The Confusion Around Node.js and PWAs
Many beginners get confused when starting Progressive Web App (PWA) development. They often wonder: "Do I need to learn Node.js?" The short answer is no – you don't need to learn Node.js to build a PWA, but you will use some tools that come with it. Let's break this down.
What's Node.js Anyway?
Node.js is simply JavaScript that runs outside your web browser. While browser JavaScript handles things like button clicks and form submissions, Node.js can do "server stuff" like reading files from a computer or talking directly to databases. Think of it as JavaScript's bigger sibling who can do more grown-up tasks.

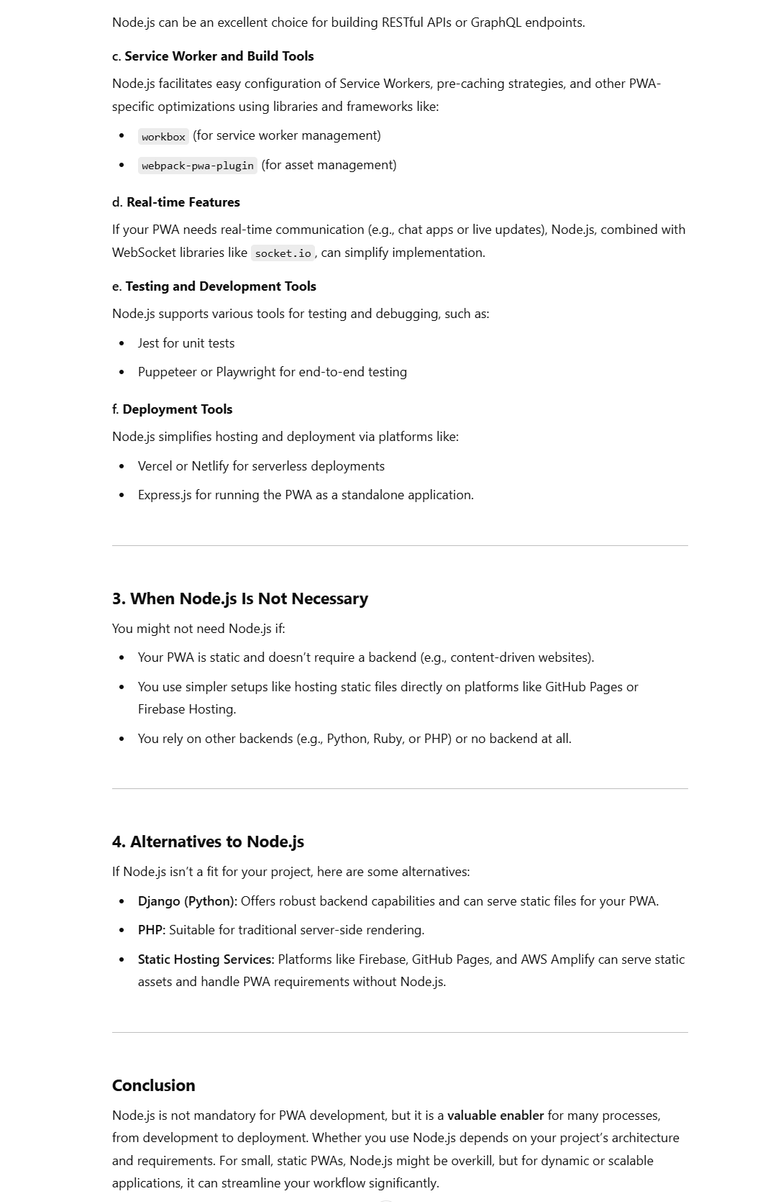
The Development Tools Situation
Here's where it gets interesting: While you don't need to learn Node.js programming, you do need to install it. Why? Because it comes with NPM (Node Package Manager), which is like an app store for development tools. These tools make PWA development much easier and more efficient.
What You Actually Need for PWA Development
To build a PWA, you really need to focus on:
- HTML, CSS, and JavaScript (the regular browser kind)
- Understanding PWA concepts (like service workers and manifests)
- A frontend framework like React (optional but helpful)
- A backend service like Firebase (for storing data and handling users)
The Firebase Alternative
Instead of learning Node.js for backend operations, you can use Firebase. It's like having someone else handle all the complex server stuff while you focus on building your app's features. Firebase handles:
- User authentication
- Data storage
- Real-time updates
- File storage
- Hosting
Development Workflow
Your typical PWA development process will look like this:
- Install Node.js and NPM (just once on your computer)
- Use NPM to set up your project and install tools
- Build your PWA using regular web development skills
- Use Firebase for backend features
- Test and deploy your app
Real-World Example: A Pedometer PWA
Let's say you're building a step-counter app. Here's what you'd need:
- Frontend skills for the user interface
- PWA knowledge for offline functionality
- Firebase for storing user data and handling competitions
- NPM for development tools
You wouldn't need to learn Node.js programming unless you specifically want to build a custom backend server.
The Bottom Line
Think of Node.js and NPM as your development toolbox – you need to have them installed, but you don't need to know how to build the tools inside. Focus on learning:
- Basic web development
- PWA concepts
- Firebase (or similar services)
- How to use NPM for installing and running tools
When Should You Learn Node.js?
Consider learning Node.js only when:
- You want to build custom backend servers
- You need specific server-side features not available in Firebase
- You're interested in backend development
- You want complete control over your server infrastructure
Conclusion
Don't let the presence of Node.js and NPM in PWA development intimidate you. They're just part of the modern development toolchain, not something you need to master to build great PWAs. Focus on your frontend skills and let services like Firebase handle the backend complexity.
Need more web development tips and tutorials? Follow for more content!
Posted Using InLeo Alpha