Optimiza imágenes para tu blog
Intro
Hola, que tal. Traigo para ti algunas herramientas gratuitas para optimizar imágenes y luego subirlas a la web (en tus post por ejemplo). Esto es muy útil si quieres que tu post no tenga este problema de cargar muy lento. Son cosas que quizás muchos ya sepan. Pero puede ser que tú en este momento no tenias idea.
Esto ayuda mucho a que tus lectores tengan una experiencia agradable al llegar a tu publicación.
Conocimientos previos.
Yo he usado al menos 3 tipos de formatos para hacer una publicación. Tenemos, JPG, PNG y GIF, son los más comunes. Claro que existen otros formatos de próxima generación, como WEBP o SVG. Vamos a enfocarnos primero en los más comunes.
JPG o JPEG
Es genial para fotografías. Ya sabes, imágenes con muchos colores, muchos tonos. Este formato comprime los colores. Úsalo para tus fotos.

Nunca guardes logotipos en este formato. No es un formato pensado para logos. Además de perder calidad, no permite transparencias.
PNG
Lo usaremos para logos e imágenes de pocos colores. Este formato no comprime los colores, así que su uso será para obtener una mejor calidad de imágenes con pocos colores. También te permite tener transparencias.

Aunque una fotografía se puede guardar en PNG, no te lo recomiendo. PNG no comprime esta gamas de colores enormes. Nunca guardes fotografías en formato PNG.
GIF
Es un formato que permite animaciones y transparencias. Aunque su gama de colores es muy limitada. Queda muy bien en gráficos sencillos o imágenes con pocos colores.

Extra
WEBP
Este es un formato que lo esta desarrollando Google Chrome. Comprime mejor que PNG y JPG, tanto fotografías como iconos. También permite animaciones y transparencias.
SVG
Es el formato de gráficos vectoriales. Si has trabajado con Adobe Illustrator seguramente ya lo haz usado. Esta clase de formato permite aumentar o disminuir la imagen sin perder calidad.
Unidades de Medida.
Nos vamos a enfocar en dos unidades de medidas en este caso. Kilobyte (KB) y Megabyte (MB). Digamos que la mayoría de nuestras imágenes estarán entre estas dos unidades de medidas.
Estos miden el tamaño de datos. 1 MB son 1024 KB.
Las imágenes que he utilizado en este post han sido comprimidas y no superan los 700 KB. Siendo la más pesada el GIF.

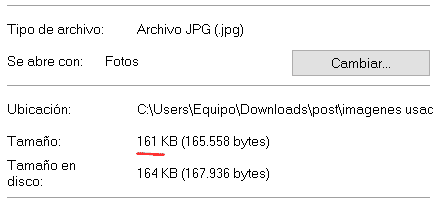
Puedes ver el tamaño de datos de tus imágenes haciendo clic derecho en la imagen y luego escogiendo la opción "Propiedades".
Una imagen que podría cargar lento en tu post sería una con un tamaño de datos de 3 MB. Podríamos decir que es muy pesada.
Herramientas para comprimir imágenes.
En la web existen varias páginas que te permiten comprimir tus imágenes de forma gratuita. Te recomiendo buscar en tu navegador algo como "Comprimir imágenes" y dejar que el posicionamiento te muestre la página más ideal en ese momento.
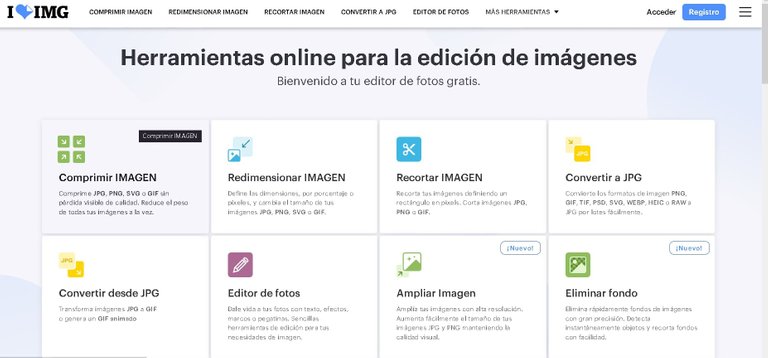
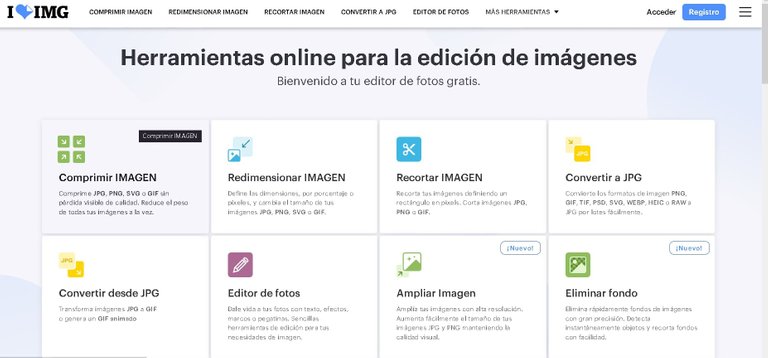
En este momento me aparece es "https://www.iloveimg.com". Es la página que use para comprimir las imágenes de esta publicación.
Puedes comprimir varias imágenes a la vez.

