquote>
This is a quoted text.
</blockquote>
Result
- using markdown on multiple phrases
This is a Quoted text.
Followed by another quoted Text.
- Using HTML on multiple phrases:
This is a quoted text.Followed by another quoted text.
List
Lists can be ordered or unordered. My post used several unordered lists, but the coding for an ordered list just have a minor change. The visual difference is an ordered list gets a numerical listing, an unordered list is separated by bullet points.
Markdown Code
Ordered List
1. One
2. Two
3. Three
Unordered List
- One
- Two
- Three
HTML Code
Unordered List
<ol>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ol>
Unordered List
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
Result
Ordered List
- One
- Two
- Three
Unordered List
- One
- Two 1
- Three
- For Markdown, we use number for ordered list and - or * for unordered list.
- For HTML, the only change is to change the ul tags to ol.
Text and Image Allignment
In order to make my blogs more neat to look at, I used the following codes to position them properly. We mainly use HTML codes for this.
Code
Center
<center>Center</center>
Align Left- This is used to make the image placed on left.
<div class="pull-left">Align Left</div>
Align Right- This is used to make the image placed on right.
<div class="pull-right">Align RightText</div>
Justify- When you justify text, space is added between words so that both edges of each line are aligned with both margins.
<div class="text-justify">Justify</div>
Result
Center- This is used to make the image or text at the center.
Align Left- This is used to make the image placed on left.
Text
Align Right- This is used to make the image placed on right.
Text
Justify- When you justify text, space is added between words so that both edges of each line are aligned with both margins. for this example, I used Lorem Ipsum to show how a justified text works.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur et porta ipsum, ac finibus lacus. Donec sit amet augue lacus. Phasellus sed interdum lectus. Curabitur rutrum tincidunt blandit. Sed egestas, ante nec dictum hendrerit, enim nisi tempor elit, id convallis libero tortor pulvinar risus. Aliquam hendrerit, odio non ultricies blandit, augue ipsum rutrum urna, et interdum massa risus in urna. In gravida, lacus non vulputate rutrum, nibh justo porta ante, quis posuere elit nisl eget quam. Praesent molestie, eros nec auctor suscipit, ipsum dui ornare nisl, sit amet vehicula lorem odio eu nisl. Etiam sed consequat ante, eu pharetra sem.
Images and Links
Links are found in nearly all web pages. Links allow users to click their way from page to page. Images, on the other hand, helps to improve the appearance of the page as well as add visual information about your content.
Markdown Code
Image

Links
[Splinterlands](https://splinterlands.com)
Image with Clickable Link
[](https://splinterlands.com/)
HTML Code
Image
<img src="https://d36mxiodymuqjm.cloudfront.net/cards_by_level/reward/Blood%20Maker_lv3_gold.png">
Links
<a href="https://splinterlands.com">Splinterlands</a>
Image with Clickable Links
<a href="https://splinterlands.com"><img src="https://images.hive.blog/0x0/https://files.peakd.com/file/peakd-hive/saydie/241Zxgnqpruht3vW1waRwpwC63HSR4KyiHerCkpB6LNAGNsEWrFaQduXid1Wq9WSFkhAG.png"></a>
Result

Gold Foil Blood Maker Image

Clickable Splinterlands Image
For Markdown code you place the links for image and sites inside () and when using the " ".
If you were planning to write a Splinterlands content and looking for cards then you can learn from Here
You can either use the code above to get the image you want or use the upload image button if the image is not available on web or if you want to resize the image first.
Tables
Tables allows users to arrange the data into rows and columns and can include text or images and can even use the center tag to make the data inside the cell at the center and even made the text and image with links.
Markdown Code
|<center>Card Image</center>|<center>Card Name</center>|<center>Card Set</center>|
|-|-|-|
|<center>https://images.hive.blog/0x0/https://d36mxiodymuqjm.cloudfront.net/cards_by_level/untamed/Byzantine%20Kitty_lv4.png</center>|<center>[Byzantine Kitty](https://splinterlands.com/?p=card_details&id=291&gold=false&edition=4&tab=lore)</center>|<center> Untamed</center>|
HTML Code
<table>
<tr>
<th><center>Card Image</center></th>
<th><center>Card Name</center></th>
<th><center>Card Set</center></th>
</tr>
<tr>
<td><center>https://images.hive.blog/0x0/https://d36mxiodymuqjm.cloudfront.net/cards_by_level/untamed/Byzantine%20Kitty_lv4.png</center></td>
<td><center><center><a href="https://splinterlands.com/?p=card_details&id=291&gold=false&edition=4&tab=lore">Byzantine Kitty</a></center></center></td>
<td><center>Untamed</center></td>
</tr>
</table>
Result
 |
As you can see, using HTML when making table made it very long but it was way easier to read. On the other hand, using Markdown made made it shorter but it's to compressed it is hard to read the code so when a bug or error occurs like the image did not show or the text was not on center, it will be difficult to find the error. Also when creating tables using HTML, inserting links will require you to use HTML tags because markdowns won't work in here.
Video Embedding
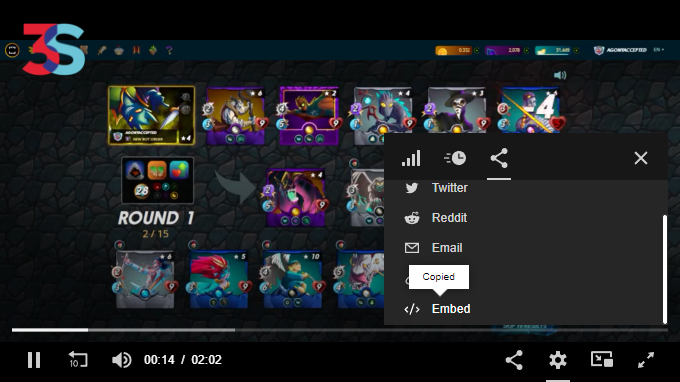
For this one, you can directly copy the embed code from the video whether it was from youtube but since I'm on Hive, I used 3Speak for my videos. Then you can paste the embedded code on your blog which will look like this.