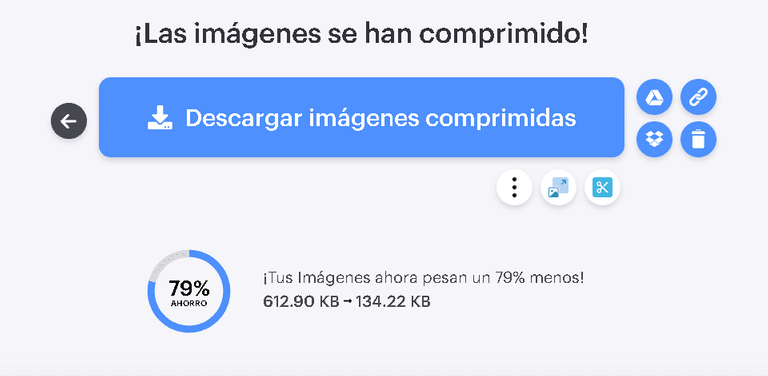
Lo que logramos al comprimir es reducir el tamaño de datos de la imagen. De esta manera carga más rápido en la web.

Conclusión
Si guardas las imágenes en el formato correcto y las comprimes podrás crear publicaciones con imágenes que carguen super rápido. Eso seguro mejorara la experiencia del lector.
Yo no sabia esto cuando empecé y me encontré muchas veces con hacer un desastre con mis imágenes.
Es genial saber cual es el formato adecuado para cada imagen. Te facilitará las cosas, sobre todo saber cuales son los tamaños ideales para tus publicaciones en tu web o blog.
Y no te preocupes si tienes un formato equivocado en alguna imagen; siempre puedes convertirlo en el correcto. Hay muchas páginas en internet que convierten imágenes de un formato a otro de manera gratuita.
Solo debes buscar por ejemplo "Convertir imagen PNG a JPG" y dejas que el posicionamiento del buscador haga lo suyo.

Supongo que esto es todo por ahora. Gracias por leer. Nos vemos en otro post.

Optimize Images for Your Blog (English)
Introduction
Hello, how's it going? I bring to you some free tools to optimize images and then upload them to the web (in your posts, for example). This is very useful if you want to prevent your post from loading very slowly. These are things that many might already know. But it could be that right now, you had no idea about them.
This helps a lot in ensuring that your readers have a pleasant experience when they reach your publication.
Previous Knowledge
I have used at least 3 types of formats for creating a post. We have JPG, PNG, and GIF, which are the most common ones. Of course, there are other next-generation formats like WEBP or SVG. Let's first focus on the most common ones.
JPG or JPEG
It's great for photographs. You know, images with many colors, lots of tones. This format compresses the colors. Use it for your photos.

Never save logos in this format. It is not a format designed for logos. Besides losing quality, it does not allow transparency.
PNG
We'll use it for logos and images with a few colors. This format doesn't compress colors, so its use will result in better image quality with few colors. It also allows for transparency.

Although you can save a photograph in PNG, I don't recommend it. PNG doesn't compress this wide range of colors effectively. Never save photographs in PNG format.
GIF
It's a format that allows animations and transparencies. However, its color range is very limited. It works well for simple graphics or images with few colors.

Extra
WEBP
This is a format being developed by Google Chrome. It compresses better than PNG and JPG, for both photographs and icons. It also supports animations and transparencies.
SVG
It's the format for vector graphics. If you've worked with Adobe Illustrator, you've probably used it. This kind of format allows you to increase or decrease the image size without losing quality.
Measurement Units
We'll focus on two units of measurement in this case. Kilobyte (KB) and Megabyte (MB). Let's say that most of our images will fall between these two units of measurement.
These measure data size. 1 MB is 1024 KB.
The images I used in this post were compressed and none of them exceed 700 KB. The heaviest one is the GIF.

You can view the data size of your images by right-clicking on the image and then selecting the "Properties" option.
An image that could load slowly in your post would be one with a data size of 3 MB. We could say it's very heavy.
Tools to Compress Images
On the web, there are several websites that allow you to compress your images for free. I recommend searching in your browser for something like "Compress images" and letting the search results show you the most suitable page at that moment.
Right now, "https://www.iloveimg.com" is what's showing up for me. It's the page I used to compress the images in this post.
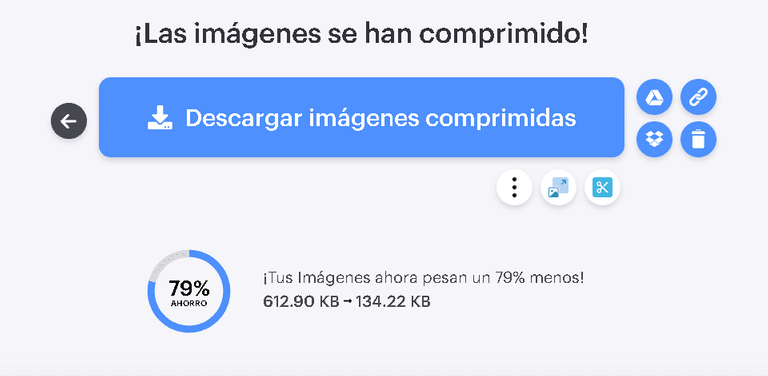
You can compress multiple images at once.

What we achieve by compressing is reducing the data size of the image. This way, it loads faster on the web.

Your images now weigh 79% less.
612KB → 134 KB
Conclusion
If you save images in the correct format and compress them, you can create posts with images that load super fast. That will definitely enhance the reader's experience.
I didn't know this when I started, and I often ended up messing up my images.
It's great to know the appropriate format for each image. It will make things easier, especially knowing the ideal sizes for your posts on your website or blog.
And don't worry if you have the wrong format for an image; you can always convert it to the right one. There are many websites that convert images from one format to another for free on the web.
You just need to search, for example, "Convert a PNG image to JPG," and let the search engine's ranking do its thing.

I guess that's it for now. Thanks for reading. See you in another post.