Embeded Video Code
<iframe width="560" height="315" src="https://3speak.tv/embed?v=saydie/ogeifwab" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Result

Peakd Toolbars

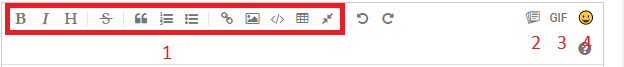
1. Markdown Shortcuts
If you do not fancy writing codes or just beginning your blogging journey, Peakd has toolbar that will help you to input some of the most commonly used Markdowns with just a click or by pressing certain control buttons. It can be found at the top of the editor.
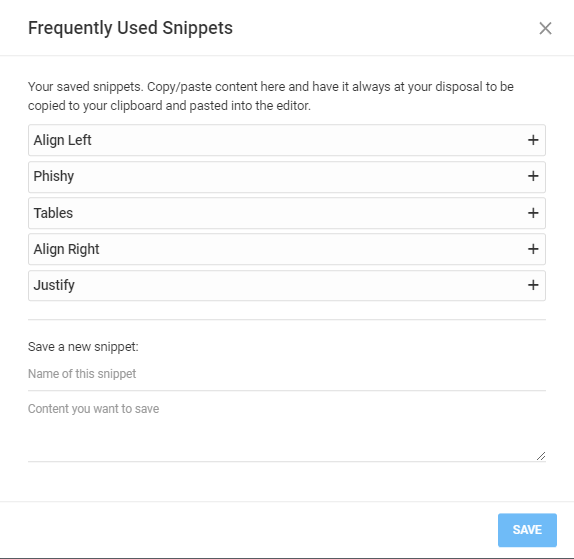
2. Snipets

But what of other codes that is not available on the toolbar you asked? Peakd also have that covered with Snipets that allows you to save codes that was not in the toolbar and you can just copy them when you need them. This does was not limited with just one code but you can make a combination of code in one Snipet.
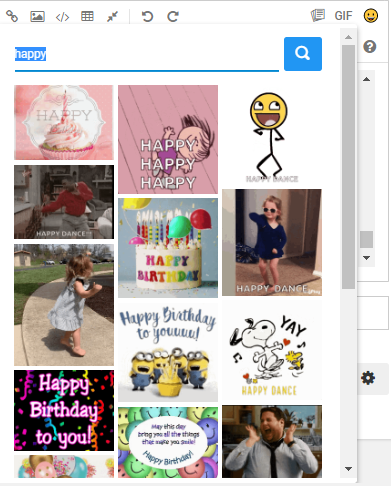
3.GIFS
This one, I never used yet aside when I'm replying on a post but this allows you to insert GIF images on your post.

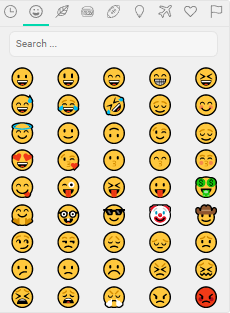
4. Emojis
You can also use Emoji on your post. As for me, I usually use this more when I reply or comment on a post.


Wrapping Up
This were all the codes and things that I've been using when making my Splinterlands and other Hive post. There might be other codes that I haven't tried or do not know yet but the ones I use in here are the ones I'm familiar with and provided their Markdown and HTML counterpart so that you can try them and find what works for you best. You can also experiment and use a combination of both. Just be mindful that some markdowns get confused when you use HTML so be careful.
Thank you for reading this post and good luck for your blogging journey!


Previous Post
 |  |  |  |
 |  |  |  |
The image and screenshots that I taken here belongs to Splinterlands and Peakd.
The Dividers with the Hive logo in this post were created by @thepeakstudio and if you like them you can use them for free, the Hive logo is property of https://hive.io
The embedded video was a recorded video from me uploaded on 3speak
Thank you for reading my post. If you're interested to play Splinterlands, you can join by clicking the images below and follow me on Twitter and 3Speak for timely Splinterlands updates.
 |  |  |